MPAndroidChart 教程:圖表的具體設定 Specific chart settings(六)
阿新 • • 發佈:2019-02-02
線狀圖,柱狀圖,散點圖,燭狀圖 & 氣泡圖 :
本章將重點介紹各個圖表型別特定的設定。
setAutoScaleMinMaxEnabled(boolean enabled): 標誌,指示自動縮放在y軸已啟用。 如果啟用Y軸自動調整到最小和當前的X軸的範圍,只要視口變化的最大y值。 這是圖表顯示的財務資料特別有趣。 預設值:false
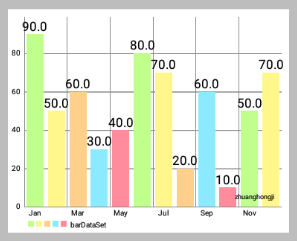
一、柱狀圖
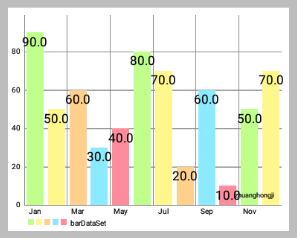
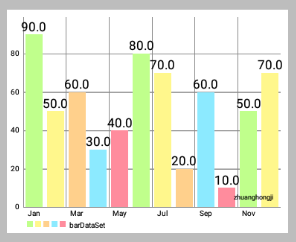
setDrawValueAboveBar(boolean enabled): 如果設定為true,所有值都高於其 bar 的,而不是低於其頂部。預設:true
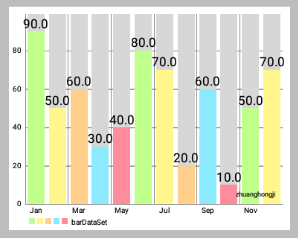
setDrawBarShadow(boolean enabled): 如果設定為true,會在各條 bar 後面繪製 “灰色全 bar”,用以指示最大值。 啟用會降低效能約 40% 。預設:false
setDrawValuesForWholeStack(boolean enabled): If set to true, all values of stacked bars are drawn individually, and not just their sum on top of all.setDrawHighlightArrow(boolean enabled): Set this to true to draw the highlightning arrow above each bar when highlighted.
二、餅形圖
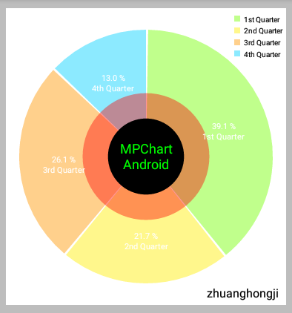
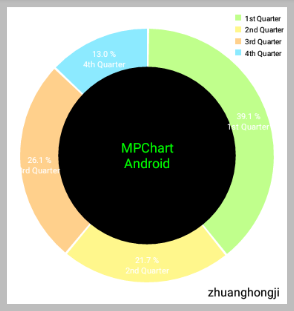
setCenterText(SpannableString text): 設定所繪製在餅圖中心的文字。 較長的文字將被自動“wrapped”,以避免被裁剪成一段一段的。setCenterTextRadiusPercent(float percent): 設定中心文字 邊框的矩形範圍,as a percentage of the pie hole default 1.0f (100%) , 該值可以大於1.0f .
要想真正改變中心文字的大小,要通過chart.setCenterTextSize(float size);來進行設定。
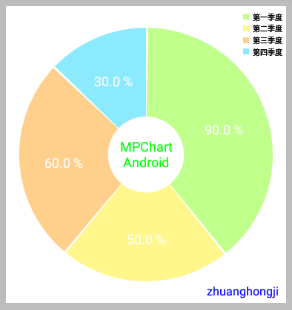
chart.setCenterText("MPChart\nAndroid" chart.setCenterTextSize(float size): 設定所繪製在餅圖中心的文字大小。
chart.setCenterTextSize(150f);
// 上面左圖
chart.setCenterTextRadiusPercent(1.0f);
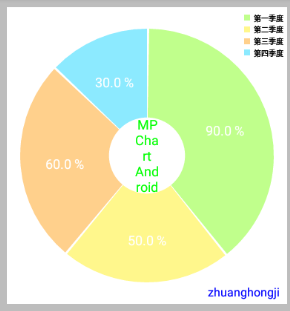
// 上面右圖
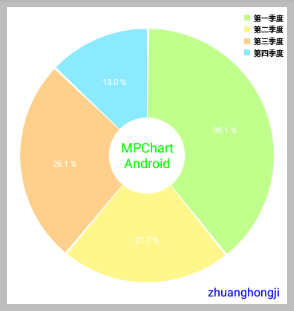
chart.setCenterTextRadiusPercent(3.0f);setUsePercentValues(boolean enabled): 如果被啟用,在圖表內的值繪製在百分之,而不是與它們的原始值。 規定的值ValueFormatter進行格式化,然後以百分比規定。setDrawSliceText(boolean enabled): 設定為true,在扇區繪製x值。
ArrayList<String> xValues = new ArrayList<String>();
xValues.add("第一季度");
xValues.add("第二季度");
xValues.add("第三季度");
xValues.add("第四季度");
PieData mPieChartData = new PieData(xValues, mPieDataSet);
// 上面左圖
chart.setDrawSliceText(ture);
// 上面右圖
chart.setDrawSliceText(false);setHoleRadius(float percent): 設定中心圓孔半徑佔整個餅狀圖半徑的百分比(100f 是最大=整個圖表的半徑),預設的50%的百分比(即50f)。setTransparentCircleRadius(float percent): 設定中心透明圈半徑佔整個餅狀圖半徑的百分比,預設是 55% 的半徑 -> 大於預設是 50% 的中心圓孔半徑。setTransparentCircleColor(int color): 設定透明圈的顏色。setTransparentCircleAlpha(int alpha): 設定透明圈的透明度(0-255)。setRotationAngle(float angle): 設定餅狀圖的旋轉角度。預設是270f 。
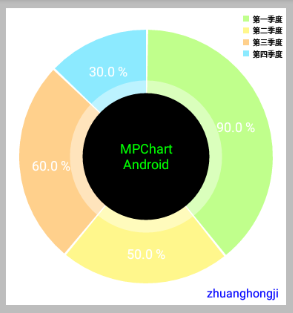
設定文字、顏色
// 左圖是未進行以下程式碼設定的預設效果圖
chart.setHoleRadius(50f);
chart.setTransparentCircleRadius(50f);
// 設定文字
chart.setCenterText("MPChart\nAndroid");
chart.setDescription("zhuanghongji");
// 設定顏色
chart.setCenterTextColor(Color.GREEN);
chart.setHoleColor(Color.BLACK);
chart.setHoleColorTransparent(false);
chart.setBackgroundColor(Color.BLUE);
chart.setDescriptionColor(Color.YELLOW);- 注意:
HoleRadius和TransparentCircleRadius是獨立不同的“中間的圓”的半徑比,且HoleRadius會覆蓋TransparentCircleRadius:
chart.setHoleColor(Color.BLACK);
chart.setHoleColorTransparent(false);
chart.setTransparentCircleColor(Color.RED);
// 上面左圖
chart.setHoleRadius(30f);
chart.setTransparentCircleRadius(50f);
// 上面右圖
chart.setHoleRadius(70f);
chart.setTransparentCircleRadius(50f);三、雷達圖
setSkipWebLineCount(int count): Allows to skip web lines coming from the center of the chart. Especially useful if there are a lot of lines.