HTTP快取機制--客戶端快取
HTTP快取機制分為兩種,客戶端快取和服務端快取,本文主要對客戶端快取進行簡單的分析。
服務端快取
服務端快取又分為 代理伺服器快取 和 反向代理伺服器快取(也叫閘道器快取,比如 Nginx反向代理、Squid等),其實廣泛使用的 CDN 也是一種服務端快取,目的都是讓使用者的請求走”捷徑“,並且都是快取圖片、檔案等靜態資源。
客戶端快取
客戶端側快取一般指的是瀏覽器快取,目的就是加速各種靜態資源的訪問,想想現在的大型網站,隨便一個頁面都是一兩百個請求,每天 pv 都是億級別,如果沒有快取,使用者體驗會急劇下降、同時伺服器壓力和網路頻寬都面臨嚴重的考驗。
客戶端快取主要是HTTP協議定義的快取機制(如 Expires, Cache-Control欄位), 也有非HTTP協議定義的快取,使用HTTP-MATE標籤
如
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">上述程式碼的作用是告訴瀏覽器當前頁面不被快取,每次訪問都需要去伺服器拉取。使用上很簡單,但只有部分瀏覽器可以支援,而且所有快取代理伺服器都不支援,因為代理不解析HTML內容本身。
Expires策略
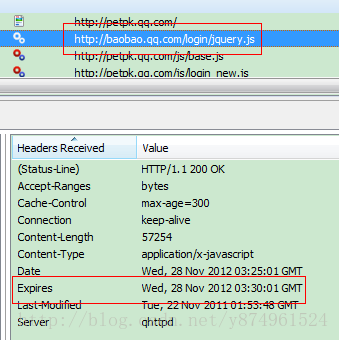
Expires是Web伺服器響應訊息頭欄位,在響應http請求時告訴瀏覽器在過期時間前瀏覽器可以直接從瀏覽器快取取資料,而無需再次請求。
Date頭域表示訊息傳送的時間,時間的描述格式由rfc822定義。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
Web伺服器告訴瀏覽器在2012-11-28 03:30:01這個時間點之前,可以使用快取檔案。傳送請求的時間是2012-11-28 03:25:01,即快取5分鐘。
不過Expires 是HTTP 1.0的東西,現在預設瀏覽器均預設使用HTTP 1.1,所以它的作用基本忽略。
Cache-Control策略
Cache-Control與Expires的作用一致,都是指明當前資源的有效期,控制瀏覽器是否直接從瀏覽器快取取資料還是重新發請求到伺服器取資料。只不過Cache-Control的選擇更多,設定更細緻,如果同時設定的話,其優先順序高於Expires。
HTTP-Header中的Cache-Control欄位:
可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age
各個訊息中的指令含義如下:
public指示響應可被任何快取區快取。
private指示對於單個使用者的整個或部分響應訊息,不能被共享快取處理。這允許伺服器僅僅描述當用戶的部分響應訊息,此響應訊息對於其他使用者的請求無效。
no-cache指示請求或響應訊息不能快取
no-store用於防止重要的資訊被無意的釋出。在請求訊息中傳送將使得請求和響應訊息都不使用快取。
max-age指示客戶機可以接收生存期不大於指定時間(以秒為單位)的響應。
min-fresh指示客戶機可以接收響應時間小於當前時間加上指定時間的響應。
max-stale指示客戶機可以接收超出超時期間的響應訊息。如果指定max-stale訊息的值,那麼客戶機可以接收超出超時期指定值之內的響應訊息。
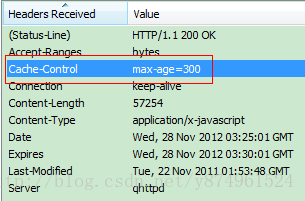
還是上面那個請求,web伺服器返回的Cache-Control頭的值為max-age=300,即5分鐘(和上面的Expires時間一致,這個不是必須的)。
需配合Cache-Control使用的欄位
Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
Last-Modified:標示這個響應資源的最後修改時間。web伺服器在響應請求時,告訴瀏覽器資源的最後修改時間。
If-Modified-Since:當資源過期時(使用Cache-Control標識的max-age),發現資源具有Last-Modified宣告,則再次向web伺服器請求時帶上頭 If-Modified-Since,表示請求時間。web伺服器收到請求後發現有頭If-Modified-Since 則與被請求資源的最後修改時間進行比對。若最後修改時間較新,說明資源又被改動過,則響應整片資源內容(寫在響應訊息包體內),HTTP 200;若最後修改時間較舊,說明資源無新修改,則響應HTTP 304 (無需包體,節省瀏覽),告知瀏覽器繼續使用所儲存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
Etag:web伺服器響應請求時,告訴瀏覽器當前資源在伺服器的唯一標識(生成規則由伺服器覺得)。Apache中,ETag的值,預設是對檔案的索引節(INode),大小(Size)和最後修改時間(MTime)進行Hash後得到的。
If-None-Match:當資源過期時(使用Cache-Control標識的max-age),發現資源具有Etage宣告,則再次向web伺服器請求時帶上頭If-None-Match (Etag的值)。web伺服器收到請求後發現有頭If-None-Match 則與被請求資源的相應校驗串進行比對,決定返回200或304。
既生Last-Modified何生Etag?
你可能會覺得使用Last-Modified已經足以讓瀏覽器知道本地的快取副本是否足夠新,為什麼還需要Etag(實體標識)呢?HTTP1.1中Etag的出現主要是為了解決幾個Last-Modified比較難解決的問題:
Last-Modified標註的最後修改只能精確到秒級,如果某些檔案在1秒鐘以內,被修改多次的話,它將不能準確標註檔案的修改時間
如果某些檔案會被定期生成,當有時內容並沒有任何變化,但Last-Modified卻改變了,導致檔案沒法使用快取
有可能存在伺服器沒有準確獲取檔案修改時間,或者與代理伺服器時間不一致等情形
Etag是伺服器自動生成或者由開發者生成的對應資源在伺服器端的唯一識別符號,能夠更加準確的控制快取。Last-Modified與ETag是可以一起使用的,伺服器會優先驗證ETag,一致的情況下,才會繼續比對Last-Modified,最後才決定是否返回304。
使用者行為快取
| 使用者操作 | Expires/Cache-Control | Last-Modified/Etag |
|---|---|---|
| 位址列回車 | 有效 | 有效 |
| 頁面連結跳轉 | 有效 | 有效 |
| 新開視窗 | 有效 | 有效 |
| 前進、後退 | 無效 | 有效 |
| Ctrl+F5重新整理 | 無效 | 無效 |
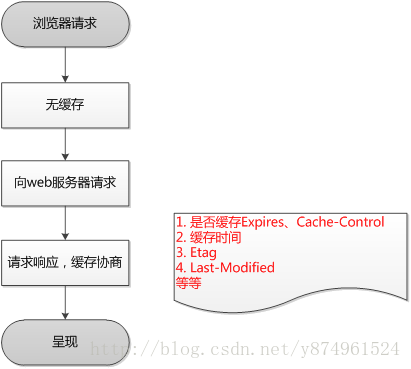
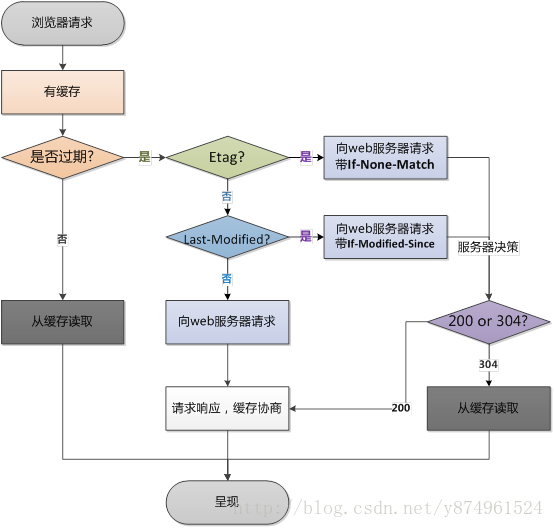
HTTP請求流程圖
瀏覽器的第一次請求
瀏覽器再次請求時