React Native 入門課程(2)環境搭建
前提條件:蘋果電腦,Mac系統
我決定先學習關於ios開發的知識,等學會使用React Native開發出一個Ios應用程式之後,再學習關於Android的部分
所以這裡只記錄了ios的開發環境搭建。
下面有不明白的,請留言
第一步:安裝Homebrew
Homebrew 安裝命令 :http://brew.sh/
可能遇到的問題:網路環境不好的情況下可能會安裝失敗,提示訪問某個網站失敗(英文提示,具體的我也忘了)
第二步:安裝node
命令列輸入
brew install node
根據網路情況,安裝速度可能有差異,建議使用科學上網工具
第三步:安裝Watchman(也可以不安裝,推薦安裝)
brew install watchman
安裝flow(推薦安裝,也可以不安裝)
brew install flow
第四步:配置映象源,加速下載
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
第五步
npm install -g yarn react-native-cli
或者 npm install -g react-native-cli
第六步 :安裝xcode(,請安裝最新的穩定版本,官網說7.0以上。其實現在的React Native最新的0.39版本,至少需要Xcode8.0,不然編譯不通過),安裝中文官網上說的貌似需要安裝命令列工具,git。因為之前做ios開發,所以這些都有
安裝完上面的4個軟體後,ios模組的配置就完成了
第六部:建立第一個工程,測試一下
react-native init HelloWorld
cd HelloWorld
react-native run-ios
正常情況執行完react-native run-ios會出現下面的介面。證明安裝成功
(大部分情況下執行react-natve run-ios會報各種錯誤
官網說是xcode7.0以上就可以了。但是我的會報語法錯誤。編譯不通過,更別說運行了。這時候請把Xcode更新到最新,目前至少Xcode8吧)
之前我的是xcode7.2,按照官網安裝一直報錯,各種錯誤,我解除安裝安裝重複了至少4遍,還是不行。最後還是需要跟新XCode8
注意:對於上面的每一步安裝,都要確保安裝成功後再進行下一步操作,不然,很多錯聚集在一起,真的不好解決
常見問題:
(1)Xcode 點選run過後報clang語法錯誤
解決:Xcode版本更新到最新
下面是我遇到的部分問題。
(1)建立工程react-native init HelloWorld報警告
解決:之前就是因為這個原因沒有重視,感覺只是警告沒太大關係,然後就沒有管。然後進行到
react-native run-ios這一步的時候就報錯了就是問題(3)
現在回來先把這個問題處理了,估計問題(3)的問題也就解決了。
問題(2)使用react-native init HelloWorld
建立專案的時候,出現:
npm WARN React[email protected] requires a peer of [email protected]~15.3.1 but none was installed.
解決方案: npm install -save [email protected]~15.3.1
問題(3)雖然在官方文件中提到可以用react-native
run-ios命令執行,但在試驗過程中一直未能成功,報ENOENT:
no such file or directory, uv_chdir錯誤,原因未明。
解決方案:官方給的最新版 react Native 0.39 是不行的 降了版本就好了
首先可以看一下當前的版本react-nativeversion
降級:(下載指定版本也是這個語句)npm install --save [email protected]版本號
然後需要更新一下模板:react-native upgrade
之後可以再檢視一下當前的版本,看看是否降級成功。
然後再次執行react-native run-ios
需要等待一會。執行成功
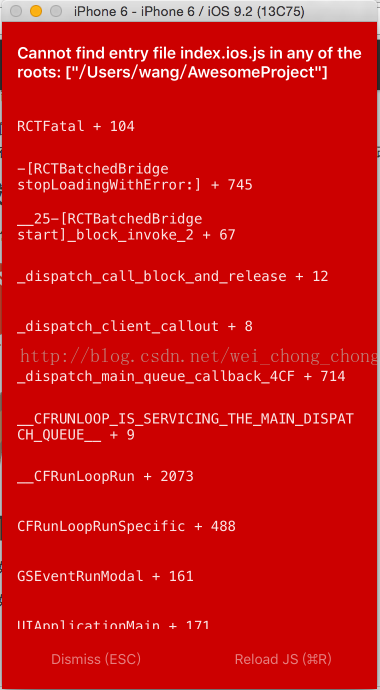
但是模擬器顯示下面的介面:
cannot find entry file index.ios.js in any of the roots:
解決:該問題一般都是因為當前已經開啟某個專案的react-native server,所以只要關閉然後重新執行新專案就可以了。
方案一如下:(試了貌似不行)在服務程序中搜索檢查在其中一個bash終端中執行的節點伺服器,這可能是由您之前啟動的上一個ReactNative XCode專案踢了。 停止該程序並再次執行XCode專案,這應該解決問題。
之後我又關閉終端後重新執行(而且我也試了關機重啟) cd AwesomeProjectreact-native run-ios
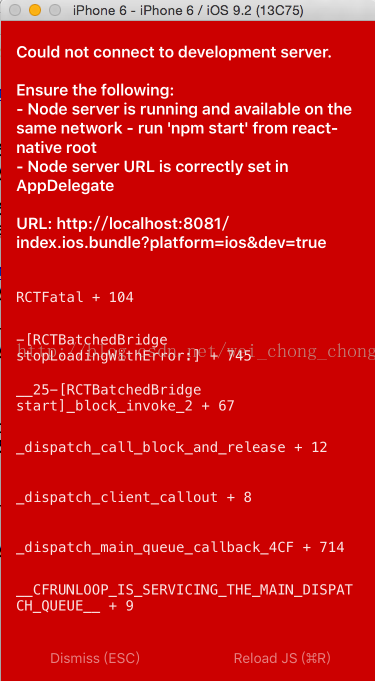
出現下面介面
(1)原因一:網路不通暢也會出現上面的介面
(2)原因二:沒啟動RN伺服器。開啟終端,在工程根目錄中執行
不用擔心,其實只要你切到專案的根目錄,命令列輸入
npm start 就行了(這是老版本)
react-native start(新版本)
嘗試二:我在下載目錄中找到下載的AwesomeProject,直接執行ios專案,也是不行)錯誤3 DeprecationWarning: os.tmpDir() is deprecated. Use os.tmpdir() instead.
解決方案:網上沒有找到具體解決方案。我把node解除安裝又重新安裝了一遍,就沒有這個錯誤了
參考:
React Native中文官網的環境搭建文件和視訊一步步操作
相關推薦
React Native 入門課程(2)環境搭建
前提條件:蘋果電腦,Mac系統 我決定先學習關於ios開發的知識,等學會使用React Native開發出一個Ios應用程式之後,再學習關於Android的部分 所以這裡只記錄了ios的開發環境搭建。 下面有不明白的,請留言 第一步:安裝Homebrew Homebrew
JAVA入門課程(2)
這一節主要講的是JDK的安裝與簡單的JAVA應用程式,是程式編譯的基本內容! JAVA安裝與程式編譯可以分為1:安裝JDK,2:環境變數配置,3:編寫JAVA語言,4:CMD進行編譯這幾個基本步驟。 第一步:安
Android OpenGL ES 入門系列(二) --- 環境搭建
轉載請註明出處 本章介紹如何使用GLSurfaceView和GLSurfaceView.Renderer完成在Activity中的最簡單實現。 1.在AndroidManifest.xml的manifest節點中宣告OpenGL ES的使用 <!--宣告
React Native 入門系列(瘸腿走路狀態)
React Native 也太容易跳錯了吧哭死 現在看見紅屏就想一頭撞死在手機上 react-navigation碰到的跳錯 死活找不到StackNavigation 看react-navigation的狀態應該是改成createStackNavigator了,但是props
React Native學習筆記(一)Mac OS X下React Native的環境搭建
本文介紹Mac OS X系統下的React Native環境搭建過程。 1.環境要求: 1) Mac OS X作業系統 2) Xcode6.4或以上版本 3) Node.js4.0或以上版本 4) watchman和flow 2.安裝過程 1) N
React入門介紹(2)- React Component-React元件
允許使用者自由封裝元件是React非常突出的特性,使用者可將自己建立的元件像普通的HTML標籤一樣插入頁面,React.CreateClass方法就是用來建立一個元件類的。在建立和呼叫react元件時有幾點需要注意,我們在實際的demo中進行總結。從一個簡單的例子開始,我們嘗
GEF(Graphical Editor Framework) Eclipse專案入門系列(2)---Draw2D開發環境的搭建
GEF(Graphical Editor Framework) Eclipse專案入門系列(1)---概述中,我們已經提到了Draw2D框架是GEF框架的重要組成部分。那麼Draw2D的環境如何搭建起來呢?其實很簡單,去Eclipse的官方網站下載一個Eclipse的開發環
React Native(一) 環境搭建
本篇文章旨針對安卓開發的小夥伴~~~ 第一步:相信對於安卓開發的小夥伴來說安卓開發環境已經搭建完畢了吧,假設都已經好了並且是在用Android studio在開發~~~ 第二步:配置環境變數: ①:確保配置了正確的sdk環境變數 ②:配置adb環境變數,
perl入門知識(2)
連接符 用法 num 路徑 常用函數 表示 取余 運算符 內容 交互式編程你可以在命令行中使用 -e 選項來輸入語句來執行代碼,實例如下:$ perl -e ‘print "Hello World\n"‘輸入以上命令,回車後,輸出結果為:Hello World 腳本式編程
react native 知識點總結(一)
修改 ltp 組件 改變 set 覆蓋 sta 一個 個數 一、關於react native 版本的升級 參照文檔:http://reactnative.cn/docs/0.45/upgrading.html react-native -v
java入門學習(2)—基本數據類型
堆內存 類指針 erl 相互 lean 就是 沒有初始化 true ++ 1、變量:定義變量:【數據類型】 變量名 = 賦值(這樣定義的變量一般屬於局部變量,放置在棧內存中); 2、標識符:可以有字母(可以使任意文字),數字,下劃線,$等組成;但是不能以數字開頭,不能是保留
自興人工智能------------python入門基礎(2)列表和元祖
div 最小值 最大值 布爾 str 列操作 一段 ext .so 一.通用序列操作: 列表中所有序列都可以進行特定的操作,包括索引(indexing).分片(slicing).序列相加(adding).乘法,成員資格,長度,最小值,最大值,下面會一一介紹這些操作法。 1.
兩句話筆記--架構學習之一:並發基礎課程(2)
enc 之一 期望值 一致性 線程安全 原子性 每次 架構 地址 12,threadLocal,本身不提供所,而是在每個線程提供獨立的副本,來保證線程安全。13,volitile使用場景,使用場景,①有多線程同時操作該變量,②,這個變量是可變的。14,atomic使用時不保
React Native 安卓 程序運行報錯: React Native version mismatch(轉載)
roi com 想要 情況下 mpi 默認 最新版 問題 face 這個問題已經得到解決,參照stackoverflow上的問題:https://stackoverflow.com/que...這個問題的原因就處在Android工程中app/build.gradle中,bu
React學習筆記之react進階篇(2)
-s state ops category strong tro 服務 ive 周期 2.組件與服務器通信 組件的生命周期分為三個階段:掛載階段->更新階段->卸載階段,本文主要集中講述掛載和更新階段組件如何和服務器進行通信。 1.組件掛載階段通信
Java學習不走彎路教程(2.Eclipse環境搭建)
目錄 con pac 結果 automatic eclips pat mat 行程 Eclipse環境搭建 在前一章,我們熟悉了DOS環境下編譯和運行Java程序,對於大規模的程序編寫,開發工具是必不可少的。Java的開發工具比較常用的是Eclipse。在接下來的教程中,我
Python入門筆記——(2)列表和元組
typeerror 和集 true perl 參數 集合 list函數 方法的參數 運算 一、序列 python包含6種內建的序列:列表、元組、字符串、Unicode字符串、buffer對象和xrange對象。序列中每個元素被分配一個序號即索引,第一個索引為0,
Pandas入門學習(2)
文章目錄 Pandas 基本功能 1、Series 基本屬性 axes 示例 empty 示例 ndim 示例 size 示例 values 示例 head() 和 tail()
react-native爬坑(1)————給現有的Android專案整合
公司專案需要頻繁更新,因此考慮使用react-native給現有的Android專案進行功能補充。研究了2天,官網的資料坑太多,網上的部落格也不適用最新的版本,跑不起來,網上翻了n多篇資料,終於能夠執行起來,開心。現在將react-native整合的詳細跳坑步驟寫一下; (1)前提:需要按照官網
QT入門系列(2) MinGW與MSVC編譯的區別
在上一篇教程《Q