Vue個人專案的總結以及注意的地方
終於做完了第一個vue專案,本專案前端採用Vue,後端採用express+mongodb,Vue是使用vue-cli生成的專案。中間遇到很多問題,現在一一記錄下來方便查閱,主要是上線部署出問題比較多
開發期的問題如下:
(1)最好使用cnpm代替npm安裝依賴,因為開發過程中少部分包如果用npm是無法下載完成,一直卡住,換為cnpm毫無壓力記得加上--save選項,否則別人安裝的話會缺少包,linux下記得配置軟連線才能使用cnpm命令
(2)express如何設定favicon: 其實預設express已經引入了serve-favicon包,只需要使用app.use(favicon(__dirname+你的favicon路徑))即可
(3)百度地圖的引入需要非同步載入,否則會報錯找不到BMap,具體見程式碼
(4)非父子元件通訊新建一個Vue例項作為通訊中轉站,可以很方便的處理大部分非父子通訊邏輯
(5)引入reset.css是在main.js中引入
(6)es6的import規則:如果路徑最終是一個資料夾,則會首先觀察資料夾下是否有 package.json ,如果有 package.json 則會去載入 main 欄位指向的檔案,如果沒有 package.json ,則會在這個資料夾下尋找 index 檔案並載入。所以main.js裡面載入router直接這樣寫
import router from './router'
(7)為了處理某些瀏覽器相容,比如ie,safari,必須引入babel-polyfill才行,在main.js里加上import 'babel-polyfill',否則ie和safari會不認識es6的語法
(8)main.js裡面Vue例項的template:"<App/>"的意思是將app元件替換掉#app的那個div,同時App也是一個元件,在components裡面必須要宣告
(9)vuex狀態管理器的使用最好按照官網那一套來寫,比較規範
(10)前端路由驗證登入情況可以在路由里加上meta引數,如下圖,然後router.beforeEach裡判斷requireAuth是否為真
(11)元件裡面data使用圖片路徑是要用require('./../mm.png')才能正確訪問圖片,這樣才能夠被webpack正確解析
(12)下拉框最好不用原生的,不同瀏覽器表現不同,得自己寫一套才行
(13)server端express自帶前端部分,在views裡面,注意設定engine解析,是html的引擎,引入ejs包
app.set('views', path.join(__dirname, 'views')); app.engine('.html',ejs.__express); app.set('view engine', 'html');
(14)開發環境下我的專案路徑下有中文,結果jieba分詞包執行的時候報錯:找不到jieba.node,然後將路徑改為英文問題解決,得出結論路徑別加中文,指不定啥問題會出現
部署伺服器出現的問題:(1)首先express預設設定的是3000埠,所以多個專案部署的話得修改bin/www裡面的port值,改為不一樣的
(2)線上部署首先得把server資料夾內的所用內容拷貝到阿里雲伺服器上,新建一個資料夾來存放。阿里雲伺服器必須得設定安全組,目的是將開放訪問的埠,否則埠無法訪問,比如express設定了4000埠,阿里雲這裡就得設定4000埠開放
(3)伺服器環境搭建:首先安裝node,然後安裝mongodb,注意伺服器上的mongodb必須設定訪問許可權,否則非常不安全,同時server端連線mongo的語句也得加上使用者名稱和密碼
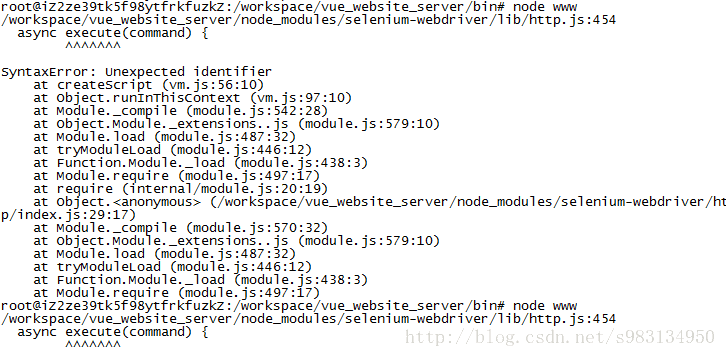
(4)程式碼拷貝後執行cnpm install 安裝依賴,安裝完成node www啟動專案,此時遇到問題如下圖,可以看出此時的node不支援async函式,也就是說node版本太低了,但是我本地測試沒問題,查詢node版本後發現,本地node是v8.3.0,伺服器上是v6.4,因此要升級node,具體方法為:1,安裝n模組 npm install -g n,這個模組專門管理node版本的,2,n stable此命令可升級到最新穩定版,n v8.3.0這個命令可升級到指定版本。我將伺服器上的node升級到和本地一樣後問題解決了
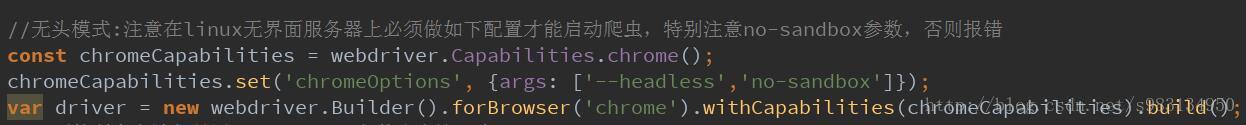
(5)由於本專案使用了selenium-webdriver自動化測試工具當做爬蟲(原因是某些網站主內容在iframe內,一般爬蟲無法獲取內容,selenium內有switchToFrame方法切換frame從而獲取到內容),本地測試時這個工具執行時會自動開啟chrome(事先設定了chrome引數),但是放到阿里雲伺服器上時報錯找不到chrome binary,查詢後發現必須安裝chrome瀏覽器,具體連結http://www.linuxidc.com/Linux/2016-05/131096.htm 然後繼續啟動發現仍然報錯:chrome failed to start. 仔細分析後發現這是由於沒有設定headless引數導致的,由於阿里雲伺服器沒有介面,必須設定啟動方式為headless無頭,同時記得新增引數no-sandbox,不新增則chrome仍然無法啟動,以下程式碼在官網上在找到的。
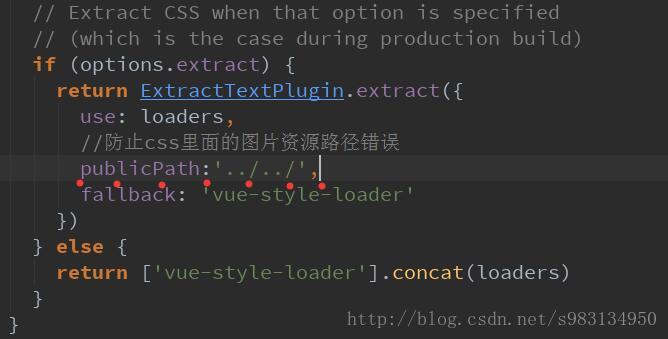
(6)前端打包後將dist內的檔案拷貝到server裡面views目錄下即可,然後啟動express即可訪問頁面,但是頁面裡面出現許多png not found,檢查後發現是路徑問題,這些找不到的png的路徑都是寫在css裡面,由於打包後路徑發生改變,所以找不到。解決方法是修改前端build/util.js 裡面的路徑,新增publicPath引數
未解決的問題如下:
(1)開發環境下訪問第三方網站必須做跨域處理,為啥生產環境下可以不用跨域?直接這樣寫就行
(2)