Android-Flat-Button自定義帶陰影效果按鈕
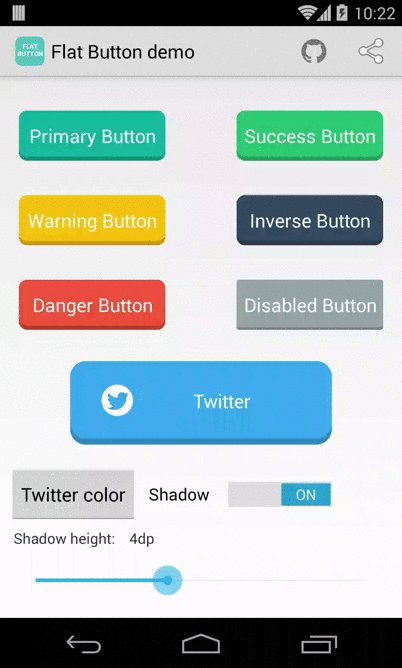
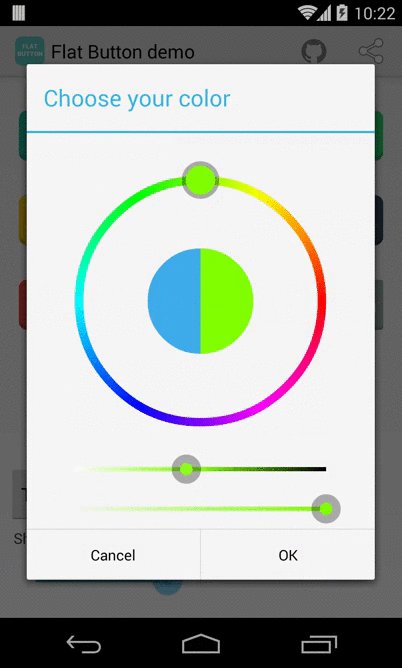
一:自定義帶陰影效果按鈕圖(原始碼圖片效果)
二:原始碼下載地址:https://github.com/hoang8f/android-flat-button
三:Android Studio使用教程
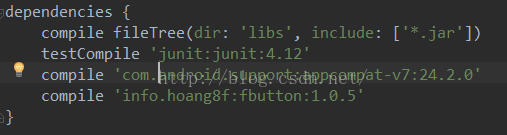
1:在build.gradle(Moudle:app)的dependencies中新增compile 'info.hoang8f:fbutton:1.0.5'。
效果如下:
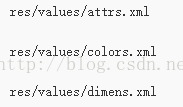
2:把從上面地址下載下來的三個檔案加入到自己對應的目錄中。
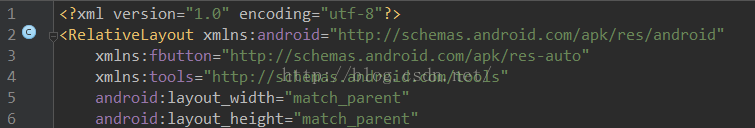
3:把xmlns:fbutton=”http://schemas.android.com/apk/res-auto”加入到XML中,如下:
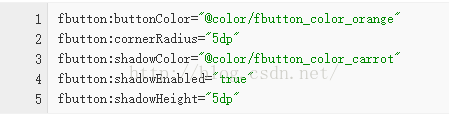
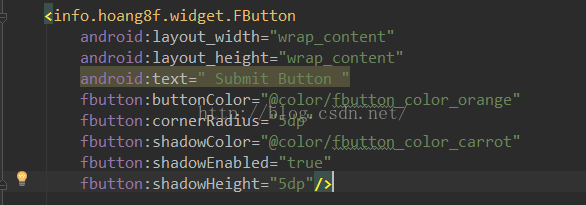
4:把原來XML中<Button>形式改為info.hoang8f.widget.FButton。並加入如下程式碼:
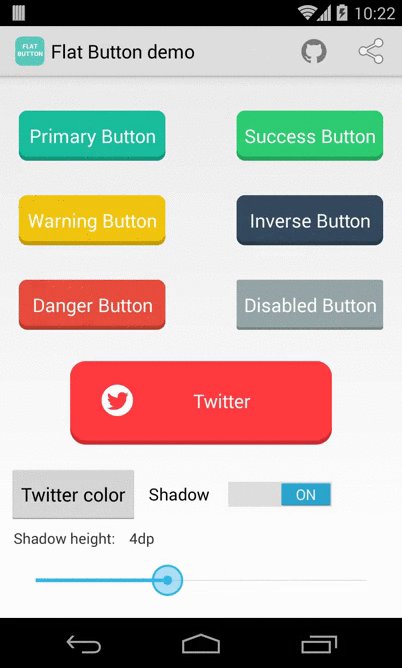
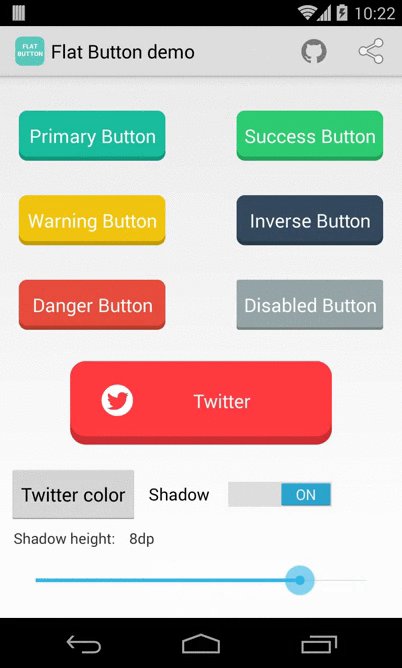
最終效果:
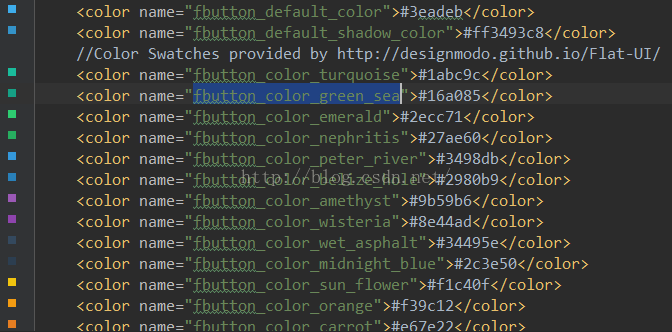
通過以上步驟就可以看到效果了。當然Color中提供了很多顏色,可以自己定義控制元件顏色。
相關推薦
Android-Flat-Button自定義帶陰影效果按鈕
一:自定義帶陰影效果按鈕圖(原始碼圖片效果) 二:原始碼下載地址:https://github.com/hoang8f/android-flat-button 三:Android Studio使用教程 1:在build.gradle(Moudle:app)的depende
Android中的Button自定義點選效果
原來聽很多人說Button不能使用自定義的點選或選中效果,所以做下測試 結果顯示Button很強大 完全可以使用這種靈活的方法 方法一 1.放在drawable下的selector.xml檔案 <?xml version="1.0" encoding="utf-8"?
Android中的Button自定義點選效果之改變點選時按鈕的顏色
在Android中定義按鈕的點選效果可以通過自定義selector,通過設定兩張不同的背景圖片來改變點選時和未點選時的狀態,但有時候僅僅只想改變點選時按鈕的顏色,但是在selector中並不能直接定義顏色。下面程式碼實現一個點選按鈕時僅僅改變按鈕顏色。 1.
Android開發丶自定義帶EditText的AlertDialog
接到一個需求,點選某個按鈕需要彈出一個帶有EditText的AlertDialog彈窗,實現起來並不難,簡單記錄下方便以後使用。 國際慣例,效果圖走起: 下面是實現步驟 1.首先畫自定義的佈局,我們給裡面放了四個TextView、一個EditText。 dialo
Android中Button自定義外觀-按下與放開時不同背景
按下時一個背景圖片,鬆開按鍵時一個背景圖片。 <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="htt
Android使用xml自定義軟鍵盤效果(附原始碼)
Android使用xml自定義軟鍵盤效果原理: 1,軟鍵盤其實是個控制元件,使用android.inputmethodserver.KeyboardView類定義。 2,主佈局中使用幀佈局,當我們需要顯示軟鍵盤時設定為可見,不需要時設定為不可見。 3,編寫
Android 5.0以上版本去掉Button自帶陰影效果的方法
關鍵程式碼: style=”?android:attr/borderlessButtonStyle” 具體配置: <Button android:layout_width="wra
解決Android 5.0以上版本Button自帶陰影效果的方法
今天跟UI對介面,發現一個按鈕使用系統自帶的button會自動有一個陰影。然而在4.x上卻沒有這個問題。直覺就是因為MD導致的Android版本差異。 果斷Google,在stackoverflow上
解決android Button 自帶陰影效果另一種辦法
在Android 5.0以後的版本中,定義一個button時,系統自動會加一個陰影的效果,有的時候這種效果看起來比較好,有的時候不符合UI的設計要求,這時候就需要手動去掉陰影。 方法一: 網上很多文章寫了解決辦法,就是給button加一句話style="?androi
週末閒著無聊分享一個自己寫的帶呼吸效果的android水波紋自定義view
無圖無真相,廢話不多說先來看看最終效果: 用法: 1.匯入自定義屬性檔案(將這個檔案放在 res/values 下) attrs.xml <span style="font-size:18px;"><?xml version="1.0" encodi
Android 自定義帶點選效果的圓角按鈕
在開發過程中, 經常會用到一些帶點選效果的自定義圓角按鈕,特寫一篇部落格來記錄一下如何利用selector和shape組合的方式來實現。現在res/drawable資料夾下建立一個新的btn_norma
Android實現自定義帶文字和圖片的Button
專案中的需求往往十分怪異,例如在按鈕文字的左邊加一個圖示,這樣按鈕內部既有文字又有圖片,乍看之下Button和ImageView都沒法直接使用,若用LinearLayout對ImageView和Button組合佈局,這樣固然可行,但是佈局檔案會冗長許多 其實有一個既簡單又靈
androidstudio去除Button自帶陰影效果
方法一: 直接在Button裡面設定style風格 關鍵程式碼: style=”?android:attr/borderlessButtonStyle” 11 具體配置: <Button android:layout_width="wrap_content"
Android項目實戰(七):Dialog主題Activity實現自定義對話框效果
utf 定義 nim 亮點 close .com 去除 span 代碼 原文:Android項目實戰(七):Dialog主題Activity實現自定義對話框效果想必大家都用過Dialog主題的Activity吧,用它來顯示自定義對話框效果絕對是一個非常不錯的選擇。 即把a
自定義帶進度的Button
前段時間做了一個應用市場的專案,專案中需要一個帶進度的Button,如下圖: 可以觀察到大致有三點要求: 1、Button會顯示各種狀態; 2、下載過程中要顯示下載進度; 3、被進度覆蓋的文字顏色與未被覆蓋的文字顏色不同。 首先可以肯定的是必須通過自定義Vie
Android 自定義帶刪除按鈕的EditText
首先建立一個類 設定成EditTextWithDel,繼承EditText。 實現程式碼如下。 @SuppressLint("AppCompatCustomView") public class EditTextWithDel extends EditText { priv
Android Layer-List實現自定義Shape陰影
一、給右側和底層加陰影 <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/andr
android使用xml自定義button樣式
1.首先寫一個定義Button樣式的XML檔案: 新建Android XML檔案,型別選Drawable,根結點選selector,名字自選 2.在xml中寫程式碼: <?xml version="1.0" encoding="utf-8"?> <sel
Android 5.0+ 自定義普通按鈕的ripple波紋效果
Android 5.0中新增了ripple型別,即波紋效果 在res中新增一個新的資料夾drawable-v21,用於儲存波紋效果 button_ripple_orange.xml <?xmlversion="1.0"encoding="utf-8"?&
Android 自定義ScrollView阻尼效果
廢話不多說,直接程式碼 package voc.cn.cnvoccoin.util; import android.animation.ObjectAnimator; import android.animation.ValueAnimator; import android.content.