關於HTML--結構化標籤
阿新 • • 發佈:2019-02-04
今天主要介紹一些html5新的結構化標籤
h5新增加了一些新的結構化標籤,其目的呢想必是為了更直觀的表達
這就不得不提到HTML的語義化了
我所理解的語義化呢就是選用合適的標籤做合適的事然後更加直觀的體現頁面的內容
比如說你一看見 <img/>標籤就應該知道這是一個放圖片的標籤了
所以呢h5也新增加了一些語義化更好的標籤
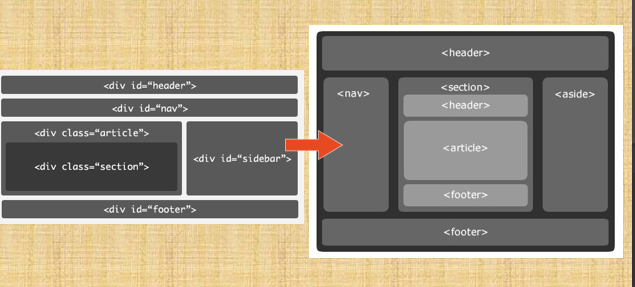
好了,介紹之前呢,我找了一張圖,方便大家直觀的理解
2. article
表示頁面中的一塊與上下文不相關的內容。 3. aside 表示出article之外的,與article元素相關內容的輔助資訊。 4. header 這個主要是用來存放標題的了,很好理解。 5. footer 內容區塊的腳註,比如編寫一些底部一些公司資訊 6. nav 導航連結的部分 新增加的標籤我感覺目前的使用還不是很多,目前多數網站還是<div/>,<span/>之類的,不過作為知識還是應該瞭解一下啦