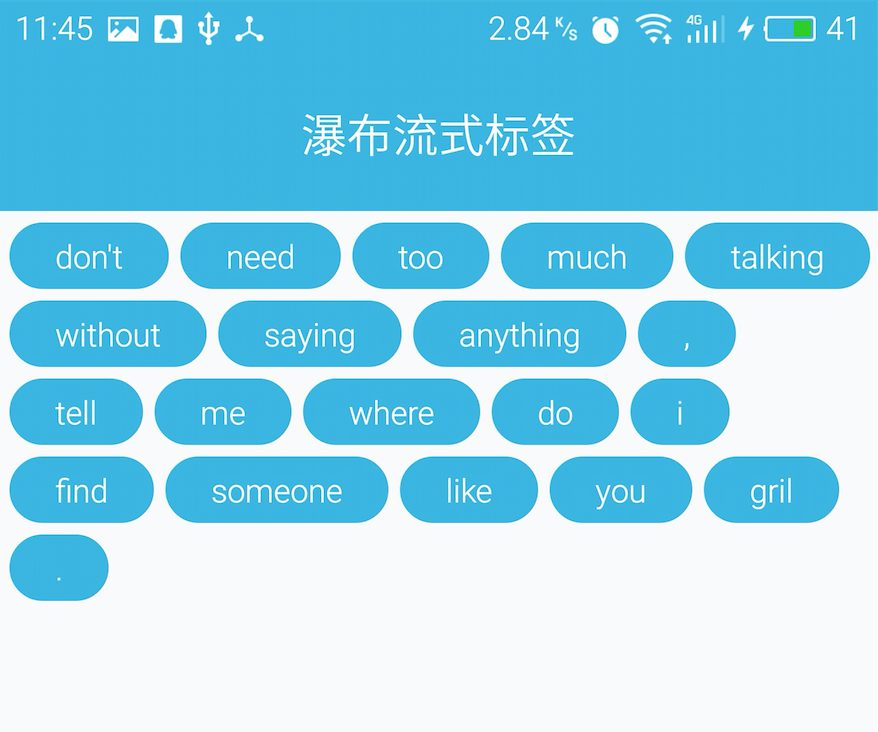
瀑布流式標籤
實現背景
打造Android中的流式佈局和熱門標籤
看到鴻洋大神的這個視訊教程有感而發,於是自己重新寫了一遍這個viewgroup,大體思路一致,不過關鍵地方改成了我自己比較容易理解的演算法:
對於標籤直接的間距,鴻洋大神用的是給標籤設定margin的方式,而我用的是對ViewGroup的自定義水平間距、垂直間距的方式;
onLayout中,鴻洋大神先是判斷標籤的換行情況,然後再將每個標籤依次擺放,其實判斷標籤換行的這個操作在onMeasure裡面就已經執行過了,如果在onLayout再次判斷換行計算寬高什麼的,各種計算感覺很麻煩,容易出錯,所以理解感覺好費勁,之前一直覺得他那種方法很燒腦,畢竟對於我這種菜鳥來說是跟不上大神的思維的;(我這算不算王婆賣瓜自賣自誇?)
使用步驟
先看這個自定義ViewGroup的用法:
- 在attr.xml中宣告如下自定義屬性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="horizontal_diver" format="dimension"/>
<attr name="vertical_diver" format="dimension"/>
<declare-styleable name="FlowTagLayout">
<attr - 佈局檔案中宣告xmlns
xmlns:flowtag="http://schemas.android.com/apk/res-auto"- 然後就能直接使用了
<com.passerby.androidadvanced.customviewgroup.FlowTagLayout
android:id="@+id/flowTagLayout" - java程式碼中直接addView即可
for (String tag : tagArr) {
TextView textView = makeTextView();
textView.setText(tag);
mFlowTagLayout.addView(textView);
}是不是很簡單。
原始碼解析
對於瀑布流標籤的實現演算法,鴻洋大神在視訊教程裡面已經說明的很清楚了,大家如果覺得文字性的東西比較難懂可以先去看他的視訊,我要講的演算法跟他差不多,不過我會更多的描述跟自定義view有關的知識。
原始碼如下:
package com.passerby.androidadvanced.customviewgroup;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import com.passerby.androidadvanced.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by mac on 16/1/28.
*/
public class FlowTagLayout extends ViewGroup {
private List<List<View>> mChildViews;
private List<Integer> mLinesHeight;
private int mHorizontalDiver, mVerticalDiver;
public FlowTagLayout(Context context) {
this(context, null);
}
public FlowTagLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public FlowTagLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mChildViews = new ArrayList<>();
mLinesHeight = new ArrayList<>();
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.FlowTagLayout, defStyleAttr, 0);
int count = a.getIndexCount();
for (int i = 0; i < count; i++) {
int index = a.getIndex(i);
switch (index) {
case R.styleable.FlowTagLayout_horizontal_diver:
mHorizontalDiver = (int) a.getDimension(i, 0);
break;
case R.styleable.FlowTagLayout_vertical_diver:
mVerticalDiver = (int) a.getDimension(i, 0);
break;
}
}
a.recycle();
}
//只需要計算AT_MOST模式下的寬高;如果是EXACTLY模式,則直接根據ViewParent傳進來的值進行設定就好
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
mChildViews.clear();
mLinesHeight.clear();
//AT_MOST模式下計算出來的寬和高
int atmostWidth = 0, atmostHeight = 0;
int lineWidth = 0, lineHeight = 0;
List<View> lineChilds = new ArrayList<>();
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
measureChild(child, widthMeasureSpec, heightMeasureSpec);
int childWidth = child.getMeasuredWidth() + mHorizontalDiver;
int childHeight = child.getMeasuredHeight() + mVerticalDiver;
if (lineWidth + childWidth < widthSize) {
//如果不需要換行,則直接將該child的寬度累加到改行的寬度中
lineWidth += childWidth;
//以高度最大的child的高度作為本行的高度
lineHeight = Math.max(lineHeight, childHeight);
lineChilds.add(child);
} else {
//如果需要換行,則計算出上一行的寬度跟上一行之前的寬度的較大值
atmostWidth = Math.max(atmostWidth, lineWidth);
//儲存新行的第一個child的寬度
lineWidth = childWidth;
//疊加上一行的高度
atmostHeight += lineHeight;
//儲存上一行的高度
mLinesHeight.add(lineHeight);
//儲存上一行的所有child
mChildViews.add(lineChilds);
//新起一行
lineChilds = new ArrayList<>();
//儲存新行的第一個child
lineChilds.add(child);
}
//處理最後一個
if (i == childCount - 1) {
atmostWidth = Math.max(atmostWidth, lineWidth);
atmostHeight += lineHeight;
mLinesHeight.add(lineHeight);
mChildViews.add(lineChilds);
}
}
int finalWidth = widthMode == MeasureSpec.EXACTLY ? widthSize : atmostWidth;
int finalHeight = heightMode == MeasureSpec.EXACTLY ? heightSize : atmostHeight;
v(String.format("width=%s,height=%s", finalWidth, finalHeight));
setMeasuredDimension(finalWidth, finalHeight);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int left = 0, top = 0;
int lineCount = mChildViews.size();
for (int i = 0; i < lineCount; i++) {
List<View> childs = mChildViews.get(i);
int childCount = childs.size();
for (int j = 0; j < childCount; j++) {
View child = childs.get(j);
int childWidth = child.getMeasuredWidth();
int childHeight = child.getMeasuredHeight();
child.layout(left + mHorizontalDiver,
top + mVerticalDiver,
left + mHorizontalDiver + childWidth,
top + mVerticalDiver + childHeight);
left += mHorizontalDiver + childWidth;
}
//重置left到最左
left = 0;
//累加每行的高度,不能重置
top += mLinesHeight.get(i);
}
}
protected void v(String msg) {
final String text = msg;
if (!TextUtils.isEmpty(text)) {
Log.v(getClass().getCanonicalName(), text);
}
}
}註釋寫的很清楚了,我只挑一部分說明。
程式碼39~54行是從佈局檔案中讀取自定義屬性的值。因為宣告自定義屬性的時候就是用的dimension格式,所以我們讀取的時候直接用getDimension()來獲取值即可;如果宣告自定義屬性的時候用的是Integer,那你用getInteger()來獲取值之後,還需要將它轉成px,因為自定義view計算各種距離、文字大小都是基於px的。
如果有人之前用paint.drawText()的時候感覺畫出來的文字大小不對,那看到這你應該能知道原因了。
說完構造方法,就剩下onMeasure和onLayout了。在onMeasure中我分別使用 mChildViews、mLinesHeight這兩個ArrayList來儲存所有的子view以及每行標籤的高度。
對於mChildViews這個集合,你可以把它想象成一個二維陣列,mChildViews取出來的每個元素仍然是一個ArrayList,表示的是某一行的所有標籤的view。
對於mLinesHeight,它的作用是為了便於在onLayout中遍歷mChildViews的每行標籤時提供改行高度的位置參考。
程式碼105~111行,為什麼這裡要單獨處理最後一個?說準確一點其實這裡處理的是最後一行。
你可以假設現在這個ViewGroup裡面的標籤行數只有一行,也就是說沒有達到換行的條件,即沒有走到onMeasure中的else那個分支,我們上面累加每行標籤的高度、以及儲存每行標籤子view的時候都是在那個else裡面完成的,現在標籤數目沒有足夠換行,那不是意味著這行的行高以及所有的子view都沒有被新增進來嗎?
這將導致onMeasure方法最後計算出來的寬高並不準確,對於後面的onLayout方法當然也無法正確的被執行。
程式碼113~118行,計算寬高完成之後不要忘了設定計算出來的值,那兩種計算模式應該不用多講了吧。
再看onLayout,其實很簡單了,因為複雜的操作以及在onMeasure中完成了。
兩個for迴圈就是遍歷之前存的mChildViews,你可以把它想象成一個二維陣列,先取出第0行,然後遍歷這行的所有標籤,用child.layout來完成該標籤的佈局。以此類推。
child.layout方法的完整宣告如下
public void layout(int l, int t, int r, int b)
- l : 子view的左邊相對於父容器左邊的距離
- t : 子view的頂部相對於父容器頂部的距離
- r :子view的右邊相對於父容器左邊的距離
- b:子view的底部相對於父容器頂部的距離
基本上就說完了,大家如果不明白的話,建議去看看上面的那個視訊教程,如果還不明白,建議自己動手試試。
歡迎大家交流意見。