超酷HTML5 圖表
今天我們要來分享另外一種型別的HTML5動畫:HTML5圖表應用。圖表在網頁中應用十分廣泛,尤其是後臺的統計功能,更能體現出圖表的強大之處。本文將介紹一些比較實用的HTML5圖表動畫,有些結合jQuery,有些是直接基於Canvas,一起來看看吧。
1、超酷HTML5 Canvas圖表應用Chart.js
之前我們已經為大家分享過很多HTML5圖表應用了,每一個HTML5圖表都非常實用。今天我們要介紹一款基於HTML5 Canvas的圖表應用Chart.js,它的功能非常強大,有很多圖表型別,包括折線圖、柱狀圖、餅圖、放射圖等,你可以下載並將它們應用到自己的專案中。
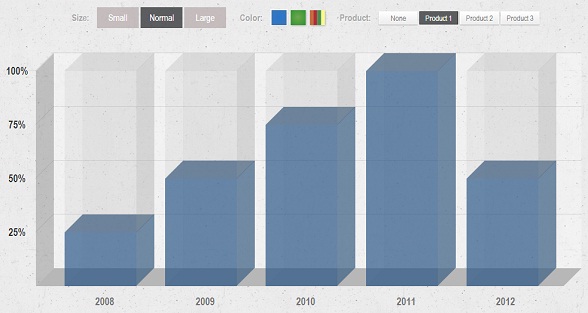
2、HTML5 3D動畫柱狀圖表
這次我們要分享一款很酷的HTML5 3D圖表應用,它是一款柱狀圖表,呈3D的外觀樣式,並且我們可以改變圖表的顏色主題,讓其更加符合你的需求。這款HTML5圖表可以切換需要檢視的圖表資料,在切換的時候有不錯的動畫效果,而且,我們還可以切換圖表的大小,以適應不同大小的瀏覽視窗。
3、HTML5 Canvas發光折線圖表應用
之前我們分享過很多HTML5折線圖表,像HTML5 SVG多折線圖表、HTML5/CSS3動態折線圖表等。今天我們要分享一款基於HTML5 Canvas的折線圖表應用,其實我們僅僅是在canvas上面繪製了一條發光的折線,當然圖表的x、y座標你可以自己繪製上去。
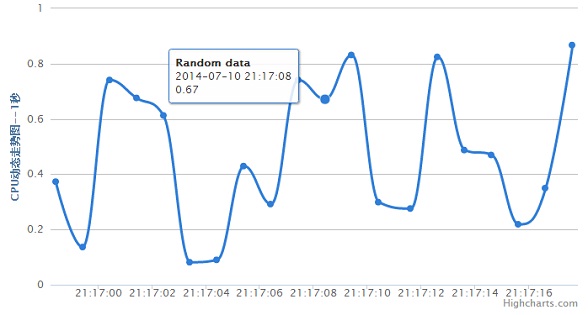
4、實時更新資料的jQuery highcharts圖表外掛
今天我們要來分享一款基於jQuery的highcharts實時圖表外掛,highcharts圖表外掛定義了每隔一秒鐘更新資料,然後根據每個資料點繪製一條折線,隨著資料的更新,折線也就會不停的向前移動,形成一個類似CPU實時監控的曲線圖表。這款jQuery圖表外掛應用比較廣泛,相容所有瀏覽器。
5、HTML5數學函式圖形繪製外掛XCalc
XCalc是一款基於HTML5的數學函式圖形繪製外掛,這款函式圖形繪製外掛不僅可以繪製簡單的加減乘除運算的函式圖形,也可以繪製乘方運算和正弦餘弦運算的函式圖形。XCalc的配置也非常簡單,在HTML5圖表中應用十分廣泛。
6、基於HTML5的SVG動畫折線圖表 線顏色漸變
今天給大家帶來一款HTML5圖表應用,圖表是基於SVG結構的折線圖。遺憾的是這款HTML5圖表不可以自定義資料點,但是有一個特點是折線的顏色是漸變的,並且在圖表資料初始化的時候,折線顯示是帶有動畫特效的。
7、華麗的HTML5圖表 可展示實時資料
HTML5在圖表應用中也十分廣泛,比起以前的網頁圖表,HTML5圖表製作更便捷,功能更強大。這款HTML5圖表外掛外觀十分華麗和專業,在資料展示方面也很有優勢,圖表不僅支援多維資料展示,而且支援區域選擇資料功能,利用該HTML5圖表可以更加方便地管理你的資料。
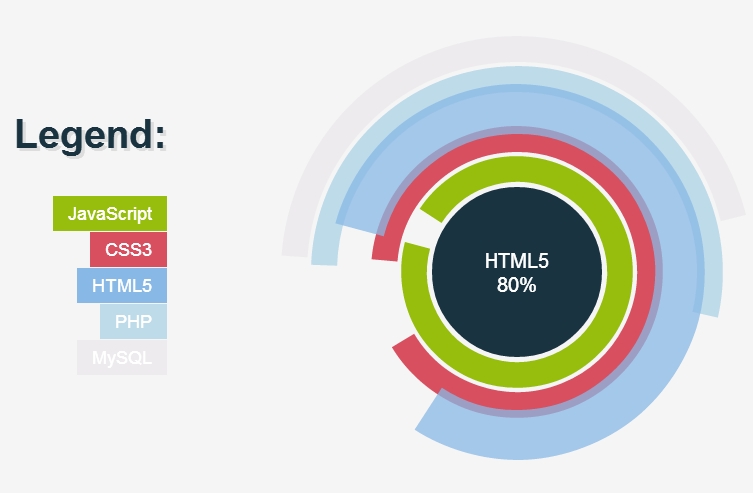
8、jQuery環形百分比圖表外掛
這次我們要分享一款非常富有創意的jQuery圖表外掛,這款jQuery環形百分比圖表外掛有以下特點:1.圖表外觀是環形的,因此也十分特別。2.圖表資料有百分比顯示,你可以直截了當地看到當前資料情況。3.滑鼠滑過環形時,將突出顯示該項資料,並顯示百分比。
9、HTML5 Canvas動畫折線圖 可動態新增節點
今天我們要來分享一款基於HTML5 Canvas的折線圖表,這款HTML5折線圖表的特點有兩個,一個是圖表是有動畫效果的,即在圖表初始化的時候帶有動畫特效;第二個是這個HTML5折線圖表可以讓你動態新增資料節點,並且用折線平滑地連線,Canvas是這款折線圖的一個畫板。
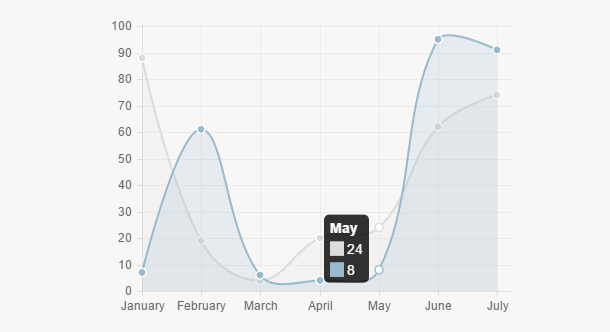
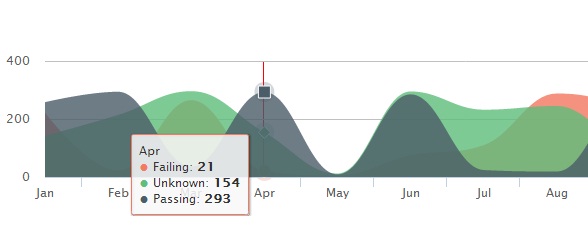
10、HTML5/SVG區域線圖表 可顯示圖表資料項
今天我們要分享一款基於HTML5和SVG的圖表應用,這款圖表是用區域塊來表示一種資料的,用區域線來表示該項資料在圖表的範圍,每一塊區域都可以定義自己的顏色,這樣可以讓圖表資料非常清晰明瞭。另外,我們只要將滑鼠移到區域線上,即可彈出一個該座標點的圖表資料詳情。
轉自:http://geek.csdn.net/news/detail/249462