jsPlumb開發入門教程(實現html5拖拽連線)
阿新 • • 發佈:2019-02-03
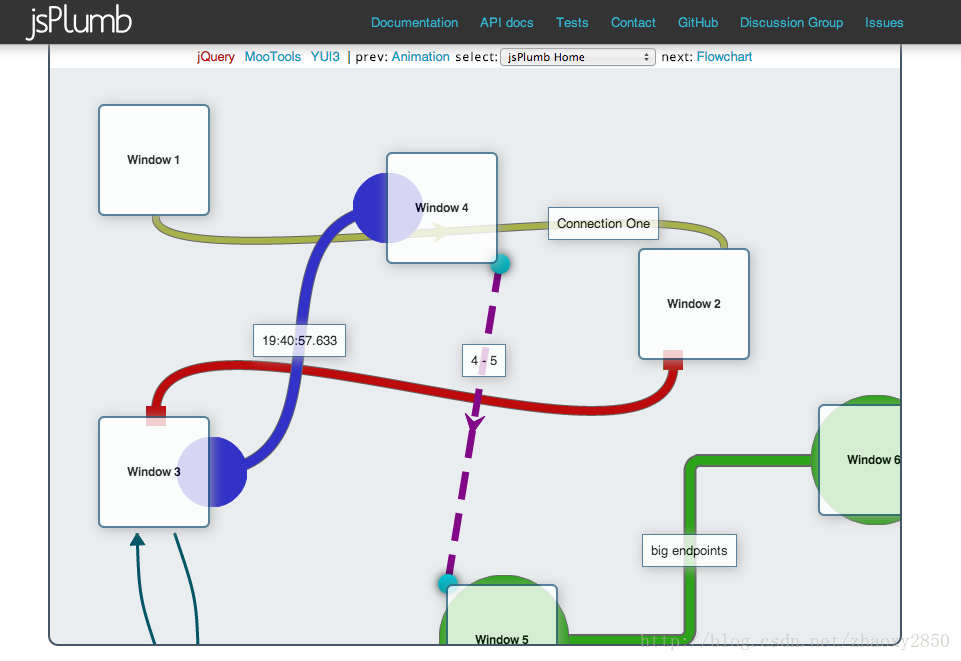
jsPlumb是一個強大的JavaScript連線庫,它可以將html中的元素用箭頭、曲線、直線等連線起來,適用於開發Web上的圖表、建模工具等。它同時支援jQuery+jQuery UI、MooTools和YUI3這三個JavaScript框架,十分強大。大家可以在官網的Demo中看看它的功能。目前可用的jsPlumb中文資料很少,希望這篇教程可以幫助大家更快的瞭解jsPlumb。出於篇幅考慮,本教程將以jQuery為例介紹jsPlumb。
瀏覽器相容性
在使用jsPlumb之前,大家需要先了解一下各瀏覽器對jsPlumb的相容性。jsPlumb支援IE6以上以及各大瀏覽器,但是仍然有一些bug:
- 在IE9上,由於jQuery1.6.x和1.7.x的SVG相關實現有一個bug,會導致滑鼠停留事件無法響應
- Safari5.1上有一個SVG的bug,會導致滑鼠事件無法通過SVG元素的透明區域傳遞
- 在Firefox11上基於MooTools使用SVG時會出現一些問題
下載和引入
jsPlumb的原始碼和Demo可以在GitHub上下載,不想下載整個工程的可以直接從這裡下載1.4.0版本。 在引入jsPlumb的同時,還需要引入jQuery和jQuery UI。需要說明的是,jsPlumb只相容jQuery1.3.x及以上版本,並在jQuery UI 1.7.x、1.8.x及1.9.x上測試通過。另外,如果你使用1.7.x、1.8.x的jQuery UI,還需要額外引入jQuery UI Touch Punch。<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js"></script> <script type="text/javascript" src="PATH_TO/jquery.jsPlumb-1.4.0-all-min.js "></script>
初始化
jsPlumb只有等到DOM初始化完成之後才能使用,因此我們在以下程式碼中呼叫jsPlumb方法jsPlumb.ready(function() {
...
// some code
...
});jsPlumb.importDefaults({ DragOptions : { cursor: 'pointer'}, //拖動時滑鼠停留在該元素上顯示指標,通過css控制 PaintStyle : { strokeStyle:'#666' },//元素的預設顏色 EndpointStyle : { width:20, height:16, strokeStyle:'#666' },//連線點的預設顏色 Endpoint : "Rectangle",//連線點的預設形狀 Anchors : ["TopCenter"]//連線點的預設位置 }); var exampleDropOptions = { hoverClass:"dropHover",//釋放時指定滑鼠停留在該元素上使用的css class activeClass:"dragActive"//可拖動到的元素使用的css class };
新增jsPlumb連線點
然後宣告兩種型別的連線點。var color1 = "#316b31";
var exampleEndpoint1 = {
endpoint:["Dot", { radius:11 }],//設定連線點的形狀為圓形
paintStyle:{ fillStyle:color1 },//設定連線點的顏色
isSource:true, //是否可以拖動(作為連線起點)
scope:"green dot",//連線點的識別符號,只有識別符號相同的連線點才能連線
connectorStyle:{ strokeStyle:color1, lineWidth:6 },//連線顏色、粗細
connector: ["Bezier", { curviness:63 } ],//設定連線為貝塞爾曲線
maxConnections:1,//設定連線點最多可以連線幾條線
isTarget:true, //是否可以放置(作為連線終點)
dropOptions : exampleDropOptions//設定放置相關的css
};
var color2 = "rgba(229,219,61,0.5)";
var exampleEndpoint2 = {
endpoint:"Rectangle", //設定連線點的形狀為矩形
anchor:"BottomLeft", //設定連線點的位置,左下角
paintStyle:{ fillStyle:color2, opacity:0.5 }, //設定連線點的顏色、透明度
isSource:true, //同上
scope:'yellow dot', //同上
connectorStyle:{ strokeStyle:color2, lineWidth:4},//同上
connector : "Straight", //設定連線為直線
isTarget:true, //同上
maxConnections:3,//同上
dropOptions : exampleDropOptions,//同上
beforeDetach:function(conn) { //繫結一個函式,在連線前彈出確認框
return confirm("Detach connection?");
},
onMaxConnections:function(info) {//繫結一個函式,當到達最大連線個數時彈出提示框
alert("Cannot drop connection " + info.connection.id + " : maxConnections has been reached on Endpoint " + info.endpoint.id);
}
};將連線點繫結到html元素上
var anchors = [[1, 0.2, 1, 0], [0.8, 1, 0, 1], [0, 0.8, -1, 0], [0.2, 0, 0, -1] ],
maxConnectionsCallback = function(info) {
alert("Cannot drop connection " + info.connection.id + " : maxConnections has been reached on Endpoint " + info.endpoint.id);
};
var e1 = jsPlumb.addEndpoint("state2", { anchor:"LeftMiddle" }, exampleEndpoint1);//將exampleEndpoint1型別的點繫結到id為state2的元素上
e1.bind("maxConnections", maxConnectionsCallback);//也可以在加到元素上之後繫結函式
jsPlumb.addEndpoint("state1", exampleEndpoint1);//將exampleEndpoint1型別的點繫結到id為state1的元素上
jsPlumb.addEndpoint("state3", exampleEndpoint2);//將exampleEndpoint2型別的點繫結到id為state3的元素上
jsPlumb.addEndpoint("state1", {anchor:anchors}, exampleEndpoint2);//將exampleEndpoint2型別的點繫結到id為state1的元素上,指定活動連線點需要注意的是連線點分為動態連線點和靜態連線點。當指定一個數組作為連線點時,該連線點為動態連線點,連線時會自動選擇最近的連線點連線;當指定一個座標或者固定位置(TopRight、RightMiddle等)作為連線點時,該連線點為靜態連線點,不管怎麼連線都不會移動。具體可參見官方文件。
Html和CSS程式碼
<body>
<div id="state1" class="item"></div>
<div id="state2" class="item"></div>
<div id="state3" class="item"></div>
</body><style type="text/css">
.dragActive { border:2px dotted orange; } //當拖動一個連線點時,可連線的連線點會自動使用該css
.dropHover { border:1px dotted red; } //當拖動一個連線點到可連線的點時,該點會自動使用該css
.item {
border: 1px solid black;
background-color: #ddddff;
width: 100px;
height: 100px;
position: absolute;
}
#state1 {
left: 100px;
top: 100px;
}
#state2 {
left: 250px;
top: 250px;
}
#state3 {
left: 100px;
top: 250px;
}
</style>最終效果
到此我們就完成了一個簡單的jsPlumb連線示例,大家可以在瀏覽器中執行一下看看效果。原始碼可以在這裡下載。