轉載:Linux核心中的pinctrl子系統應用例項
Linux核心中的pinctrl子系統應用例項
由於近期在做一個專案用到了pinctrl子系統,但是對pinctrl子系統瞭解又不是很多,所以遇到了麻煩,但是找度娘發現很少有同行對pinctrl的具體用法做出說明,所以只能自己去搞了,在經過一段時間對Linux核心原始碼的折騰,最終搞定,並將我所應用的例項給展示一下,希望對大家有所幫助。
下面我介紹一下如何去使用核心中的pinctrl子系統以device tree裝置樹為例,當你需要控制某些pin的時候,你首先要在devicetree中去按照pinctrl的規則去描述它,然後才能在driver中去使用:
案例1:
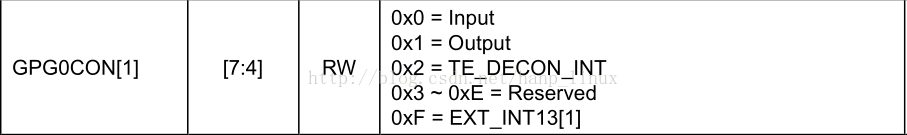
xxx這個裝置要用到gpg0_1這個pin的TE_DECON_INT功能,並分別將這兩個狀態取了個名字turnon_tes和turnoff_tes.這個名字是隨便起的。重點是看pinctrl-0和pinctrl-1,根據示例,它們分別引用了disp_teson和disp_tesoff這兩個節點。
- xxx {
- ....
- pinctrl-names = "turnon_tes", "turnoff_tes";
- pinctrl-0 = <&disp_teson>;
- pinctrl-1 = <&disp_tesoff>;
- };
兩個重要的屬性必須有:pins 和 pin-function分別是pin的名字和要把pin配置成什麼功能,還有gpg0屬於pinctrl_2,所以這個地方引用的是pinctrl_2而不是其他。
- &disp_teson_pinctrl { //#define disp_teson_pinctrl pinctrl_2
- disp_teson: disp_teson {
- samsung,pins = disp_teson_pin; //#define disp_teson_pin "gpg0-1"
- samsung,pin-function = <disp_teson_con>;//#define disp_teson_con 2 -- 對應0x2 = TEDECON_INT
- };
- };
- &disp_tesoff_pinctrl {
- disp_tesoff: disp_tesoff {
- samsung,pins = disp_tesoff_pin; //#define disp_teson_pin "gpg0-1"
- samsung,pin-function = <disp_tesoff_con>;//#define disp_teson_con 0
- };
- };
那麼driver如何去操作這個pin呢?首先需要大家熟悉幾個核心的API:
1. 獲取一個pinctrl控制代碼,引數是dev是包含這個pin的device結構體即xxx這個裝置的device
- /**
- * struct devm_pinctrl_get() - Resource managed pinctrl_get()
- * @dev: the device to obtain the handle for
- *
- * If there is a need to explicitly destroy the returned struct pinctrl,
- * devm_pinctrl_put() should be used, rather than plain pinctrl_put().
- */
- struct pinctrl *devm_pinctrl_get(struct device *dev)
- /**
- * pinctrl_lookup_state() - retrieves a state handle from a pinctrl handle
- * @p: the pinctrl handle to retrieve the state from
- * @name: the state name to retrieve
- */
- struct pinctrl_state *pinctrl_lookup_state(struct pinctrl *p, const char *name)
3. 設定引腳為為某個stata -- turnon_tes/turnoff_tes
- /**
- * pinctrl_select_state() - select/activate/program a pinctrl state to HW
- * @p: the pinctrl handle for the device that requests configuration
- * @state: the state handle to select/activate/program
- */
- int pinctrl_select_state(struct pinctrl *p, struct pinctrl_state *state)
具體操作:
- /* 獲取pin control state holder 的控制代碼 */
- pinctrl = devm_pinctrl_get(dev);
- /* 得到名字為turnon_tes和turnoff_tes對應的pin state */
- struct pinctrl_state * turnon_tes = pinctrl_lookup_state(pinctrl, "turnon_tes");
- struct pinctrl_state * turnoff_tes = pinctrl_lookup_state(pinctrl, "turnoff_tes");
- /* 設定名字為turnon_tes這個pinctrl對應引腳(gpg0-1)的pin state,即gpg0_1對應的暫存器位域設定為2 */
- pinctrl_select_state(pinctrl, turnon_tes)。
案例2 -- 一個背光燈device需要使用pwm的輸出pin:
device tree:
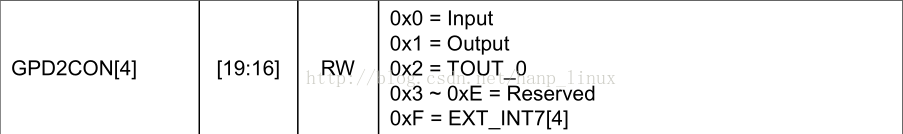
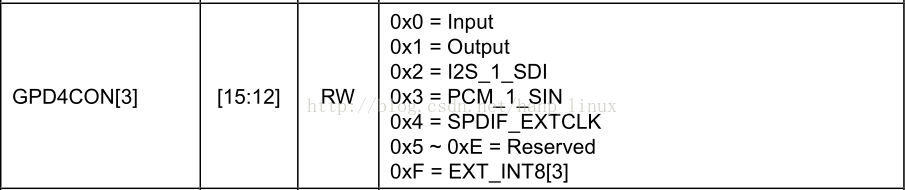
背光系統中要用到gpd2_4這個pin的TOUT_0功能和gpd4_3這個pin的輸出功能並輸出1,需要在backlight這個node中做以下描述,這兩個pin只有一個狀態(pwm-on),同樣,這個名字也是可以隨便起的。bl_pwm_ctrl和bl_pwm_en_ctrl分別是對這兩個pin的描述。
- backlight {
- ...
- ...
- pinctrl-names = "pwm-on";
- pinctrl-0 = <&bl_pwm_ctrl @bl_pwm_en_ctrl>;
- };
/* 這個和上面一樣,就不多說了 */- &bl_pwm_ctrl_pinctrl{ //#define bl_pwm_ctrl_pinctrl pinctrl_2
- bl_pwm_ctrl: bl_pwm_ctrl {
- samsung,pins = bl_pwm_ctrl_pin; //#define bl_pwm_ctrl_pin "gpd2-4"
- samsung,pin-function = <bl_pwm_ctrl_con>; //#define bl_pwm_ctrl_con 2
- samsung,pin-pud = <bl_pwm_ctrl_pull>; //#define bl_pwm_ctrl_pull 3
- samsung,pin-drv = <bl_pwm_ctrl_drv>; //#define bl_pwm_ctrl_drv 0
- };
- };
- &bl_pwm_en_ctrl_pinctrl{
- bl_pwm_en_ctrl: bl_pwm_en_ctrl {
- samsung,pins = bl_pwm_en_ctrl_pin; //#define bl_pwm_en_ctrl_pin "gpd4-3"
- samsung,pin-function = <bl_pwm_en_ctrl_con>; //#define bl_pwm_en_ctrl_con 1
- samsung,pin-val = <1>;
- samsung,pin-pud = <bl_pwm_en_ctrl_pull>;
- samsung,pin-drv = <bl_pwm_en_ctrl_drv>;
- };
- };
在backlight的driver的probe中:
- struct pinctrl * p = devm_pinctrl_get(&pdev->dev);
- struct pinctrl_state * default_state = pinctrl_lookup_state(p, "pwm-on");
- pinctrl_select_state(p, default_state);
以上就是pinctrl子系統的應用例項。如果有解釋不太正確的地方請指教。
<script>
(function(){
function setArticleH(btnReadmore,posi){
var winH = $(window).height();
var articleBox = $("div.article_content");
var artH = articleBox.height();
if(artH > winH*posi){
articleBox.css({
'height':winH*posi+'px',
'overflow':'hidden'
})
btnReadmore.click(function(){
articleBox.removeAttr("style");
$(this).parent().remove();
})
}else{
btnReadmore.parent().remove();
}
}
var btnReadmore = $("#btn-readmore");
if(btnReadmore.length>0){
if(currentUserName){
setArticleH(btnReadmore,3);
}else{
setArticleH(btnReadmore,1.2);
}
}
})()
</script>
</article>