vue使用mint-ui中的問題,打包上線之後mint-ui樣式沒有覆蓋,順序問題
在vue專案中,使用mint-ui元件,想要覆蓋掉mint-ui的樣式,可以單獨建一個scss檔案,也可以在各元件用到的地方覆蓋掉,(且不說樣式的權重,就是想找找茬),開發環境,完美覆蓋,build打包後,檢視沒有覆蓋,發現mint-ui的樣式順序在後面,自己寫的在前面,所以沒蓋掉;
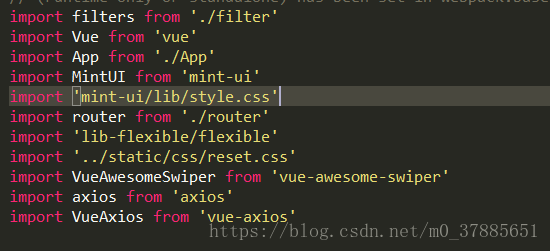
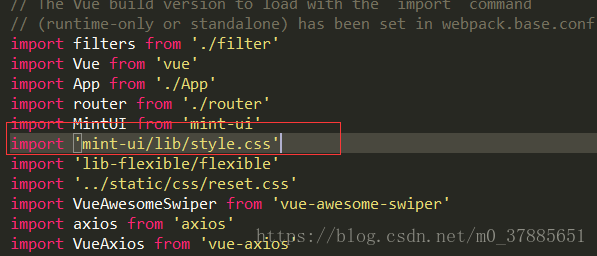
試了各種,發現在main.js,mint-ui,的引用順序,
//這是原先的,順序在router之後,不能覆蓋掉樣式,

//把mint-ui 在router之前引入可以解決,build之後,各元件的樣式會蓋掉mint-ui
相關推薦
vue使用mint-ui中的問題,打包上線之後mint-ui樣式沒有覆蓋,順序問題
在vue專案中,使用mint-ui元件,想要覆蓋掉mint-ui的樣式,可以單獨建一個scss檔案,也可以在各元件用到的地方覆蓋掉,(且不說樣式的權重,就是想找找茬),開發環境,完美覆蓋,buil
Vue打包上線之後CSS沒有壓縮和不生效
com pre roc inf const spro 插件 ebp nim 前言 當用vue-cli 腳手架 打包壓縮時,發現打包出來的css 沒有被壓縮, 所以查閱了些資料,下面用這個方法解決: 1.首先註釋掉webpack.prod.conf.js中下面的
Java之集合初探(二)Iterator(叠代器),collections,打包/解包(裝箱拆箱),泛型(Generic),comparable接口
基本 generate 等於 框架 ring bin list() each 是否 Iterator(叠代器) 所有實現了Collection接口的容器都有一個iterator方法, 用來返回一個實現了Iterator接口的對象 Iterator對象稱作叠代器, 用來
普通 java 工程調用 arcobject 功能,打包成獨立可運行程序後,用腳本調用
安裝路徑 nbsp 假設 2個 文章 參數 查詢 utf 防止 寫在前面: 在實驗 java 調用 ArcObject(下文簡稱AO),開發業務功能時,遇到了普通 java 工程可以正常運行,而在將工程改為 web 後臺,放在 tomcat 中運行時,出現了錯誤,具體錯誤信
計算從今天算起,150天之後是幾月幾號,並格式化成xxxx年xx月x日的形式打印出來
提示:呼叫Calendar類的add方法計算150天之後的日期 呼叫Calendar類的getTime方法返回Date型別物件使用Full格式的DateFormat物件,呼叫format方法格式化Da
hbuilder專案,直接除錯真機執行可以,打包後安裝在手機上就不行了,
我以前是可以的,全正常,最近可能網站升級打包後就不能運行了,反應是點選按鈕,不響應, 我用老版本,6.93是這種,現象,可升級到最新版本,7.20則真機也不行了,打包更是不行了, 我的移動應用於就是用JS寫的一個操作資
結構體沒有過載==,不能判斷相等!!沒有過載=,可以賦值
struct stStudent { int num; wstring name; wstring level; bool isTwo; };自定義的結構體,沒有過載operator==,是不能進行等於判斷的。沒有過載operator=,可以進行賦值操作 stStud
Mint-ui 中 Popup 作為組件引入,控制彈出框的顯示與隱藏遇到的問題。
cli bubuko 方式 解決 pro 傳遞 顯示與隱藏 gin ott Popup組件的結構: <template> <div> <!--分享彈出窗 begin--> <mt-popup class="sha
vue專案中使用mint-ui的上拉載入更多時,ios遇到留白情況
問題描述:上拉載入更多時在ios裡面遇到一個問題,就是不斷的上拉重新整理,然後點選列表進入詳情然後按返回時遇到圖下留白的情況,其實它是有內容的,但是就不知道為什麼會有一個灰色層在上面遮著,但是安卓機是沒這個問題的。 最後解決的方法是給最外層的div動態加了個高度,不知道是否是問題源
在vue項目中同時使用element-ui和mint-ui,的時候,.babelrc配置文件怎麽寫
兩個 als theme 分組 hub 體積 vue組件 env -i 我們安裝vue組件庫的時候,考慮到大小問題,需要根據需要僅引入部分組件 借助?babel-plugin-component,我們可以只引入需要的組件,以達到減小項目體積的目的。 但是在配置 ?.bab
vue項目中使用了vw適配方案,引入第三方ui框架mint-ui時,適配問題解決
== indexof 問題解決 .config .proto NPU 選項 === and 問題分析: 一般第三方ui框架用的都是不同的適配方式,如果我們使用了vw適配,那麽在使用mint-ui框架時,就會發現px單位會被轉換成vw,從而導致樣式變小的問題,如圖 解決方案
vue2 mint-ui loadmore(下拉刷新,上拉更多)
eat move ott 上拉更多 line col pst first pin <template> <div class="page-loadmore"> <h1 class="page-title">Pull u
maven項目中,lib目錄下有自己私有的包,則需要配置一下代碼,然後進行打包
target class int art onf 目錄 otc pac lib <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>ma
eclipse中的出現在打包一次後,後面新建的項目都出錯了,出現support_v7下面出現紅線及解決方法及為什麽eclipse中項目繼承ActionBarActivity解決方法一樣
style 寫博客 引用 image back 你在 發現 想法 cti 第一次寫博客,有什麽問題或者想法的希望各位可以進行評論交流,望大家多多包涵! 遇到的問題是在新建的項目都出錯了,出現support_v7下面出現紅線及解決方法及為什麽eclipse中項目繼承Acti
Vue中使用mint-ui的日期外掛時在ios上會有滾動穿透問題
問題:在ios上選擇日期上下滑動時,整個頁面會跟著滾動,安卓是正常的 解決方法就是在日期彈出層出現的時候禁止頁面的預設滾動機制,日期彈出層消失的時候解除禁止頁面的預設滾動機制 1.呼叫日期元件 <div class="datePicker" style="z-inde
Linux檔案在系統中的傳輸,打包及壓縮相關命令
一、Linux檔案在系統中的傳輸 scp的上傳和下載 上傳:scp file [email protected]:/dir 下載:scp [email protected]:/file dir 詳細截圖可在文章:Linux系統中ssh與sshd服務
vue基於mint-ui元件loadmore實現上拉載入更多,下拉重新整理功能
這個是模擬手機寫的簡單樣式,不要在意這些細節,為了撐滿容器每次載入十二 那就開始程式碼了 ==》 先安裝 mint-ui 在main.js中引入mint-ui的css樣式: import 'mint-ui/lib/style.css' 在
在vue中使用mint-ui的radio單選
<mt-radio v-model="duration" :options= options align="right"> </mt-radio> align="right"表示單選在文字的右邊,有left和right兩個屬性 獲取單選的value值和la
Mint UI在Vue中如何引入
安裝mint-ui npm install mint-ui --save 檢查一下是否 安裝成功 檢視配置檔案package.json檔案是否有mint-ui的版本資訊 main.js中引入mint-ui import MintUI from 'mint-