Pyqt5系列(三)-基本介面元件之Button(2)
Button,作為介面中觸發動作請求或者命令的一種方式,作為與使用者進行的互動操作。PyQt中的Button根據不同的使用場景劃分為不同的表現形式。Button的基類QAbstractButton,提供button的通用性功能,此類為抽象類,從因此不能例項化,由其他的Button類繼承來實現不同的功能,不同的表現形式。
QRadioButton :
class QRadioButton(QAbstractButton)
| QRadioButton(QWidget parent=None)
| QRadioButton(str, QWidget parent=None 由此可見QRadioButton繼承自QAbstractButton。單選按鈕提供一個按鈕和一個label,label用於顯示對應的文字資訊。單選按鈕是一種開關按鈕,可以切換為on或者off即checked或者unchecked。主要用途用於提供給使用者‘one of many’選擇。如果使用者選擇另外一個單選按鈕,則之前的就被反選了。
RaidoButton 預設是autoExclusive。對於繼承自同一個父類Wdiget的單選按鈕,他們屬於同一個exclusive按鈕組合。如果需要多個exclusive按鈕組合的時候,需要將他們放在QButtonGroup。
當單選按鈕切換到on或者off的時候,就會發送toggled()的訊號。繫結這個訊號,在按鈕狀態發生改變的時候,觸發相應的行為。
通過一個示例對QPushButton來進行說明:
#-*- coding:utf-8 -*-
'''
ToolButton
'''
__author__ = 'Tony Zhu'
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QStyleFactory, QVBoxLayout
import sys
class RadioButton(QWidget):
def __init__(self):
super(RadioButton,self).__init__()
self.initUI()
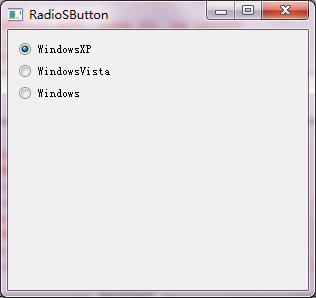
def 執行之後的效果:
控制元件說明:
| 控制元件型別 | 控制元件名稱 | 文字 | 圖示 |
|---|---|---|---|
| QRadioButton | _xpButton | WindowsXP | |
| QRadioButton | _vistaButton | WindowsVista | |
| QRadioButton | _windowSButton | Windows |
示例說明:
通過選擇單選框按鈕,來切換不同的window介面風格,XP,Vista,Windows風格
程式碼分析:
其他程式碼部分可以參考上一篇《Pyqt5系列(二 )-第一個PyQt程式》中的說明。
L19~24:
self._xpButton = QRadioButton("WindowsXP")
self._vistaButton = QRadioButton("WindowsVista")
self._windowSButton = QRadioButton("Windows") self._xpButton.toggled.connect(lambda:self.changeStyle("WindowsXP")) self._vistaButton.toggled.connect(lambda:self.changeStyle("WindowsVista"))
self._windowSButton.toggled.connect(lambda:self.changeStyle("Windows"))建立_xpButton ,_vistaButton , _windowsButton三個單選框按鈕,然後將切換開關發射的toggle訊號和自定義槽函式changeStyle()繫結在一起。
在繫結槽函式的時候,由於要傳遞引數,因此通過lambada來重新定義一個函式,此函式中傳入了所需的引數。
L33:
self._xpButton.setChecked(True)初始化設定_xpButton為選中狀態。
L36~37:
def changeStyle(self,styleName): QApplication.setStyle(QStyleFactory.create(styleName))通過QStyleFactory.keys()可以獲取到支援的style:
[‘Windows’, ‘WindowsXP’, ‘WindowsVista’, ‘Fusion’]
QApplication.setStyle()方法來設定介面顯示的風格,這樣可以根據自己的喜好來設定。
QCheckBox:
class QCheckBox(QAbstractButton)
| QCheckBox(QWidget parent=None)
| QCheckBox(str, QWidget parent=None)由此可見QCheckBox繼承自QAbstractButton。
同QRadioButton,QCheckBox也是一個開關按鈕,可切換狀態on或者off,即checked或者unchecked。 一般,此複選框可以enable或者disable但不影響其他複選按鈕。但是如果此放置到一個互斥的QButtonGroup裡面,則只能選一個複選框。這是有互斥選項的QButtonGroup所限定的屬性。
當checkbox複選框是checked標記或者清楚,都會觸發stateChangeed訊號。可以使用isChecked()去查詢複選框按鈕是否標記。除了常用的選中與沒選中狀態,QCheckBox提供第三種狀態即“沒有改變”狀態。如果使用此狀態,設定其屬性setTristate(),然後用checkState()去查詢當前標記切換的狀態。
通過一個示例對QCheckBox來進行說明:
#-*- coding:utf-8 -*-
'''
CheckBox
'''
__author__ = 'Tony Zhu'
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox, QGroupBox, QStyleFactory, QVBoxLayout, QTextBrowser
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QFont
class CheckBox(QWidget):
def __init__(self):
super(CheckBox,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("CheckBox")
self.setGeometry(400,400,300,260)
groupBox = QGroupBox("Non-Exclusive Checkboxes")
groupBox.setFlat(True)
self.checkBox1 = QCheckBox("&Checkbox 1")
self.checkBox2 = QCheckBox("C&heckbox 2")
self.checkBox2.setChecked(True)
self.tristateBox = QCheckBox("Tri-&state button")
self.tristateBox.setTristate(True)
self.tristateBox.setCheckState(Qt.PartiallyChecked)
self.checkBox1.stateChanged.connect(self.changeCheckBoxStatus)
self.checkBox2.stateChanged.connect(self.changeCheckBoxStatus)
self.tristateBox.stateChanged.connect(self.changeCheckBoxStatus)
vbox = QVBoxLayout()
vbox.addWidget(self.checkBox1)
vbox.addWidget(self.checkBox2)
vbox.addWidget(self.tristateBox)
vbox.addStretch(1)
groupBox.setLayout(vbox)
self.lcd = QTextBrowser()
self.lcd.setFixedHeight(190)
self.lcd.setFont(QFont("Microsoft YaHei", 20))
self.lcd.setText(self.getCheckBoxStatus())
mainLayout = QVBoxLayout()
mainLayout.addWidget(groupBox)
mainLayout.addWidget(self.lcd)
self.setLayout(mainLayout)
def changeCheckBoxStatus(self):
self.lcd.setText(self.getCheckBoxStatus())
def getCheckBoxStatus(self):
status = self.checkBox1.text()+": "+ str(self.checkBox1.checkState()) +"\n" +self.checkBox2.text()+": "+ str(self.checkBox2.checkState()) \
+"\n"+self.tristateBox.text()+": "+ str(self.tristateBox.checkState())
return status
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = CheckBox()
ex.show()
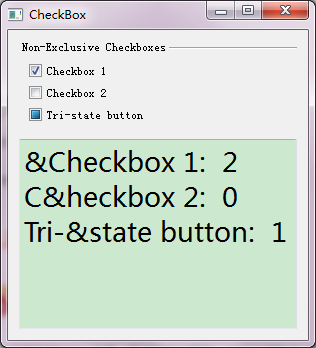
sys.exit(app.exec_()) 執行上述程式碼之後的結果如下:
控制元件說明:
| 控制元件型別 | 控制元件名稱 | 文字 | 功能 |
|---|---|---|---|
| QCheckBox | checkBox1 | checkBox1 | 兩個狀態選擇 |
| QCheckBox | checkBox2 | checkBox2 | 兩個狀態選擇 |
| QCheckBox | tristateBox | tristateBox | 三個狀態選擇 |
| QTextBrowser | lcd | 顯示checkBox的狀態 |
示例說明:
通過複選按鈕的選擇,在textBrowser中顯示當前各個控制元件的名稱和狀態。
程式碼分析:
其他程式碼部分可以參考上一篇《Pyqt5系列(二 )-第一個PyQt程式》中的說明。
L24~26:
self.checkBox1 = QCheckBox("&Checkbox 1")
self.checkBox2 = QCheckBox("C&heckbox 2")
self.checkBox2.setChecked(True)例項化checkBox1和checkBox2兩個物件,並將checkBox2的狀態設定為選中狀態。
設定快捷鍵的另外一種方式,使用“&”符號,如“&Checkbox 1”,則通過Alt+“c”可以完成滑鼠點選對應的行為。
L27~29:
self.tristateBox = QCheckBox("Tri-&state button")
self.tristateBox.setTristate(True) self.tristateBox.setCheckState(Qt.PartiallyChecked)例項化tristateBox 物件;
setTristate(),設定tristateBox 物件是否為三個狀態。”True”,設定為三個狀態。
setCheckState(),設定checkBox的狀態,具體狀態如下:
Qt.Unchecked 0 The item is unchecked.
Qt.PartiallyChecked 1 The item is partially checked. Items in hierarchical models may be partially checked if some, but not all, of their children are checked.
Qt.Checked 2 The item is checked.
L31~33:
self.checkBox1.stateChanged.connect(self.changeCheckBoxStatus)
self.checkBox2.stateChanged.connect(self.changeCheckBoxStatus)
self.tristateBox.stateChanged.connect(self.changeCheckBoxStatus)stateChanged(),QCheckBox狀態改變時的訊號。在訊號發生改變的時候觸發自定義的函式changeCheckBoxStatus()
對於button的使用,在具體操作的過程中可以參考一下PyQt5 reference class。