Android專案Tab型別主介面大總結 Fragment+TabPageIndicator+ViewPager
阿新 • • 發佈:2019-02-04
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24740977
Android現在實現Tab型別的介面方式越來越多,今天就把常見的實現方式給大家來個總結。目前寫了:
1、傳統的ViewPager實現
2、FragmentManager+Fragment實現
3、ViewPager+FragmentPagerAdapter實現
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
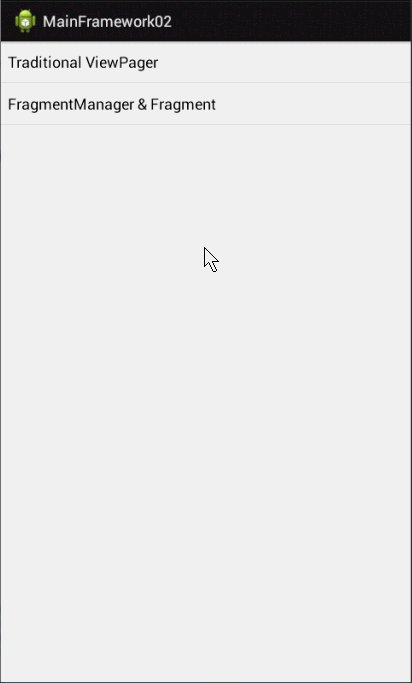
1、傳統的ViewPager實現
主要就是ViewPager+ViewAdapter這個還是比較常見的,就不多說了
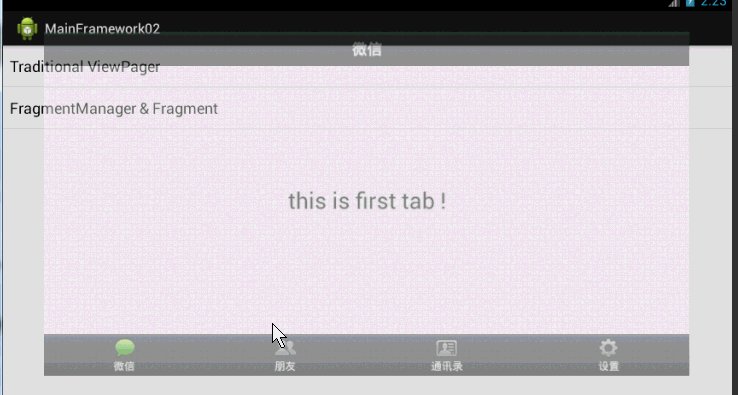
效果圖:
程式碼:
評價:所有的程式碼都集中在一個Activity中,顯得程式碼比較亂。package com.example.mainframework02; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageButton; import android.widget.ImageView; import android.widget.LinearLayout; public class TraditionalViewPagerAcvitity extends Activity { /** * ViewPager */ private ViewPager mViewPager; /** * ViewPager的介面卡 */ private PagerAdapter mAdapter; private List<View> mViews; private LayoutInflater mInflater; private int currentIndex; /** * 底部四個按鈕 */ private LinearLayout mTabBtnWeixin; private LinearLayout mTabBtnFrd; private LinearLayout mTabBtnAddress; private LinearLayout mTabBtnSettings; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mInflater = LayoutInflater.from(this); mViewPager = (ViewPager) findViewById(R.id.id_viewpager); /** * 初始化View */ initView(); mViewPager.setAdapter(mAdapter); mViewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int position) { resetTabBtn(); switch (position) { case 0: ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin)) .setImageResource(R.drawable.tab_weixin_pressed); break; case 1: ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend)) .setImageResource(R.drawable.tab_find_frd_pressed); break; case 2: ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact)) .setImageResource(R.drawable.tab_address_pressed); break; case 3: ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting)) .setImageResource(R.drawable.tab_settings_pressed); break; } currentIndex = position; } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } }); } protected void resetTabBtn() { ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin)) .setImageResource(R.drawable.tab_weixin_normal); ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend)) .setImageResource(R.drawable.tab_find_frd_normal); ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact)) .setImageResource(R.drawable.tab_address_normal); ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting)) .setImageResource(R.drawable.tab_settings_normal); } private void initView() { mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin); mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend); mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact); mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting); mViews = new ArrayList<View>(); View first = mInflater.inflate(R.layout.main_tab_01, null); View second = mInflater.inflate(R.layout.main_tab_02, null); View third = mInflater.inflate(R.layout.main_tab_03, null); View fourth = mInflater.inflate(R.layout.main_tab_04, null); mViews.add(first); mViews.add(second); mViews.add(third); mViews.add(fourth); mAdapter = new PagerAdapter() { @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViews.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { View view = mViews.get(position); container.addView(view); return view; } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return mViews.size(); } }; } }
2、FragmentManager+Fragment實現
主要利用了Fragment在主內容介面對Fragment的add,hide等事務操作。
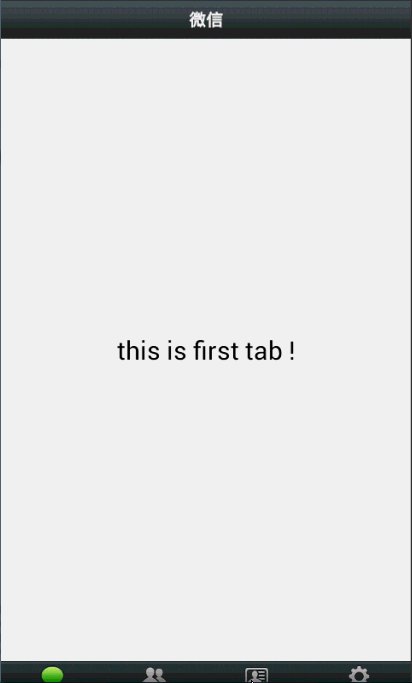
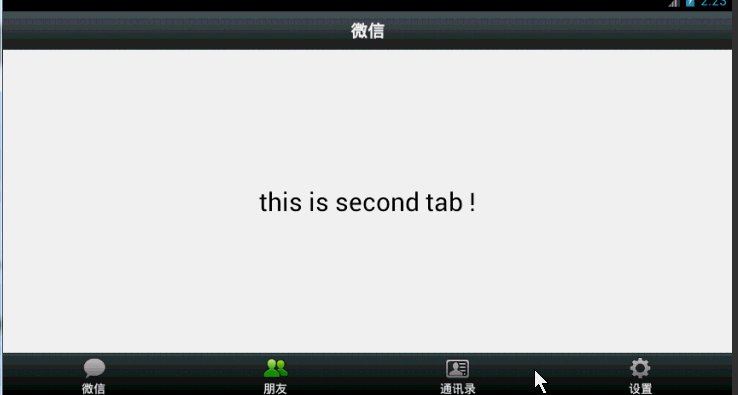
效果圖:
程式碼:
主Activity
package com.example.mainframework02.fragment; import android.annotation.SuppressLint; import android.app.Activity; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageButton; import android.widget.LinearLayout; import com.example.mainframework02.R; public class FragmentMainActivity extends Activity implements OnClickListener { private MainTab02 mTab02; private MainTab01 mTab01; private MainTab03 mTab03; private MainTab04 mTab04; /** * 底部四個按鈕 */ private LinearLayout mTabBtnWeixin; private LinearLayout mTabBtnFrd; private LinearLayout mTabBtnAddress; private LinearLayout mTabBtnSettings; /** * 用於對Fragment進行管理 */ private FragmentManager fragmentManager; @SuppressLint("NewApi") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.fragment_main); initViews(); fragmentManager = getFragmentManager(); setTabSelection(0); } private void initViews() { mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin); mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend); mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact); mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting); mTabBtnWeixin.setOnClickListener(this); mTabBtnFrd.setOnClickListener(this); mTabBtnAddress.setOnClickListener(this); mTabBtnSettings.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.id_tab_bottom_weixin: setTabSelection(0); break; case R.id.id_tab_bottom_friend: setTabSelection(1); break; case R.id.id_tab_bottom_contact: setTabSelection(2); break; case R.id.id_tab_bottom_setting: setTabSelection(3); break; default: break; } } /** * 根據傳入的index引數來設定選中的tab頁。 * */ @SuppressLint("NewApi") private void setTabSelection(int index) { // 重置按鈕 resetBtn(); // 開啟一個Fragment事務 FragmentTransaction transaction = fragmentManager.beginTransaction(); // 先隱藏掉所有的Fragment,以防止有多個Fragment顯示在介面上的情況 hideFragments(transaction); switch (index) { case 0: // 當點選了訊息tab時,改變控制元件的圖片和文字顏色 ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin)) .setImageResource(R.drawable.tab_weixin_pressed); if (mTab01 == null) { // 如果MessageFragment為空,則建立一個並新增到介面上 mTab01 = new MainTab01(); transaction.add(R.id.id_content, mTab01); } else { // 如果MessageFragment不為空,則直接將它顯示出來 transaction.show(mTab01); } break; case 1: // 當點選了訊息tab時,改變控制元件的圖片和文字顏色 ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend)) .setImageResource(R.drawable.tab_find_frd_pressed); if (mTab02 == null) { // 如果MessageFragment為空,則建立一個並新增到介面上 mTab02 = new MainTab02(); transaction.add(R.id.id_content, mTab02); } else { // 如果MessageFragment不為空,則直接將它顯示出來 transaction.show(mTab02); } break; case 2: // 當點選了動態tab時,改變控制元件的圖片和文字顏色 ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact)) .setImageResource(R.drawable.tab_address_pressed); if (mTab03 == null) { // 如果NewsFragment為空,則建立一個並新增到介面上 mTab03 = new MainTab03(); transaction.add(R.id.id_content, mTab03); } else { // 如果NewsFragment不為空,則直接將它顯示出來 transaction.show(mTab03); } break; case 3: // 當點選了設定tab時,改變控制元件的圖片和文字顏色 ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting)) .setImageResource(R.drawable.tab_settings_pressed); if (mTab04 == null) { // 如果SettingFragment為空,則建立一個並新增到介面上 mTab04 = new MainTab04(); transaction.add(R.id.id_content, mTab04); } else { // 如果SettingFragment不為空,則直接將它顯示出來 transaction.show(mTab04); } break; } transaction.commit(); } /** * 清除掉所有的選中狀態。 */ private void resetBtn() { ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin)) .setImageResource(R.drawable.tab_weixin_normal); ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend)) .setImageResource(R.drawable.tab_find_frd_normal); ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact)) .setImageResource(R.drawable.tab_address_normal); ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting)) .setImageResource(R.drawable.tab_settings_normal); } /** * 將所有的Fragment都置為隱藏狀態。 * * @param transaction * 用於對Fragment執行操作的事務 */ @SuppressLint("NewApi") private void hideFragments(FragmentTransaction transaction) { if (mTab01 != null) { transaction.hide(mTab01); } if (mTab02 != null) { transaction.hide(mTab02); } if (mTab03 != null) { transaction.hide(mTab03); } if (mTab04 != null) { transaction.hide(mTab04); } } }
各個TabFragment,一共四個TabFragment,下面貼出兩個,基本都一樣。
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("NewApi")
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(com.example.mainframework02.R.layout.main_tab_01, container, false);
}
}
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.mainframework02.R;
@SuppressLint("NewApi")
public class MainTab02 extends Fragment
{
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_02, container, false);
}
}
3、ViewPager+Fragment實現
主要通過ViewPager和FragmentPagerAdapter一起來實現。
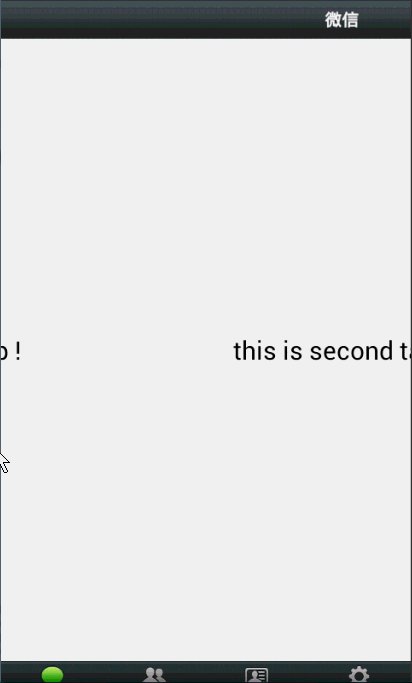
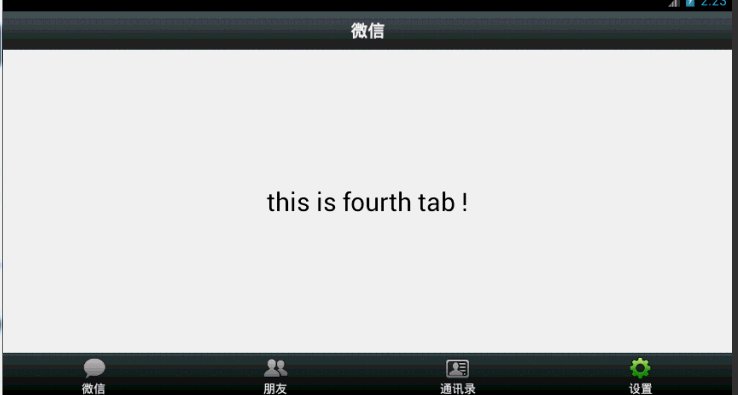
效果圖:
程式碼:
主Activity
package com.example.mainframework03;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
/**
* 底部四個按鈕
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
initView();
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
private int currentIndex;
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
MainTab04 tab04 = new MainTab04();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
mFragments.add(tab04);
}
}
還有4個TabFragment,下面貼一個,四個基本一樣
package com.example.mainframework03;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_01, container, false);
}
}
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
實現方式和3是一致的,但是使用了TabPageIndicator作為tab的指示器,效果還是不錯的,這個之前寫過,就不再貼程式碼了。
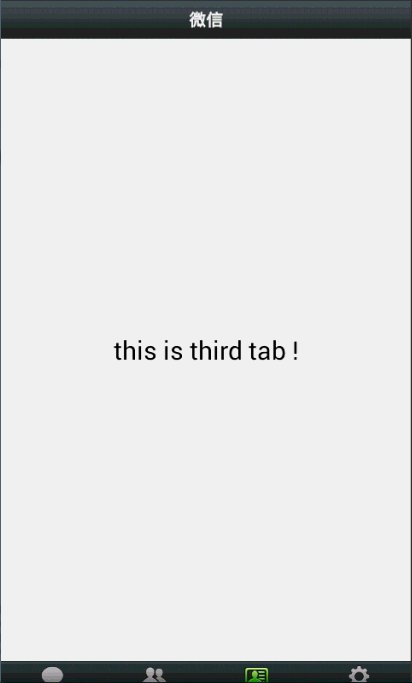
效果圖:
好了,就總結了這麼多,肯定還有很多別的實現方式,大家可以留言,有時間會繼續完善這篇總結的。
本來想一起,無奈,一會v4.Fragment一會Fragment就分開了,嘿嘿,各位留個言,贊一個,算是對我的支援。