JavaScript中註冊時間處理程式的方式
阿新 • • 發佈:2019-02-02
基本的方式有兩種:
一、第一種方式,出現在Web初期,給時間目標物件或文件元素設定屬性。
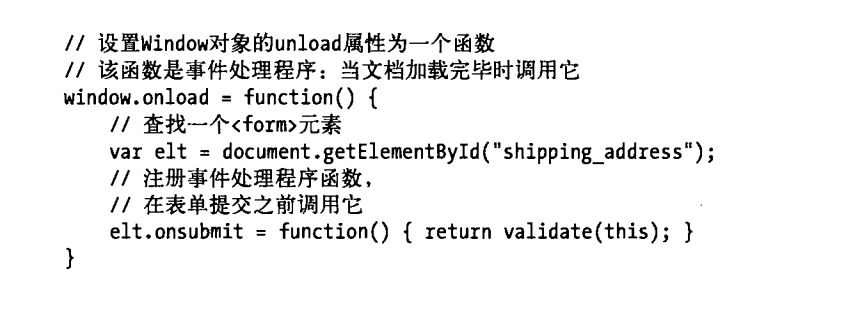
1.設定JavaScript物件屬性為事件處理程式。
示例:

缺點,這種設計都是圍繞著假設每個事件目標對於每種事件型別將最多隻有一個處理程式。
如果想編寫能夠在任意文件中都能使用的指令碼庫程式碼,更好的方法是使用一種不修改或覆蓋任何已有註冊處理程式的技術(如addEventListener())。
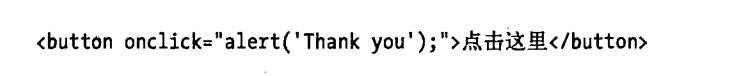
2.設定HTML標籤屬性為事件處理程式。
示例:

缺點,客戶端程式設計的通用風格是保持HTML內容和JavaScript行為分離,遵循這條規則的程式設計師應禁止(或至少避免)使用HTML事件處理程式屬性,因為這些屬性直接混合了JavaScript和HTML。
二、第二種方式,更新並且更通用,是將事件處理程式傳遞給物件或元素的一個方法。
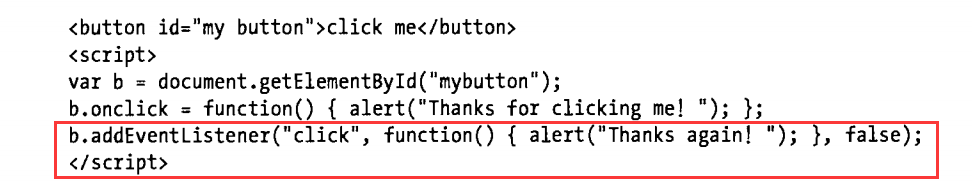
1.addEventListener()。
示例:

2.attachEvent()
IE9之前的IE不支援addEventListener()。IE5及以後版本定義了類似的方法attachEvent()。工作原理與addEventListener()類似。
參考文獻:《JavaScript權威指南》第十七章P451——454。
