Vue 中對圖片地址進行拼接
阿新 • • 發佈:2019-02-03
拿到一組資料,其中的img地址是這樣的
我們想要將它轉化為正常的圖片地址,需要使用for迴圈來將圖片拼接起來
getSingList(){ getSingerList().then((res) =>{ if (res.code==ERR_ok){ this.singers=res.data.list console.log(this.singers) for(var i=0;i<this.singers.length;i++){ this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg?max_age=2592000' } } }) } },
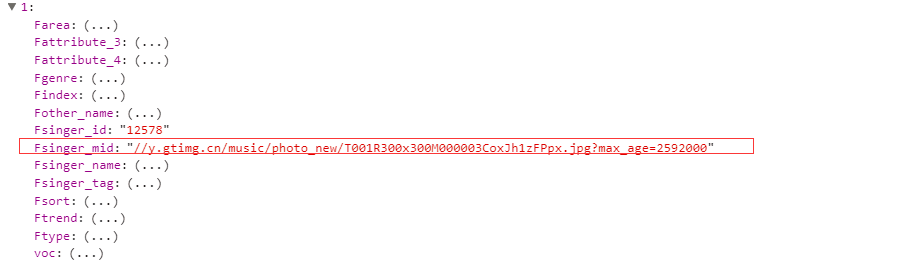
這樣我們就可以正確輸出 我們想要的img url地址了
<ul class="singerPosti"> <li v-for="item in sortList" class="singerConten"> <div class="avatar"> <img :src="item.Fsinger_mid" ></img> </div> <div class="list"> <span>{{item.Fsinger_name}}</span> </div> </li> </ul>