個人專案技術總結--Vue
1. 專案的搭建:
剛開始接觸vue時,習慣了單頁面應用,不瞭解專案的搭建與打包,通過vue官網學習,試著搭建專案,後來發現很簡單。
步驟大致如下:
# 全域性安裝 vue-cli $ npm install --global vue-cli # 建立一個基於 webpack 模板的新專案 $ vue init webpack my-project # 安裝依賴,走你 $在專案開發過程中,由於需要除錯介面,在剛開始因為跨域的問題,只能將專案打包後,放到伺服器上除錯介面,但是太麻煩了,而且在打包後,出現問題很難定位,就想辦法在本地除錯介面。設定代理伺服器,解決了跨域的問題,可以在本地呼叫伺服器上的介面,除錯起來方便了很多。
- 首先要安裝外掛 http-proxy-middleware
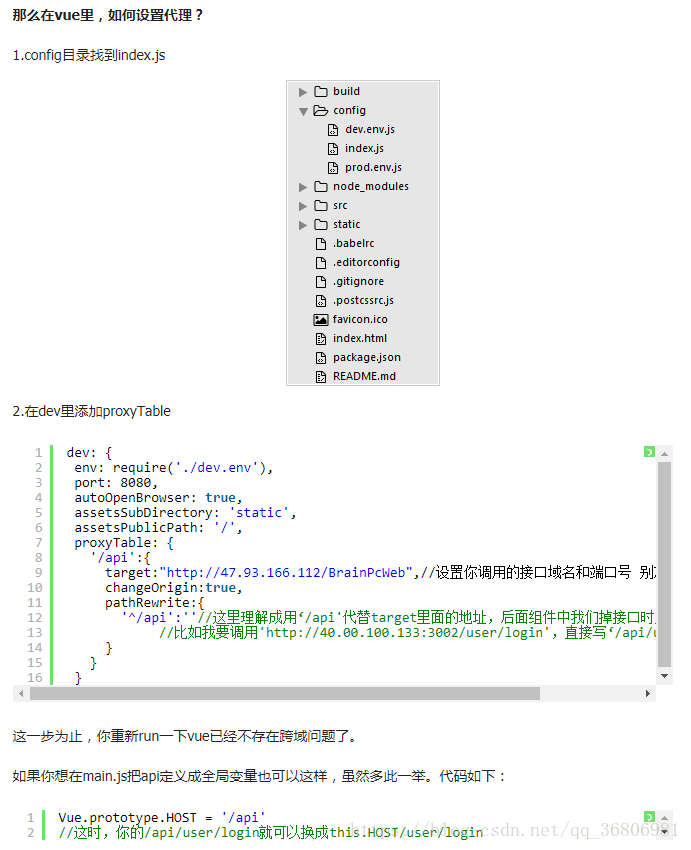
2. 按照以下網址設定即可
附上截圖以防連結失效:
3. vue陣列中資料變化但是檢視沒有更新解決方案
在開發過程中,經常會遇到資料變化了但是檢視沒有更新的問題,在網上搜了搜發現,陣列比較特殊需要使用與他匹配的變異方法變化資料才能被檢測到。比如:
//ts.mainTab[i].value = result.fields[x].code; 這種寫法資料渲染不了,沒有變化 ts.$set(ts.mainTab[i], "value", result.fields[x].code)//這種可以附上詳細說明:
4. vue大型表單項目,input輸入數據時卡頓
在表單專案中,input輸入框在多次輸入後延遲非常的高,這對客戶來說體驗肯定不好,但當時一直找不到癥結所在,後來在網上發現了同樣的問題,才知道是 Vue.prototype._update這個觸發的太頻繁了。
Vue.prototype._update這函式裡觸發的是VNode虛擬節點的比對更新,打斷點除錯後發現實際上這是一個迴圈,在控制檯裡輸出this.$el的時候能得到正在深度遍歷中的節點,沿著根結點App(也是formConfig資料繫結的作用域)開始直到具體觸發輸入的那個表單元素。在本專案裡是使用了遍歷輸出所有的表單元素,並且當前元件的作用域是直接掛在根結點上的,就是這個遍歷引發瞭如此高的延時。
迴圈中的this.$el從當前元件的根部開始深度遍歷,遍歷了太多次,那麼只要想辦法縮小當前元件所繫結的資料量就解決了。
附上鍊接:https://wenku.baidu.com/view/42caaaa2f9c75fbfc77da26925c52cc58ad69072.html
5. 專案中找了一些方便好用的方法
千分位方法:
toThousands: function(s, n) {//s代表數值,n代表保留位數 if(s == "") { return s; } if(n || n === 0) { s = parseFloat((s + '').replace(/[^\d\.-]/g, '')).toFixed(n) + ''; } else { s = parseFloat((s + '').replace(/[^\d\.-]/g, '')).toFixed(2) + ''; } var l = s.split('.')[0].split('').reverse(); var r = s.split('.')[1]; var t = ''; for(var i = 0; i < l.length; i++) { t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length && l[i + 1] != '.' && l[i] != '.' && l[i + 1] != "-" ? ',' : ''); } if(r == undefined) { return t.split('').reverse().join(''); } else { return t.split('').reverse().join('') + '.' + r; } }js 客戶端列印html 並且去掉頁首、頁尾:
以上內容僅為專案開發時遇到的一些問題和解決辦法,其實在開發過程中需求的理解才是一大難點,只有很瞭解業務流程才會理解需求吧。希望產品提需求時能講解清楚,原型圖看不懂只能靠猜靠問,開發起來很費勁。