AspNet MVC4 教學-22:Asp.Net MVC4 Partial View 技術快速應用Demo
阿新 • • 發佈:2019-02-03
A.建立Basic型別的MVC專案.
B.Model目錄下,建立檔案:
LoginModel.cs:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcPartialViewTest.Models { public class LoginModel { public string Name { get { return "張三"; } } public string Remark { get { return "航大學生."; } } public double Score { get { return 99.12; } } } }
OtherModel.cs:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcPartialViewTest.Models { public class OtherModel { public string Name { get { return "李四"; } } public string Remark { get { return "航小學生."; } } public double Score { get { return 100; } } } }
C.建立HomeController.cs檔案:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcPartialViewTest.Models; namespace MvcPartialViewTest.Controllers { public class HomeController : Controller { // GET: /Home/ public ActionResult Index() { ViewData.Model = new LoginModel(); return View(); } public ActionResult GetPartialView() { return PartialView("PartialLink"); } public ActionResult GetPartialView2() { return PartialView("PartialDataFromOtherModel", new OtherModel()); } } }
C.建立相應的PartialView:
1)PartialLink.cs:
<a href="http://www.sina.com.cn">新浪</a> <a href="http://www.sohu.com">搜狐</a> <a href="http://www.exesoft.cn">行易軟體</a>@using MvcPartialViewTest.Models
@model LoginModel
<h2>@Model.Name</h2>
<h2>@Model.Remark</h2>3)PartialDataFromView.cshtml:
@model System.Double
<h2>@Model</h2>
4)PartialDataFromOtherModel.cshtml:
@model MvcPartialViewTest.Models.OtherModel
<fieldset>
<legend>OtherModel</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Name)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Remark)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Remark)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Score)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Score)
</div>
</fieldset>D.建立View檔案:
Index.cshtml:
@using MvcPartialViewTest.Models
@model LoginModel
@{
ViewBag.Title = "Index";
}
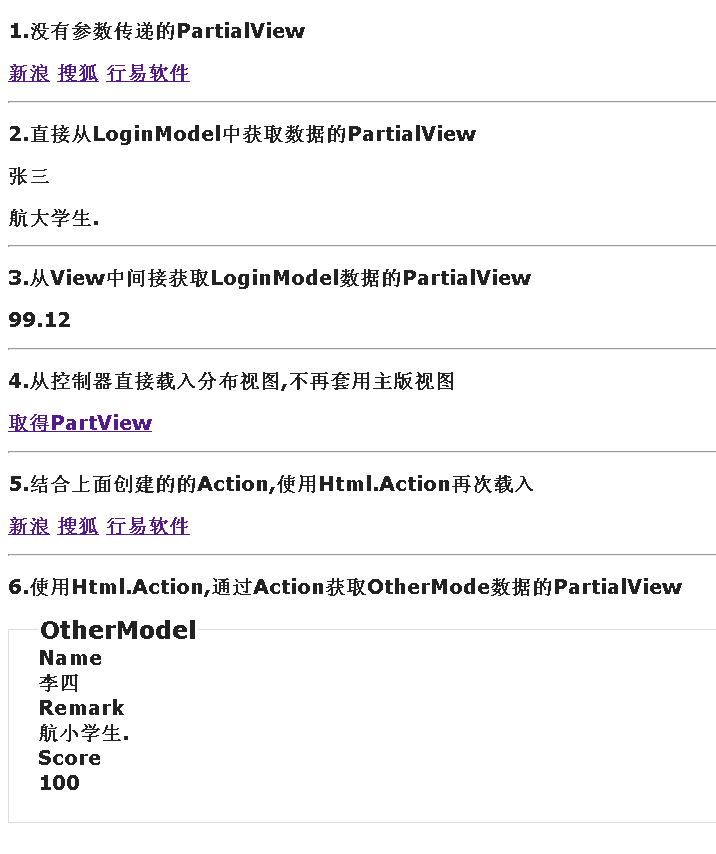
<h2>1.沒有引數傳遞的PartialView</h2>
<h2>@Html.Partial("PartialLink")</h2>
<hr />
<h2>2.直接從LoginModel中獲取資料的PartialView</h2>
@Html.Partial("PartialDataFromLoginModel")
<hr />
<h2>3.從View中間接獲取LoginModel資料的PartialView</h2>
@Html.Partial("PartialDataFromView", Model.Score)
<hr />
<h2>4.從控制器直接載入分佈檢視,不再套用主版檢視</h2>
<h2>@Html.ActionLink("取得PartView","GetPartialView")</h2>
<hr />
<h2>5.結合上面建立的的Action,使用Html.Action再次載入</h2>
<h2>@Html.Action("GetPartialView")</h2>
<hr />
<h2>6.使用Html.Action,通過Action獲取OtherMode資料的PartialView</h2>
<h2>@Html.Action("GetPartialView2")</h2>