H5禁止手機自帶鍵盤彈出
阿新 • • 發佈:2019-02-02
這個問題,確實困擾了我好久,但是今天解決了。在網上搜索答案,全都是用DIV模擬input框實現,沒有一個真正解決這個問題的,現在我只需要一句程式碼就可以完完整整的解決這個問題。
先看下問題吧:
這個是我自制的一個日曆,在沒有選擇日期前她是這個樣子的,感覺還可以吧
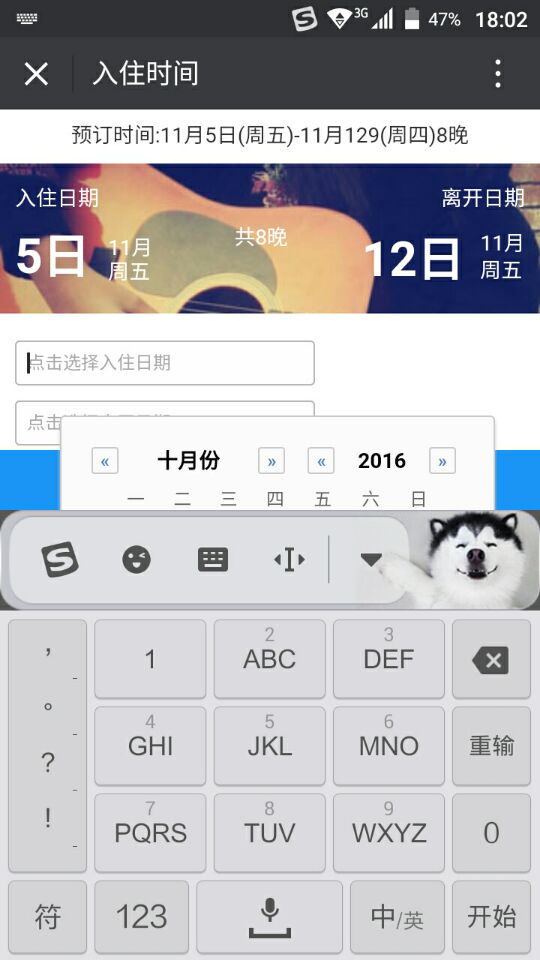
但是好景不長,當我將手放進選擇框選日期的時候,手機自帶的鍵盤就彈出來了,完全蓋住的頁面,好心塞,有麼有?
解決方案:
HTML程式碼
<div class="calendar">
<div>
<input type="text" JS程式碼
$("#datePicker").focus(function(){
document.activeElement.blur();
});
$("#datePicker2" 接下來見證奇蹟的時刻到了,手機自帶的鍵盤,奇蹟就不見了。
看下面效果圖,6不6,你就說!什麼div模擬input方法,你試試就知道………….我就只呵呵了……