RobotFramework測試問題二:各種元素不能定位問題
各種元素不能定位問題
一、元素定位
A. Click Element + xpath
B. Click Element + contains
C. Execute Javascript + getElementsById
D. Jquery
E. Execute Javascript + getElementsByClassName
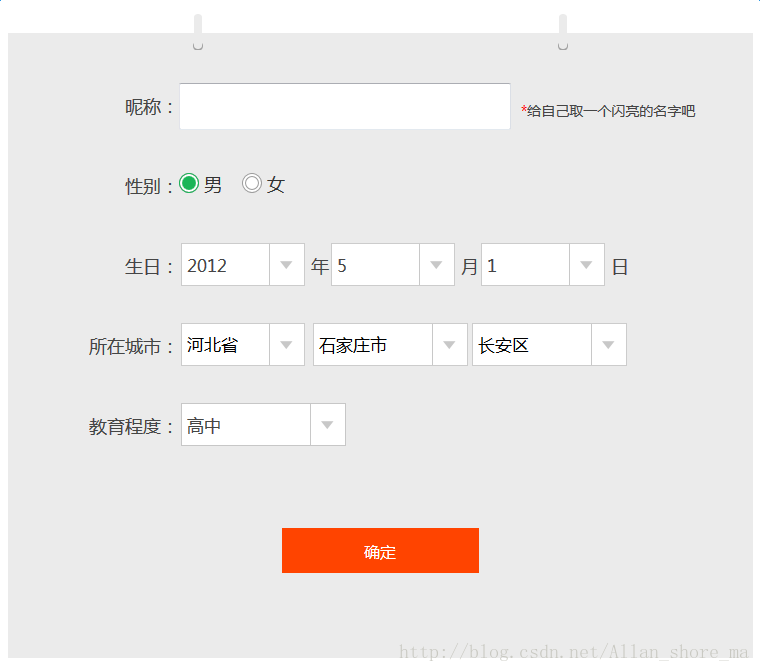
二、用例:修改使用者資訊
- 登入
- 點選使用者的“基本資料”
- 修改使用者資訊
- 確定
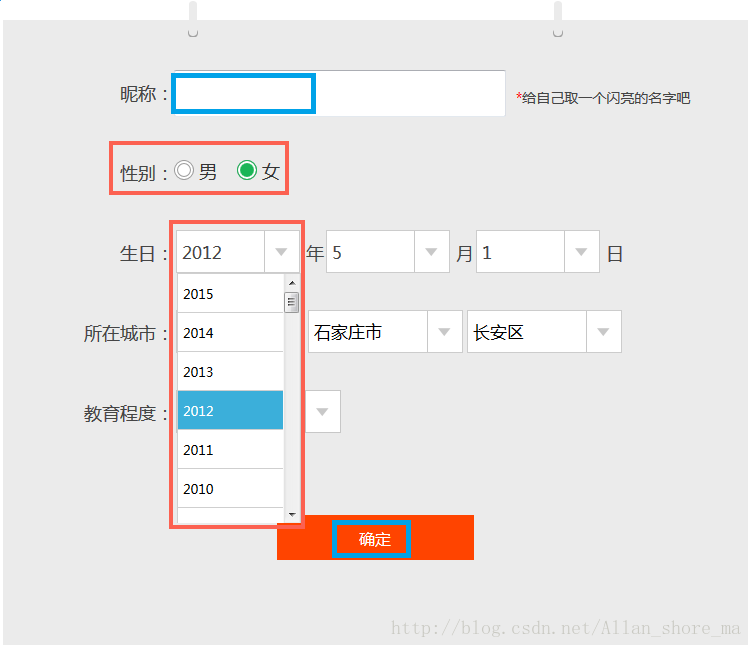
- 檢測結果
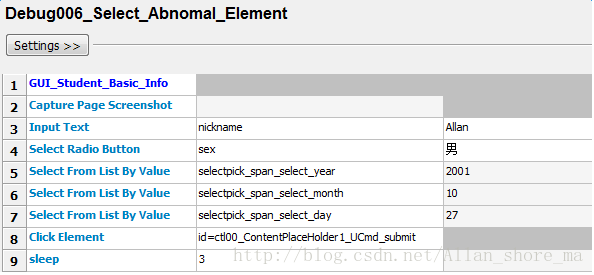
預期測試用例:
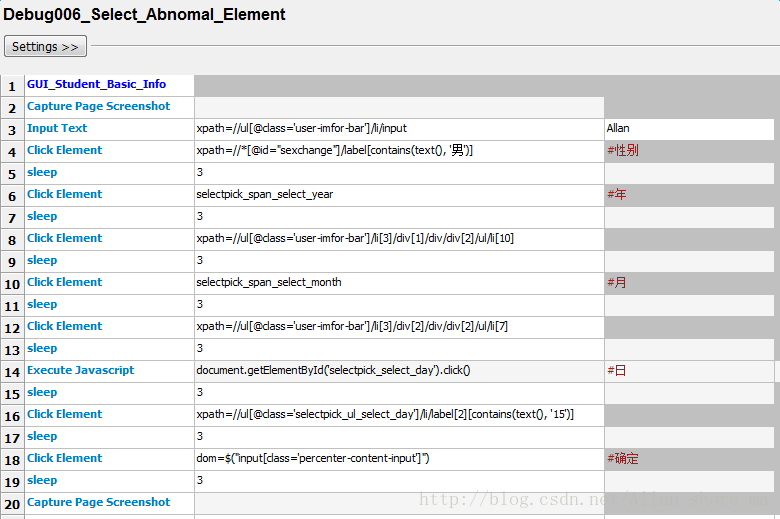
實際測試用例:
三、各種元素不能定位問題
A. 暱稱元素:id vs. xpath
沒有提供 id 元素,改用 xpath 相對路徑定位(使用相對路徑,即使上層節點改變也不會受到影響。例如,父節點或者祖父節點改變)。
絕對路徑:/html/body/form/div[3]/div[2]/div[2]/div/div[2]/ul/li[1]/input
相對路徑://ul[@class=’user-imfor-bar’]/li/input
Input Text xpath=//ul[@class='user-imfor-bar']/li/input AllanB. 性別元素:Select Radio Button vs. Click Element
觀察頁面設計,性別元素是個 Radio。但是,在使用 Select Radio Button 時,並沒有生效。嘗試用 xpath 的相對路徑去定位,也失效。最後,嘗試用 contains 方法,成功。
Click Element xpath=//*[@id="sexchange"]/label[contains(text(), '男')] #性別
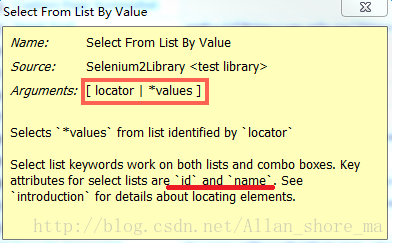
Click Element xpath=//*[@id="sexchange"]/label[2][contains(text(), '女')] #性別 C. 生日元素:Select From List By Value vs. (Click Element & Execute Javascript)
觀察頁面設計,生日元素是個 List。但是,在使用 Select From List By Value 時,並沒有生效。
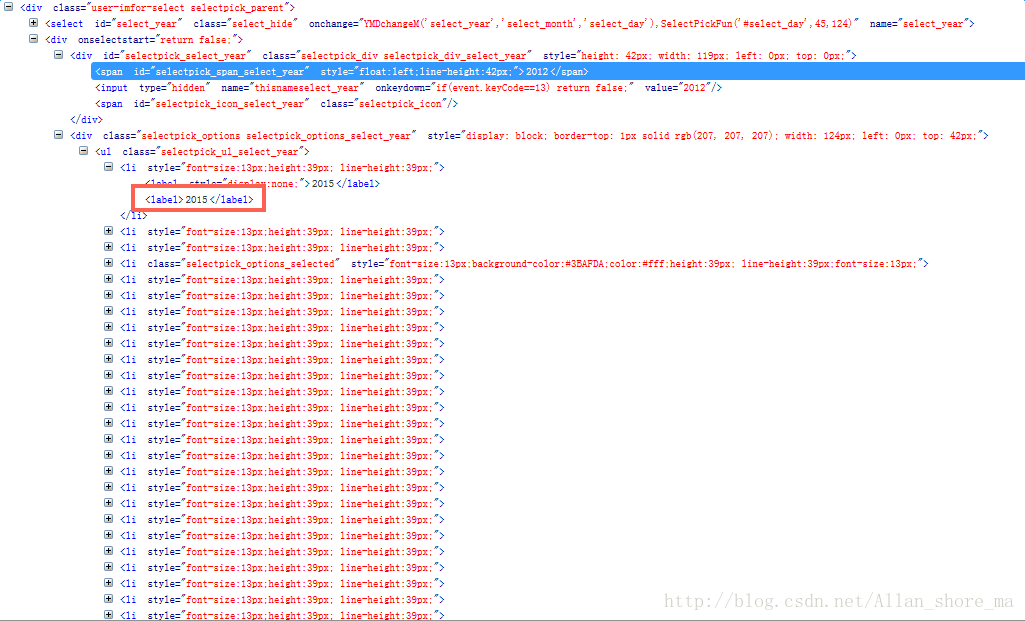
網頁原始碼中,並沒有提供 locator & value 和 locator & index 的方式定位。而是將兩者分開。
所以,改為 Click Element 定位。分兩步走:先點選下拉欄,再選擇年月。
Click Element selectpick_span_select_year #年 下面就有點讓人抓狂了,T T!
在選擇下拉日期的時候,定位不到元素 id=selectpick_span_select_day。
Click Element selectpick_span_select_day #日
sleep 3 還好提供了 id,嘗試用 Execute Javascript 的 getElementsById 方法定位,成功。
Execute Javascript document.getElementById('selectpick_select_day').click() #日在選擇日期的時候,報錯:Element is not clickable at point。
FAIL WebDriverException: Message: unknown error: Element <label>...</label> is not clickable at point (1194, 949). Other element would receive the click: <li style="font-size:13px;height:42px; line-height:42px;">...</li>應該是元素被覆蓋,只能調整策略,使用 contains 方法。
Click Element xpath=//ul[@class='selectpick_ul_select_day']/li/label[2][contains(text(), '15')] #15為日期
# 也可以使用傳參方式
${date} Set Variable 15
Click Element xpath=//ul[@class='selectpick_ul_select_day']/li/label[2][contains(text(), '${date}')]D. 點選確定元素: Click Element + jquery
沒有提供 id,也無法 xpath 定位。
Click Element dom=$("input[class='percenter-content-input']") #確定四、用例:立即學習
- 登入,搜尋課程
- 進入“課程詳情”
- 點選“課程大綱”
- 隨機點選“立即學習”
- 進入“學習課程”
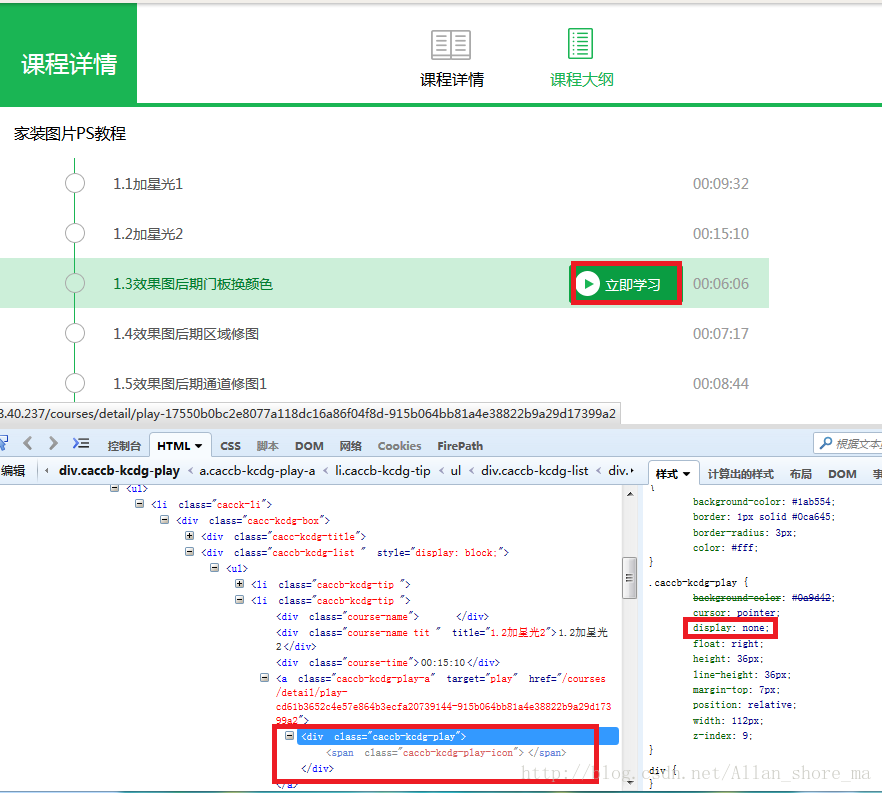
E. 立即學習元素:Execute Javascript +getElementsByClassName
立即學習元素是隱藏元素,定位不到。xpath 方法的相對和絕對路徑都無法定位。
Click Element xpath=//div[@class="cacc-kcdg-box"]/div[2]/ul/li[${index}]/a/div需要隨機點選“立即學習,但是 Execute Javascript 沒有提供 getElementByXpath 方法。嘗試 getElementsByClassName 方法。
${index} Evaluate random.randint(0, 10) random #產生課程隨機數
Execute Javascript document.getElementsByClassName('caccb-kcdg-play')[${index}].childNodes[0].click();