實現View 滑動的幾種方法
阿新 • • 發佈:2019-02-03
時間過得真快,一轉眼就要到10月了,這幾天風颳的厲害,氣溫驟降,看來秋天真的要來了!
今天我主要是給大家講一些實現View平滑的移動的方法,View 平滑移動的方法一般有一下三種:
1.通過View 本身提供的scrollTo / scrollBy 方法實現滑動
2.通過動畫給View施加平移效果來實現滑動
3.通過改變View 的LayoutParams 使得重新佈局從而實現滑動
1.ScrollTo() / ScrollBy() 方法實現滑動
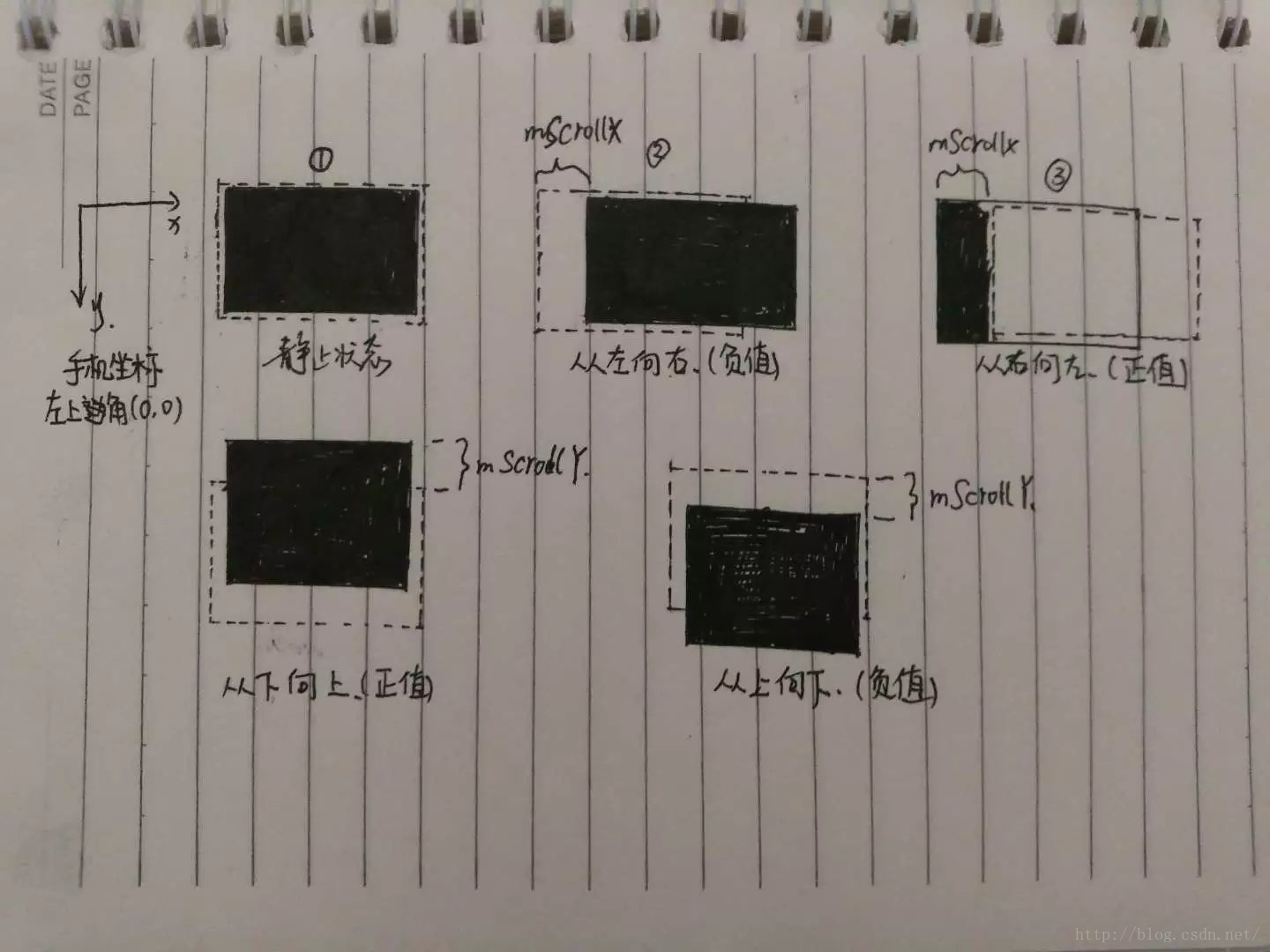
scrollTo(int destX,int destY) / scrollBy(int deltaX,int deltaY) 這兩個方法是在View 下的,所以android中只要是整合View的皆可使用這種方法實現平滑移動。ScrollTo是基於引數的絕對的滑動,ScrollBy則是相對滑動。在View中原始碼如下:
public void scrollTo(int x, int y) { if (mScrollX != x || mScrollY != y) { int oldX = mScrollX; int oldY = mScrollY; mScrollX = x; mScrollY = y; invalidateParentCaches(); onScrollChanged(mScrollX, mScrollY, oldX, oldY); if (!awakenScrollBars()) { postInvalidateOnAnimation(); } } }
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
ScrollTo和ScrollBy的使用場景的話,例如我們在使用ScrollView 和 listView 的時候已經滑動到了最底層,那麼想要滑動到最頂層的話直接使用scrollTo(0,0)即可。 需要注意的是:預設ScrollTo這個方式是瞬間滑動到目標位置這樣並不友好,我們可以藉助Scroller 來實現平滑移動。
示例程式碼: 對TextView 進行自定義複寫:
public class MyTextView extends TextView {
private Scroller mScroller;
public MyTextView(Context context) {
this(context, null);
}
public MyTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(context);
}
/**
* 平滑移動到設定的座標
*
* @param destX 絕對座標X
* @param destY 絕對座標Y
*/
public void smoothScrollTo(int destX, int destY) {
int mScrollX = getScrollX();
int mScrollY = getScrollY();
int deltaX = mScrollX - destX;
int deltaY = mScrollY - destY;
if (deltaX == 0 && deltaY == 0)
return;
mScroller.startScroll(mScrollX, mScrollY, deltaX, deltaY, 1000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller != null) {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
}2 使用動畫實現控制元件的平滑移動 android的動畫包括三大類:幀動畫 補間動畫 屬性動畫 (1) 幀動畫 在anim 資料夾下建立xml檔案,在xml中按照一定的順序將圖片資源 進行排列起來,在佈局中使用 android:background="" 引用即可。示例程式碼如下:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading1"
android:duration="200"/>
<item
android:drawable="@drawable/loading3"
android:duration="200"/>
<item
android:drawable="@drawable/loading5"
android:duration="200"/>
<item
android:drawable="@drawable/loading7"
android:duration="200"/>
<item
android:drawable="@drawable/loading9"
android:duration="200"/>
</animation-list>
AnimationDrawable drawable = (AnimationDrawable) mTextView.getBackground();
drawable.start();
drawable.stop();
TranslateAnimation animation = new TranslateAnimation(0,100,0,100);
animation.setDuration(300);
mTextView.startAnimation(animation);
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
Animation utils = AnimationUtils.loadAnimation(this,R.anim.umeng_socialize_fade_in);
mTextView.startAnimation(utils);
(3)屬性動畫 屬性動畫一般常用到的兩個類:ObjectAnimator 和 ValueAnimator(屬性動畫動畫改變的同時,屬性也在進行改變) 程式碼示例:
ObjectAnimator.ofFloat(mTextView,"translationX",0,100).setDuration(300).start();ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) mTextView.getLayoutParams();
params.leftMargin += 100;
mTextView.requestLayout();// 或者 mTextView.setLayoutParams(params);
