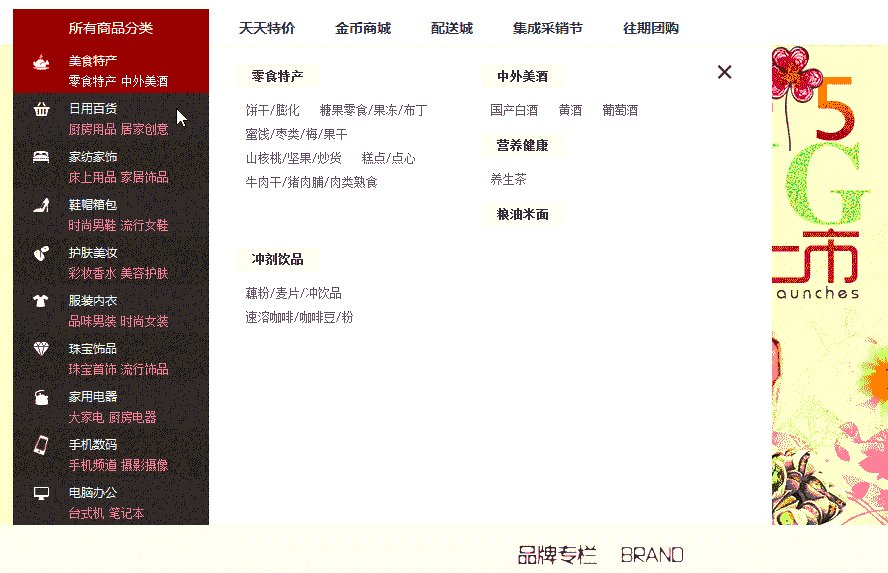
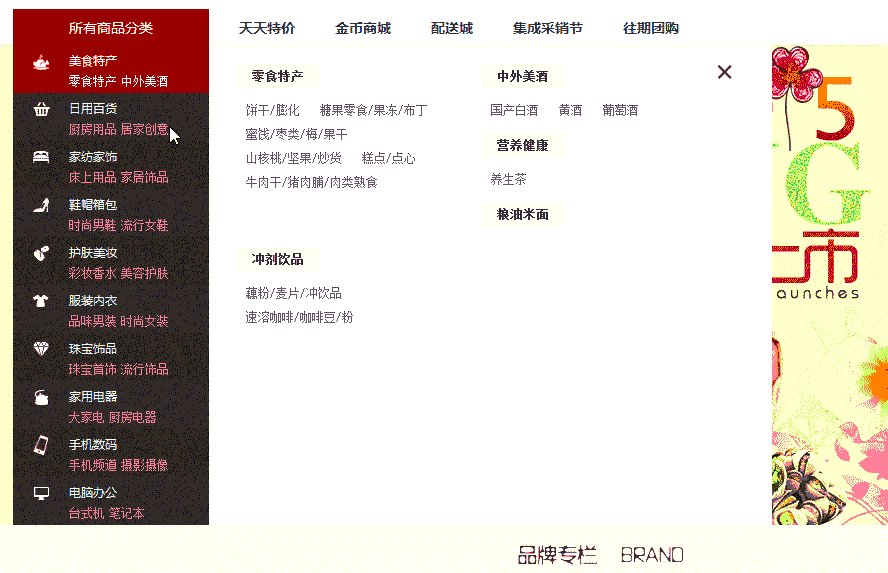
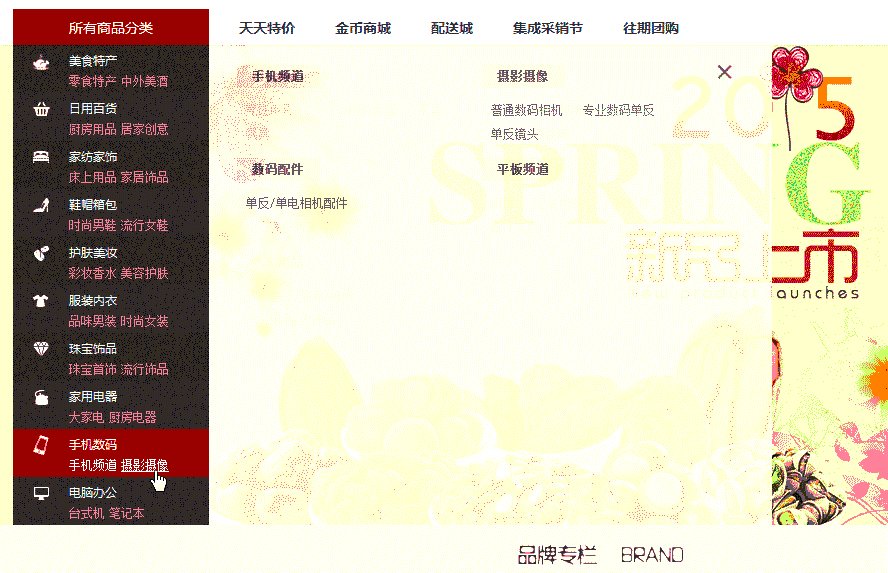
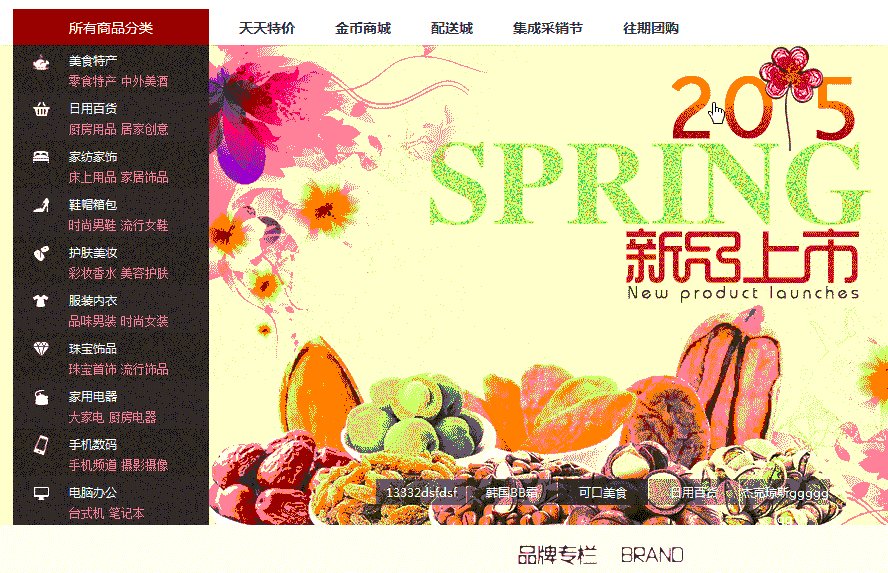
如何做分類導航欄選單js
阿新 • • 發佈:2019-02-03
js程式碼:
$(function() {
// 導航選單
var catelistsli = $(".fp-catelists").find("li");
// 選單顯示
var ptcatebox = $(".fp-catelistbox").find('.ptcatebox');
catelistsli.hover(function() {
var _this = $(this);
right_nav_timer = setTimeout(function() {
mq = _this.index();
ptcatebox.eq(mq).fadeIn().siblings('.ptcatebox' 效果: