React Native Mac 環境搭建
開啟終端:
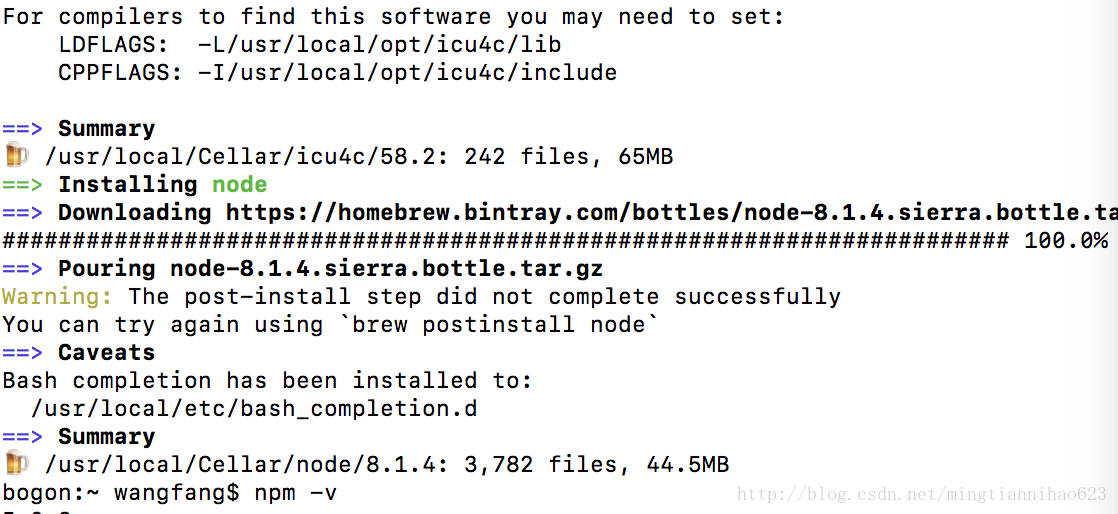
brew install node
看到
輸入npm -v 後檢視安裝成功的node.js
然後執行
npm install -g react-native-cli
安裝react-native 命令列工具
react-native –help
可以檢視命令列工具支援的命令
接下來安裝Xcode
之後安裝Android Studio
然後初始化一個應用
react-native init FirstApp
如果收到-bash:react-native:command not found
則輸入
npm list -g | head -n 1
得到
/usr/local/Cellar/node/8.1.4/lib
得到react native 安裝的路徑
open .bash_profile
新增
export PATH=”/usr/local/Cellar/node/8.1.4/bin:$PATH”
source .bash_profile
再次執行
react-native init FirstApp
則看到成功建立第一個apk
用命令後執行iOS專案
cd FirstApp
執行
react-native run-ios
如果遇到錯誤:
xcrun: error: unable to find utility “instruments”, not a developer tool or in PATH
則要執行
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer/
再次執行遇到錯誤:
Installing build/Build/Products/Debug-iphonesimulator/MyFirsrRNapp.app
An error was encountered processing the command (domain=NSPOSIXErrorDomain, code=2):
Failed to install the requested application
An application bundle was not found at the provided path.
Provide a valid path to the desired application bundle.
Print: Entry, “:CFBundleIdentifier”, Does Not Exist
Command failed: /usr/libexec/PlistBuddy -c Print:CFBundleIdentifier build/Build/Products/Debug-iphonesimulator/MyFirsrRNapp.app/Info.plist
Print: Entry, “:CFBundleIdentifier”, Does Not Exist
首先要啟動一個android模擬器
react-native run-android
分別執行倆個平臺的專案
要安裝好各自的模擬器
可以通過Xcode 執行iOS專案,雙擊
FirstApp.xcodeproj
點選執行按鈕
通過a s 執行android專案,open新的專案
啟動模擬器
點選執行