CSS transform的rotate,內部元素旋轉到背後仍會顯示。
阿新 • • 發佈:2019-02-03
在寫程式碼的時候出現了一個問題,當使用了CSS3的transform的時候,對下面這個元素進行旋轉:
//DOM元素的結構
<figure class="img-figure">
<img src="/assets/97aa04cee801bdd3b8762057267d0767.jpg" alt="This is a beauty">
<figcaption>
<h2 class="img-title">
This is a beauty
</h2>
<div //LESS
.img-figure {
position:absolute;
box-sizing: border-box;
transform-style: preserve-3d;
transition: all .6s ease-in-out;
&.is-inverse 使用上面的LESS程式碼對figure元素進行旋轉,但是這樣的情況下,元素.img-title 和元素img 雖然會進行旋轉,但是位置仍保持在可見位置:
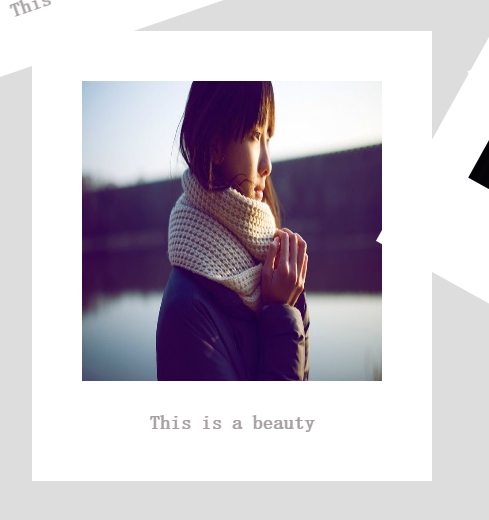
旋轉前:
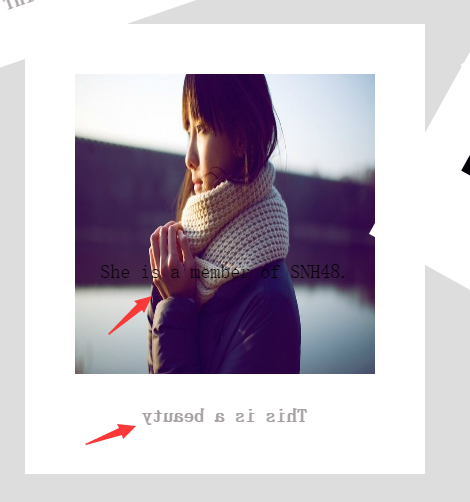
旋轉後:
可以看到figure 的內部元素是單獨旋轉了180度,並且脫離了父元素的旋轉,顯示了出來,這裡需要將其隱藏,可以使用CSS屬性backface-visibility 設定為hidden就可以使某個元素位於背面的時候隱藏起來。
//修改後的LESS程式碼
//LESS
.img-figure {
position:absolute;
box-sizing: border-box;
transform-style: preserve-3d;
transition: all .6s ease-in-out;
&.is-inverse {
transform: rotateY(180deg);
}
img {
backface-visibility: hidden;
width: 240px;
height: 240px;
}
figcaption {
text-align: center;
.img-title {
margin: 20px 0 0 0;
backface-visibility: hidden;
}
}
.img-back {
position: relative;
transform-style: preserve-3d;
transform: rotateY(180deg);
top: -150px;
}
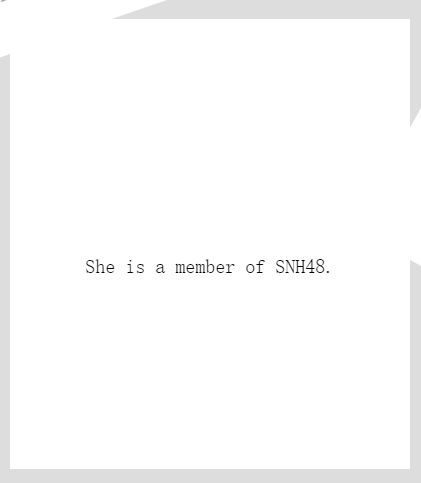
}旋轉後效果: