MPAndroidChart 教程:ChartData類,ChartData子類, DataSet類,DataSet子類(十二)
一、ChartData 類
為了讓大家更容易理解,這裡先簡單介紹下 MPAndroidChart 的資料模型 ChartData 。後面有文章再詳細介紹該圖示庫的其它資料型別。
ChartData 類是所有資料類的基類,比如 LineData,BarData 等,它是用來為 Chart 提供資料的,通過 setData(ChartData data){...} 方法。
public class LineData extends ChartData { ...以下提到的方法是在 ChartData 類中被實現,因此可用於所有子類。
1. Styling data
setDrawValues(boolean enabled): 啟用/禁用 繪製所有DataSets資料物件包含的資料的值文字。setValueTextColor(int color): 設定DataSets資料物件包含的資料的值文字的顏色。setValueTextSize(float size): 設定DataSets資料物件包含的資料的值文字的大小(單位是dp)。
//LineDataSet可以看做是一條線
LineDataSet dataSet = new LineDataSet(entryList, "dataLine");
dataSet.setLineWidth(2.5f);
dataSet.setCircleSize(4.5 setValueTypeface(Typeface tf): 設定Typeface的所有價值標籤的所有DataSets這些資料物件包含。
dataSet.setValueTextSize(24 setValueFormatter(ValueFormatter f): 為DataSets資料物件包含的資料設定自定義的ValueFormatter。
2. Getters / Convenience
getDataSetByIndex(int index): 返回目標DataSet列表中給定索引的資料物件。contains(Entry entry): 檢查此資料物件是否包含指定的Entry 。 注:這個相當影響效能,效能嚴峻情況下,不要過度使用。contains(T dataSet): Returns true if this data object contains the provided DataSet , false if not.
3. Clear
clearValues(): 清除所有DataSet物件和所有Entries的資料 。 不會刪除所提供的x-values。
4, 選中高亮
setHighlightEnabled(boolean enabled): 設定為true,允許通過點選高亮突出ChartData物件和其DataSets。
二、Data 類詳情
這裡主要是總結 ChartData 類的子類。 所有其他 ChartData 子類(下面沒有提到的)都未提供任何特定的增強。
1. BarData 類(條形圖)
1) 父類結構
java.lang.Object
com.github.mikephil.charting.data.ChartData<T>
com.github.mikephil.charting.data.BarLineScatterCandleBubbleData<BarDataSet>
com.github.mikephil.charting.data.BarData 2) 方法
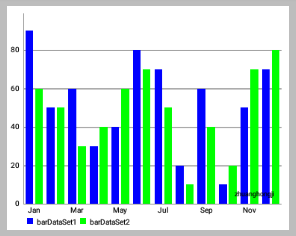
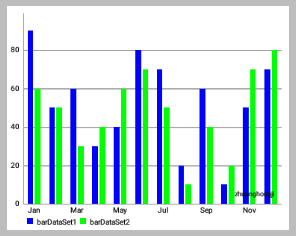
setGroupSpace(float percent): 設定不同DataSet的 bar組 之間的間隙(佔一個bar的寬度的百分比)。
- 如 20f,間隙剛好就是一個bar的寬度的十分之二(下面左圖效果)
- 如 100f,間隙剛好就是一個bar的寬度(下面右圖效果),預設:80
上面效果圖的程式碼如下:
private void loadBarChartData(BarChart chart) {
//所有資料點的集合
ArrayList<BarEntry> entries1 = new ArrayList<>();
for (int i = 0; i < 12; i++) {
entries1.add(new BarEntry(mDataYs1[i], i));
}
ArrayList<BarEntry> entries2 = new ArrayList<>();
for (int i = 0; i < 12; i++) {
entries2.add(new BarEntry(mDataYs2[i], i));
}
//柱形資料的集合
BarDataSet barDataSet1 = new BarDataSet(entries1, "barDataSet1");
barDataSet1.setBarSpacePercent(20f);
// mBarDataSet1.setColors(ColorTemplate.VORDIPLOM_COLORS); // 設定每條柱子的顏色
barDataSet1.setColors(new int[]{Color.BLUE}); // 設定每條柱子的顏色
barDataSet1.setHighLightAlpha(255); // 設定點選後高亮顏色透明度
barDataSet1.setHighLightColor(Color.RED);
BarDataSet barDataSet2 = new BarDataSet(entries2, "barDataSet2");
barDataSet2.setBarSpacePercent(20f);
barDataSet2.setColors(new int[]{Color.GREEN}); // 設定每條柱子的顏色
barDataSet2.setHighLightAlpha(125); // 設定點選後高亮顏色透明度
barDataSet2.setHighLightColor(Color.GRAY);
//BarData表示掙個柱形圖的資料
BarData barData = new BarData(getXAxisShowLable(), barDataSet1);
barData.addDataSet(barDataSet2);
chart.setData(barData);
barDataSet1.setDrawValues(false);
barDataSet2.setDrawValues(false);
mBarData.setGroupSpace(20f); // 上面左效果圖
mBarData.setGroupSpace(100f); // 上面右效果圖
// 上面設定了barDataSet1和barDataSet2總共兩條
// 所以isGrouped()方法返回true
if (barData.isGrouped()) {
Log.d(TAG,"isGrouped() 為 true !");
}isGrouped(): 返回true,如果該資料物件進行分組(包括超過1 DataSet ),假如果不是。
3) BarData 類原始碼
/**
* Data object that represents all data for the BarChart.
*/
public class BarData extends BarLineScatterCandleBubbleData<BarDataSet> {
/** the space that is left between groups of bars */
private float mGroupSpace = 0.8f;
// /**
// * The maximum space (in pixels on the screen) a single bar can consume.
// */
// private float mMaximumBarWidth = 100f;
public BarData() {
super();
}
public BarData(List<String> xVals) {
super(xVals);
}
public BarData(String[] xVals) {
super(xVals);
}
public BarData(List<String> xVals, List<BarDataSet> dataSets) {
super(xVals, dataSets);
}
public BarData(String[] xVals, List<BarDataSet> dataSets) {
super(xVals, dataSets);
}
public BarData(List<String> xVals, BarDataSet dataSet) {
super(xVals, toList(dataSet));
}
public BarData(String[] xVals, BarDataSet dataSet) {
super(xVals, toList(dataSet));
}
private static List<BarDataSet> toList(BarDataSet dataSet) {
List<BarDataSet> sets = new ArrayList<BarDataSet>();
sets.add(dataSet);
return sets;
}
/**
* Returns the space that is left out between groups of bars. Always returns
* 0 if the BarData object only contains one DataSet (because for one
* DataSet, there is no group-space needed).
*
* @return
*/
public float getGroupSpace() {
if (mDataSets.size() <= 1)
return 0f;
else
return mGroupSpace;
}
/**
* Sets the space between groups of bars of different datasets in percent of
* the total width of one bar. 100 = space is exactly one bar width,
* default: 80
*
* @param percent
*/
public void setGroupSpace(float percent) {
mGroupSpace = percent / 100f;
}
/**
* Returns true if this BarData object contains grouped DataSets (more than
* 1 DataSet).
*
* @return
*/
public boolean isGrouped() {
return mDataSets.size() > 1 ? true : false;
}
//
// /**
// * Sets the maximum width (in density pixels) a single bar in the barchart
// * should consume.
// *
// * @param max
// */
// public void setBarWidthMaximum(float max) {
// mMaximumBarWidth = Utils.convertDpToPixel(max);
// }
//
// /**
// * Returns the maximum width (in density pixels) a single bar in the
// * barchart should consume.
// *
// * @return
// */
// public float getBarWidthMaximum() {
// return mMaximumBarWidth;
// }
}
2. ScatterData 類(散點圖)
1) 方法
getGreatestShapeSize(): 返回這個data物件中所有ScatterDataSets中的最大外形尺寸。
2) ScatterData 類原始碼
public class ScatterData extends BarLineScatterCandleBubbleData<ScatterDataSet> {
public ScatterData() {
super();
}
public ScatterData(List<String> xVals) {
super(xVals);
}
public ScatterData(String[] xVals) {
super(xVals);
}
public ScatterData(List<String> xVals, List<ScatterDataSet> dataSets) {
super(xVals, dataSets);
}
public ScatterData(String[] xVals, List<ScatterDataSet> dataSets) {
super(xVals, dataSets);
}
public ScatterData(List<String> xVals, ScatterDataSet dataSet) {
super(xVals, toList(dataSet));
}
public ScatterData(String[] xVals, ScatterDataSet dataSet) {
super(xVals, toList(dataSet));
}
private static List<ScatterDataSet> toList(ScatterDataSet dataSet) {
List<ScatterDataSet> sets = new ArrayList<ScatterDataSet>();
sets.add(dataSet);
return sets;
}
/**
* Returns the maximum shape-size across all DataSets.
*
* @return
*/
public float getGreatestShapeSize() {
float max = 0f;
for (ScatterDataSet set : mDataSets) {
float size = set.getScatterShapeSize();
if (size > max)
max = size;
}
return max;
}
}3. PieData 類(餅狀圖)
1) 方法
getDataSet(): 返回已為這個data物件設定了的PieDataSet物件。PieData物件不能包含多個PieDataSets物件。setDataSet(PieDataSet set): 為這個data物件設定PieDataSet。
2) PieData 類原始碼
/**
* A PieData object can only represent one DataSet. Unlike all other charts, the
* legend labels of the PieChart are created from the x-values array, and not
* from the DataSet labels. Each PieData object can only represent one
* PieDataSet (multiple PieDataSets inside a single PieChart are not possible).
*/
public class PieData extends ChartData<PieDataSet> {
public PieData() {
super();
}
public PieData(List<String> xVals) {
super(xVals);
}
public PieData(String[] xVals) {
super(xVals);
}
public PieData(List<String> xVals, PieDataSet dataSet) {
super(xVals, toList(dataSet));
}
public PieData(String[] xVals, PieDataSet dataSet) {
super(xVals, toList(dataSet));
}
private static List<PieDataSet> toList(PieDataSet dataSet) {
List<PieDataSet> sets = new ArrayList<PieDataSet>();
sets.add(dataSet);
return sets;
}
/**
* Sets the PieDataSet this data object should represent.
*
* @param dataSet
*/
public void setDataSet(PieDataSet dataSet) {
mDataSets.clear();
mDataSets.add(dataSet);
init();
}
/**
* Returns the DataSet this PieData object represents. A PieData object can
* only contain one DataSet.
*
* @return
*/
public PieDataSet getDataSet() {
return mDataSets.get(0);
}
@Override
public PieDataSet getDataSetByIndex(int index) {
return index == 0 ? getDataSet() : null;
}
@Override
public PieDataSet getDataSetByLabel(String label, boolean ignorecase) {
return ignorecase ? label.equalsIgnoreCase(mDataSets.get(0).getLabel()) ? mDataSets.get(0)
: null : label.equals(mDataSets.get(0).getLabel()) ? mDataSets.get(0) : null;
}
}4. BubbleData 類
1) 方法
setHighlightCircleWidth(float width): Sets the width of the circle that surrounds the bubble when in highlighted state for all BubbleDataSet objects this data object contains, in dp.
2) BubbleData 類原始碼
public class BubbleData extends BarLineScatterCandleBubbleData<BubbleDataSet> {
public BubbleData() {
super();
}
public BubbleData(List<String> xVals) {
super(xVals);
}
public BubbleData(String[] xVals) {
super(xVals);
}
public BubbleData(List<String> xVals, List<BubbleDataSet> dataSets) {
super(xVals, dataSets);
}
public BubbleData(String[] xVals, List<BubbleDataSet> dataSets) {
super(xVals, dataSets);
}
public BubbleData(List<String> xVals, BubbleDataSet dataSet) {
super(xVals, toList(dataSet));
}
public BubbleData(String[] xVals, BubbleDataSet dataSet) {
super(xVals, toList(dataSet));
}
private static List<BubbleDataSet> toList(BubbleDataSet dataSet) {
List<BubbleDataSet> sets = new ArrayList<BubbleDataSet>();
sets.add(dataSet);
return sets;
}
/**
* Sets the width of the circle that surrounds the bubble when highlighted
* for all DataSet objects this data object contains, in dp.
*
* @param width
*/
public void setHighlightCircleWidth(float width) {
for (BubbleDataSet set : mDataSets) {
set.setHighlightCircleWidth(width);
}
}
}5. CombinedData 類
1) 概述
此data物件被設計來包含所有其他資料物件的例項,通過使用此物件提供的資料 setData(...) 方法。 這個僅用於 CombinedChart 。This data object is designed to contain instances of all other data objects. Use the setData(…) methods to provide the data for this object. This is used for the CombinedChart only.
這是它內部大致結構:
public class CombinedData extends ChartData {
// ...
public CombinedData(List<String> xVals) { ... }
public CombinedData(String[] xVals) { ... }
public void setData(LineData data) { ... }
public void setData(BarData data) { ... }
public void setData(ScatterData data) { ... }
public void setData(CandleData data) { ... }
// ...
}2) CombinedData 類原始碼
/**
* Data object that allows the combination of Line-, Bar-, Scatter-, Bubble- and
* CandleData. Used in the CombinedChart class.
*/
public class CombinedData extends BarLineScatterCandleBubbleData<BarLineScatterCandleBubbleDataSet<?>> {
private LineData mLineData;
private BarData mBarData;
private ScatterData mScatterData;
private CandleData mCandleData;
private BubbleData mBubbleData;
public CombinedData() {
super();
}
public CombinedData(List<String> xVals) {
super(xVals);
}
public CombinedData(String[] xVals) {
super(xVals);
}
public void setData(LineData data) {
mLineData = data;
mDataSets.addAll(data.getDataSets());
init();
}
public void setData(BarData data) {
mBarData = data;
mDataSets.addAll(data.getDataSets());
init();
}
public void setData(ScatterData data) {
mScatterData = data;
mDataSets.addAll(data.getDataSets());
init();
}
public void setData(CandleData data) {
mCandleData = data;
mDataSets.addAll(data.getDataSets());
init();
}
public void setData(BubbleData data) {
mBubbleData = data;
mDataSets.addAll(data.getDataSets());
init();
}
public BubbleData getBubbleData() {
return mBubbleData;
}
public LineData getLineData() {
return mLineData;
}
public BarData getBarData() {
return mBarData;
}
public ScatterData getScatterData() {
return mScatterData;
}
public CandleData getCandleData() {
return mCandleData;
}
/**
* Returns all data objects in row: line-bar-scatter-candle-bubble if not null.
* @return
*/
public List<ChartData> getAllData() {
List<ChartData> data = new ArrayList<ChartData>();
if(mLineData != null)
data.add(mLineData);
if(mBarData != null)
data.add(mBarData);
if(mScatterData != null)
data.add(mScatterData);
if(mCandleData != null)
data.add(mCandleData);
if(mBubbleData != null)
data.add(mBubbleData);
return data;
}
@Override
public void notifyDataChanged() {
if (mLineData != null)
mLineData.notifyDataChanged();
if (mBarData != null)
mBarData.notifyDataChanged();
if (mCandleData != null)
mCandleData.notifyDataChanged();
if (mScatterData != null)
mScatterData.notifyDataChanged();
if (mBubbleData != null)
mBubbleData.notifyDataChanged();
init(); // recalculate everything
}
}三、DataSet 類
1. 概述
DataSet 類是所有資料集類的基類,比如 LineDataSet,BarDataSet 等等。
public class LineDataSet extends DataSet { ...DataSet 類是 Chart 中一組或一類的 Entry 的集合。 它被設計成 Chart 內部邏輯上分離的不同值組(例如, LineChart 中特定行的值或 BarChart 中特定bar組的值)。
以下提到的方法在 DataSet 類中被實現,因此可用於所有子類。
2. Styling data
setValueTextColor(int color): 設定該DataSet的文字的顏色(color in which the value-labels are drawn)。setValueTextSize(float size): 設定該DataSet的文字的大小(dp)。setValueTypeface(Typeface tf): 設定該DataSet的文字的字型(Typeface)。setValueFormatter(ValueFormatter f): 設定該DataSet的文字的格式器。setDrawValues(boolean enabled): 是否繪製該DataSet的文字。
如果你的整個 data 物件(非 data-set 物件)的所有值都具有相同的顏色,you can simply call one of the above mentioned on the ChartData object.
3. 突出顯示
setHighlightEnabled(boolean enabled): 設定為true將允許通過觸控突出顯示這個特定的DataSet。
4. Getters / Convenience
contains(Entry entry): 檢查此DataSet物件是否包含指定的Entry。
注意:使用這個方法會使得效能非常糟糕。
四、DataSet 類詳細
1. 概述
這裡主要是總結 DataSet 類的子類。 所有其他 DataSet 子類(下面沒有提到的)都未提供任何特定的增強。
1) Line-, Bar-, Scatter-, Bubble- & CandleDataSet(下面提到的方法可用於任何所述的DataSet類)
setHighLightColor(int color): 設定用於繪製加亮顯示的顏色。 不要忘了使用getResources().getColor(...)或Color.rgb(...)或簡單點的Color.BLACK來解析顏色。
2) Line-, Bar-, Scatter-, Candle- & RadarDataSet
setDrawHighlightIndicators(boolean enabled): 啟用/禁用 垂直和水平(兩者)的高亮指示線。
呼叫setDrawVerticalHighlightIndicator(...)和setDrawHorizontalHighlightIndicator(...)方法可進行於獨立配置。setHighlightLineWidth(float width): 設定高亮線(crosshairs)的寬度(dp)。
3) Line- & RadarDataSet (方法僅適用於 LineDataSet 和 RadarDataSet)
setFillColor(int color): 設定填充線表面的顏色。setFillAlpha(int alpha): 設定填充線面的alpha值(即透明度 0-255)。預設:85。255 =完全不透明,0 =完全透明。setDrawFilled(boolean filled): Set to true if the DataSet should be drawn filled (surface, area),而不僅僅是一條線,預設值:false 。注意:禁止這將給予極大的效能提升!setLineWidth(float width): 設定該DataSet的線寬(最小= 0.2F,最大= 10F);預設1F;注意:線越細==效能越好,線越厚==效能越糟糕 。
下面提到方法僅適用於特別提到的 DataSet 的子類。
2. LineDataSet 類
setDrawCircles(boolean enabled): 設定為true,將繪製LineDataSet的線圈。預設為true。setCircleSize(float size): 設定線圈的大小(半徑),預設為 4F 。setCircleColor(int color): 設定線圈的顏色。setCircleColors(List colors): 設定該LineDataSet的線圈的顏色(一組顏色)。 還有其它設定顏色的方法。setCircleColorHole(int color): 設定線圈的內圓(孔)的顏色。setDrawCircleHole(boolean enabled): 設定為true,允許在該DataSet的每個圈畫了一個洞。 如果設定為false,圓將被填補(無孔)。enableDashedLine(float lineLength, float spaceLength, float phase): 啟用虛線模式,是的連線像這樣“ - - - - - - ”。 “lineLength”是虛線線段的長度,“spaceLength”是虛線線段的間距,“phase”是偏移量(通常,使用0) 。
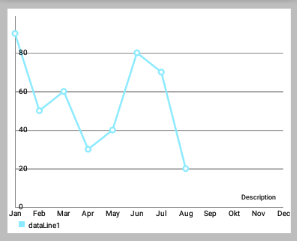
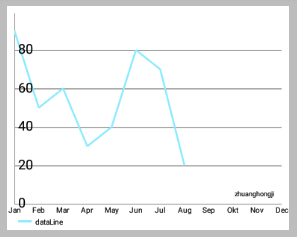
// 圖一
dataSet.setDrawCircles(false);
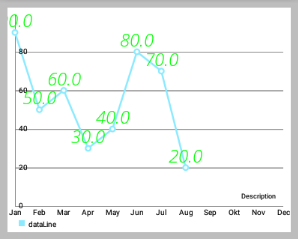
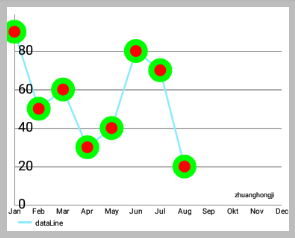
// 圖二
dataSet.setDrawCircles(true);
dataSet.setDrawCircleHole(true);
dataSet.setCircleSize(16.0f);
dataSet.setCircleColor(Color.GREEN);
dataSet.setCircleColorHole(Color.RED);
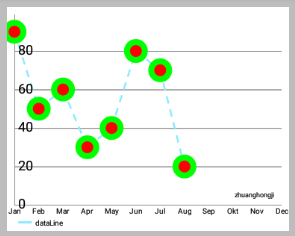
// 圖三
dataSet.enableDashedLine(10f,8f,0f);
// 圖四
dataSet.setCircleColors(new int[]{Color.GRAY,Color.BLUE,Color.BLACK});
setDrawCubic(boolean enabled): 如果設定為true,LineChart線將被繪製成立體式的,而不是線性的。 設定為true將對效能產生負面影響 ! 預設值:false 。setCubicIntensity(float intensity): 設定立體式的程度(如果啟用立體式繪製的話)。 最大= 1F =非常立體,最小為0.05f =低的立體效果,預設:0.2F 。
// 圖一
setDrawCubic(false);
// 圖二
setDrawCubic(true); // 預設立體強度為0.2f
// 圖三
setDrawCubic(true);
setCubicIntensity(0.5f);
// 圖四
setDrawCubic(true);
setCubicIntensity(1.0f);3. BarDataSet 類
setBarSpacePercent(float percent): 設定在bar之間的間隙(佔一條bar寬度的百分比)。setBarShadowColor(int color): 設定繪製bar陰影的顏色。 Don’t for get to usegetResources().getColor(...)to set this. OrColor.rgb(...).setHighLightAlpha(int alpha): 設定繪製加亮顯示的bar的透明度。 最小= 0(完全透明),最大= 255(完全不透明)。setStackLabels(String[] labels): Sets labels for different values of bar-stacks, in case there are one.
4. ScatterDataSet 類
setScatterShapeSize(float size): 設定密度畫素的繪製scattershape將有大小。 這僅適用於非自定義形狀。Sets the size in density pixels the drawn scattershape will have. This only applies for non custom shapes.setScatterShape(ScatterShape shape): 設定上繪製其中的值是在該位置的形狀。 Sets the shape that is drawn on the position where the values are at.
5. CandleDataSet 類
setBodySpace(float space): 設定留出每個燭體,預設0.1F(10%),最大值0.45F,最小0F的左側和右側的空間。Sets the space that is left out on the left and right side of each candle body, default 0.1f (10%), max 0.45f, min 0fsetShadowWidth(float width): 設定燭影線的DP的寬度。 預設3F。Sets the width of the candle-shadow-line in dp. Default 3f.setShadowColor(int color): 設定燭影線的顏色。Sets the color of the candle-shadow-line.setDecreasingColor(int color): 設定應該用於此獨一無二的顏色DataSet時,開>關閉。Sets the one and ONLY color that should be used for this DataSet when open > close.setIncreasingColor(int color): 設定應該用於該資料集的獨一無二的顏色,當開啟<=關閉。Sets the one and ONLY color that should be used for this DataSet when open <= close.setDecreasingPaintStyle(Paint.Style style): 設定繪圖方式時開>關閉(填充或描邊)。Sets paint style when open > close (fill or stroke).setIncreasingPaintStyle(Paint.Style style): 設定繪製風格,當開啟<=關閉(填充或描邊)。 Sets paint style when open <= close (fill or stroke).
6. BubbleDataSet 類
setHighlightCircleWidth(float width): 設定環繞當高亮狀態下的泡沫,在DP圓的寬度。 Sets the width of the circle that surrounds the bubble when in highlighted state, in dp.
有關資料CandleDataSet顏色:通常setColors(…)方法仍然可以用於著色圖表的一次。 setColor(…) 如果特定的顏色(身體,陰影……)的需要,可使用上述方法。Information concerning CandleDataSet colors: The usual setColors(…), setColor(…), … methods can still be used for coloring the chart all at once. If specific colors (for body, shadow, …) are needed, use the above mentioned methods.
7. PieDataSet 類
setSliceSpace(float degrees): 設定被排除在餅圖切片,預設之間的空間:0° - >沒有空間,最大的45歲,最小0(無空格)。Sets the space that is left out between the piechart-slices, default: 0° –> no space, maximum 45, minimum 0 (no space)setSelectionShift(float shift): 將選中的餅圖切片該資料集是距離從圖表中,預設12F中心“轉移”掉 。Sets the distance the highlighted piechart-slice of this DataSet is “shifted” away from the center of the chart, default 12f