js圖片裁剪並生成base64格式圖片
阿新 • • 發佈:2019-02-02
外掛
這裡用到一個圖片裁剪jQuery外掛Cropper,是杭州的前端工程師Fengyuan Chen所寫的,功能相當豐富,裁剪時還可以對原圖進行旋轉。
<link rel="stylesheet" href="http://sandbox.runjs.cn/uploads/rs/269/px1iaa72/cropper.min.css" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://sandbox.runjs.cn/uploads/rs/269/px1iaa72/cropper.min.js" 引用資源,cropper.min.js,cropper.min.css 放在了runjs上,js為28k,css4k。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
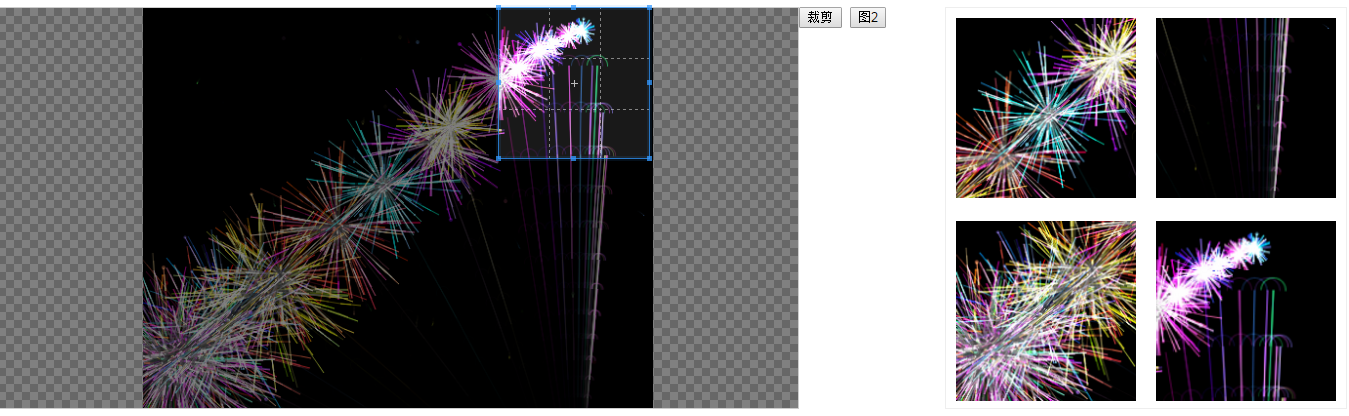
<link rel="stylesheet" href="http://sandbox.runjs.cn/uploads/rs/269/px1iaa72/cropper.min.css" 效果
demo地址