瀏覽器快取機制圖解流程總結
阿新 • • 發佈:2019-02-02
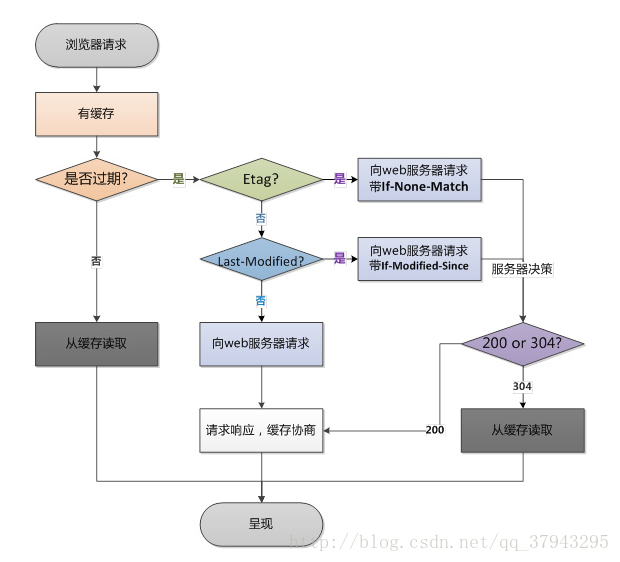
一、瀏覽器快取機制流程
- 首次載入網頁內容
- 再次載入網頁內容
二、相關術語的解釋
- Etag
HTTP協議規格說明定義ETag為“被請求變數的實體值”。另一種說法是,ETag是一個可以與Web資源關聯的記號(token)。典型的Web資源可以一個Web頁,但也可能是JSON或XML文件。伺服器單獨負責判斷記號是什麼及其含義,並在HTTP響應頭中將其傳送到客戶端,以下是伺服器端返回的格式:ETag:”50b1c1d4f775c61:df3”客戶端的查詢更新格式是這樣的:If-None-Match : W / “50b1c1d4f775c61:df3”如果ETag沒改變,則返回狀態304然後不返回,這也和Last-Modified一樣。測試Etag主要在斷點下載時比較有用。 Last-Modified
在瀏覽器第一次請求某一個URL時,伺服器端的返回狀態會是200,內容是客戶端請求的資源,同時有一個Last-Modified的屬性標記此檔案在伺服器端最後被修改的時間。
Last-Modified格式類似這樣:Last-Modified : Fri , 12 May 2006 18:53:33 GMT客戶端第二次請求此URL時,根據HTTP協議的規定,瀏覽器會向伺服器傳送If-Modified-Since報頭,詢問該時間之後檔案是否有被修改過:
If-Modified-Since : Fri , 12 May 2006 18:53:33 GMT如果伺服器端的資源沒有變化,則自動返回 HTTP 304(Not Changed.)狀態碼,內容為空,這樣就節省了傳輸資料量。當伺服器端程式碼發生改變或者重啟伺服器時,則重新發出資源,返回和第一次請求時類似。從而保證不向客戶端重複發出資源,也保證當伺服器有變化時,客戶端能夠得到最新的資源。
- Expires
Expires是RFC 2616(HTTP/1.0)協議中和網頁快取相關欄位。用來控制快取的失效日期,要注意的是,HTTP/1.0有一個功能比較弱的快取控制機制:Pragma,使用HTTP/1.0的快取將忽略Expires和Cache-Control頭。 Cache-control
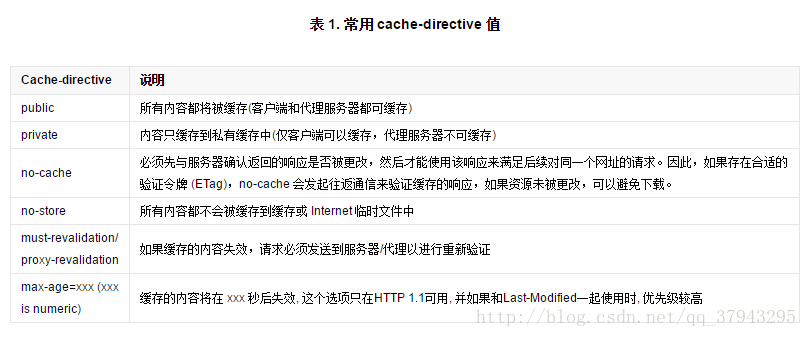
Cache-Control 是最重要的規則。這個欄位用於指定所有快取機制在整個請求/響應鏈中必須服從的指令。這些指令指定用於阻止快取對請求或響應造成不利干擾的行為。這些指令通常覆蓋預設快取演算法。快取指令是單向的,即請求中存在一個指令並不意味著響應中將存在同一個指令。
cache-control 定義是:Cache-Control = “Cache-Control” “:” cache-directive。網頁的快取是由HTTP訊息頭中的“Cache-control”來控制的,常見的取值有private、no-cache、max-age、must-revalidate等,預設為private。