封裝自己的控制元件庫:iPhone靜態庫的應用
由於iPhone控制元件的極度匱乏和自定義元件在重用上的限制,在過去的專案中我們積累了大量的“純程式碼”元件——因為IB本身的限制,我們無法把這些元件封裝為IB元件庫(本來我們想通過分發xib檔案的方式重用這些元件,但最終發現這根本不可能,蘋果的Plug-in程式設計不支援iPhone)。
最終我們想到了靜態庫。雖然這仍然還是一種比較原始的複用方式,但起碼我們可以隱藏元件的原始碼。
下面, 我們使用iPhone靜態庫把自定義元件CheckButton 進行進一步的封裝。(元件的實現參考前一篇博文《自定義控制元件複選框和單選框的實現》)
一、實現靜態庫
新建工程, 選擇 Library 下的 “ Cocoa Touch Static Library ” 。給工程命名,例如:yhyLibrary。
複製CheckButton元件的4個原始檔:CheckButton.h、CheckButton.m、RadioGroup.h、RadioGroup.m到Classes目錄下,同時把CheckButton的4個資原始檔:check.png、uncheck.png、radio.png、unradio.png,複製到工程資料夾。
按下 ⌘ +b編譯,在Products目錄下即產生一個 .a檔案。
二、 新建資源束
靜態庫中並不能包含資原始檔,雖然我們已經把4個資原始檔(.png檔案)拷貝到靜態庫工程中,但實際上這些.png是不會新增到target的,也就是說編譯結果中並不包含這些資源,因此如果此時呼叫靜態庫,所有的資源(字串、圖片)都是缺失的。
我們可以把資源建立成單獨的束(Bundle)。
新建工程“ Mac OS X -> Framework & Library -> Bundle ”,命名為:yhyLibraryBundle。
然後把上面4個.png檔案拷進Resouces中去。編譯,生成yhyLibraryBundle.bundle檔案。
返回靜態庫工程,新建一個類:Utils 。
編輯Utils.h:
#define MYBUNDLE_NAME @ "yhyLibraryBundle.bundle"
#define MYBUNDLE_PATH [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent: MYBUNDLE_NAME]
#define MYBUNDLE [NSBundle bundleWithPath: MYBUNDLE_PATH]
NSString * getMyBundlePath( NSString * filename);
編輯Utils.m:
#import "Utils.h"
NSString* getMyBundlePath( NSString * filename)
{
NSBundle * libBundle = MYBUNDLE ;
if ( libBundle && filename ){
NSString * s=[[libBundle resourcePath ] stringByAppendingPathComponent : filename];
NSLog ( @"%@" ,s);
return s;
}
return nil ;
}
函式getMyBundlePath可以取得束yhyLibraryBundle中具體資源的絕對檔案路徑,如:
/Users/kmyhy/Library/Application Support/iPhone Simulator/4.2/Applications/8213652F-A47E-456A-A7BB-4CD40892B66D/yhyLibTest.app/yhyLibraryBundle.bundle/Contents/Resources/radio.png
同時,修改CheckButton.m中的程式碼,匯入Utils.h標頭檔案,把其中獲取圖片的程式碼由imageNamed修改為imageWithContentsOfFile,如:
[ icon setImage :[ UIImage imageWithContentsOfFile : getMyBundlePath ( checkname )]];
即通過絕對路徑讀取圖片資源。
除了這種方法,我們還可以有一個簡單辦法,就是把4個資原始檔直接拷貝到你呼叫靜態庫的應用工程中(不需要修改靜態庫程式碼)。
三、靜態庫呼叫
1、新增靜態庫
新建Window-based Application工程,給工程命名,如yhyLibraryTest。
右鍵點 Frameworks->Add->Existing Files.. ,把靜態庫工程的yhyLibrary.xcodeproj檔案 新增到當前工程(不要選擇 Copy items ) 。
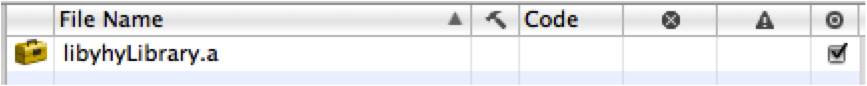
選中新增進來的yhyLibrary.xcodeproj檔案,勾選“include to target”選項,如下圖,打上最後一個小勾:

2、新增Direct Dependencies(即引用工程)
類似於Visual Studio中的引用工程,目的是便於在本工程中直接編輯所引用的靜態庫工程,以便對靜態庫進行修改。
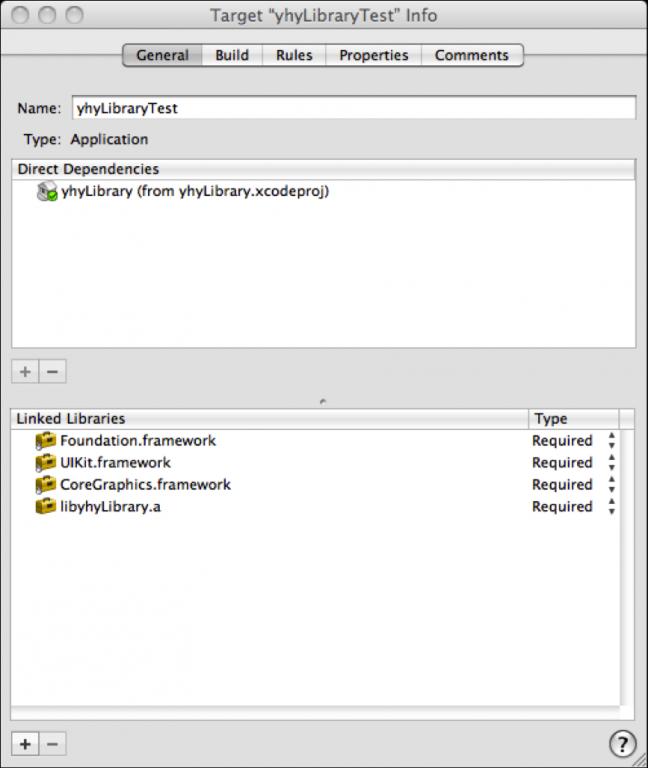
在“ Targets ”目錄下選擇“ FirstLibraryTest ”,點選“info”按鈕,調出目標的屬性視窗,切換到“General”欄,點選“ Direct Dependencies ”下方的“ + ”按鈕,將工程靜態庫libyhyLibrary新增到Direct Dependencies中,結果如下圖:

3、新增標頭檔案搜尋路徑
開啟工程的info視窗,在Build欄中找到Header Search Paths,新增字串“../yhyLibrary”。
4、 引用資源束
在target的Copy Bundle Resources上右鍵,選擇“Add->Existing File…”,把前面生成的yhyLibraryBundle.bundle束新增到工程。
5、呼叫靜態庫中的類
編輯 application:( UIApplication *)application didFinishLaunchingWithOptions: 方法中的程式碼:
// 單選按鈕組
RadioGroup * rg =[[ RadioGroup alloc ] init ];
// 第 1 個單選按鈕
CheckButton * cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 60 , 260 , 32 )];
// 把單選按鈕加入按鈕組
[ rg add :cb];
cb. label . text = @"★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 1 ];
// 把按鈕設定為單選按鈕樣式
cb. style = CheckButtonStyleRadio ;
// 加入檢視
[ self . window addSubview :cb];
[cb release ]; //add 後,會自動持有,可以釋放
// 第 2 個單選按鈕
cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 100 , 260 , 32 )];
[ rg add :cb];
cb. label . text = @"★★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 2 ];
cb. style = CheckButtonStyleRadio ;
[ self . window addSubview :cb];
[cb release ];
// 第 3 個單選按鈕
cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 140 , 260 , 32 )];
[ rg add :cb];
cb. label . text = @"★★★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 3 ];
cb. style = CheckButtonStyleRadio ;
[ self . window addSubview :cb];
[cb release ];
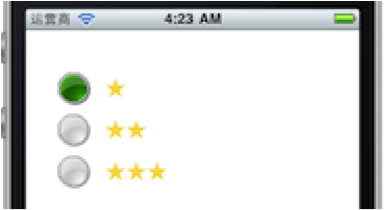
執行結果如下:

6、分發靜態庫
將生成的.a檔案和.bundle檔案打包分發給其他人。
