select2下拉模糊查詢多選
阿新 • • 發佈:2019-02-03
實現效果圖
前端佈置(在select2單選的基礎上)
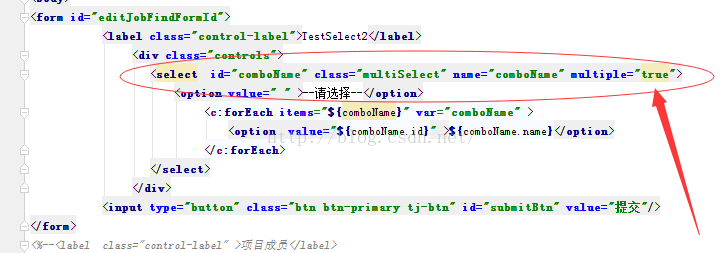
1.在select標籤內新增multiple="true"屬性
<select id="XXX" class="multiSelect" name="XXX">
<option value=" " > --請選擇--</option>
<c:forEach items="${XXX}" var="XXX" >
<option value="${XXX.id}" >${XXX.name}</option>
</c:forEach>
</select>
2.在{}中添加了新的屬性separator: ",", // 分隔符 , tags: true, //true可以手動新增資料,maximumSelectionLength: 3 //最多能夠選擇的個數據
<script>
$(document).ready(function() {
$(".multiSelect").select2({ //可以調$("#XXX")
'width':'200px'
separator: ",", // 分隔符
tags: true, //true可以手動新增資料
placeholder: "預設提示語", //預設提示語
maximumSelectionLength: 3 //最多能夠選擇的個數
})
});
</script>
後臺
3. 使用String[]陣列獲取值然後用for迴圈進行賦值