選單UI點選隱藏與顯示(滑動)
阿新 • • 發佈:2019-02-03
首先建立Image和Button如圖:Button的父物件為Image
然後選中Image,開啟window->Animation,建立滑入動畫。完了後,Remove Animator,重複上面過程,建立劃出動畫。
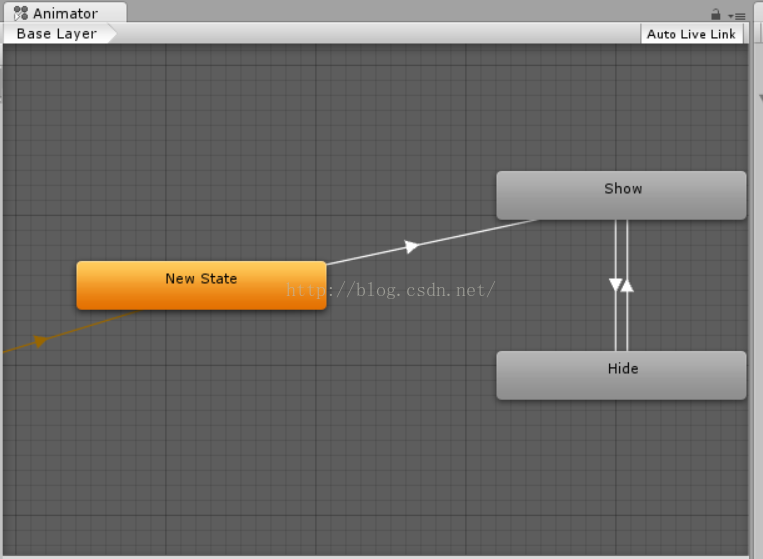
最後利用第一個自動生成的動畫狀態機,建立如下關係:
加上一個Bool值(isShow)控制狀態之間跳轉:
狀態之間的跳轉條件應該能簡單設定吧:點中箭頭,在Inspector視窗編輯跳轉條件。
然後給Image新增一個指令碼:
using UnityEngine;
using System.Collections;
public class ControlUI : MonoBehaviour {
private Animator ani;
void Start ()
{
ani = this.GetComponent<Animator>();
ani.SetBool("isShow",false);
}
void Update ()
{
}
public void OnClick()
{
ani.SetBool("isShow",!ani.GetBool("isShow"));
}
}
最後給Button繫結事件,然後就可以了。