vue中使用element元件的Layout佈局和Button按鈕實現分頁
阿新 • • 發佈:2018-11-19
1.安裝elementUI:npm i element-ui -S
2.引入elementUI元件(main.js檔案中)
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, { size: 'small' })
3.訪問Element官網【元件–Layout佈局,元件–Button按鈕】
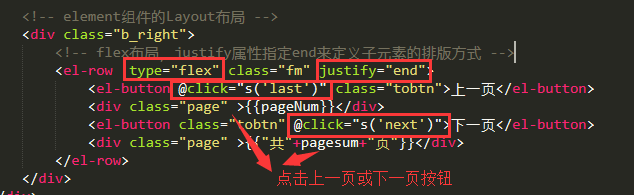
PS:el-row標籤使用flex佈局,justify屬性指定end來定義子元素的排版方式。子元素使用el-button標籤,點選上一頁和下一頁。
上一頁 pageNum 下一頁 pagesum

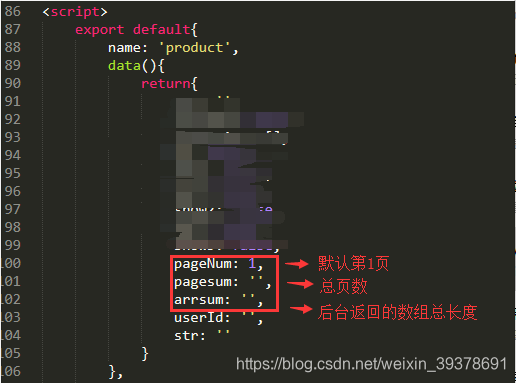
4.data( )中定義第幾頁pageNum,總頁數pagesum,陣列長度arrsum

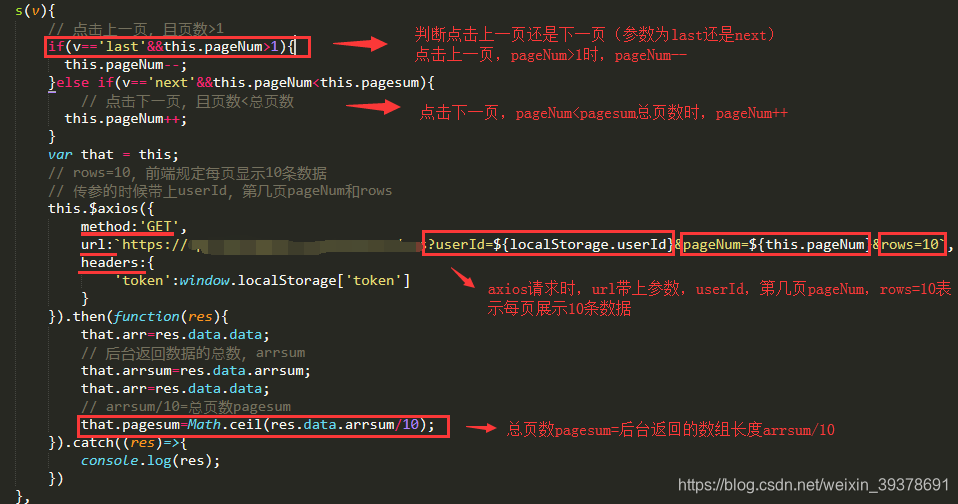
5.點選上一頁或下一頁
PS:pageNum- -或+ +,但是不能 <1 也不能 >pagesum。傳送請求時,url帶上引數userId,pageNum,rows=10(表示前端規定每頁展示10條資料),請求成功後臺返回陣列長度arrsum,總頁數pagesum=arrsum/10(這一步應該放在created函式中)
6.分頁效果圖如下

