精選10款超酷的HTML5/CSS3選單
今天向大家精選了10款超酷的HTML5/CSS3選單,給你的網頁新增不一樣的精彩,一起來圍觀一下吧。
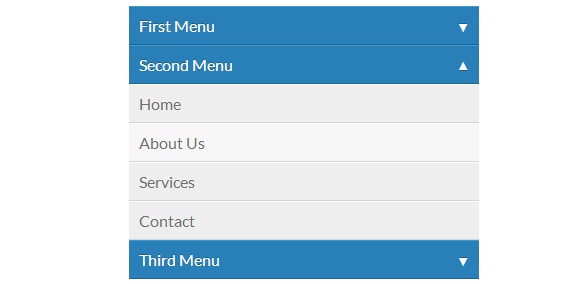
1、CSS3手風琴選單 下拉展開帶彈性動畫
利用CSS3技術可以實現各種各樣的網頁選單,我們之前也在CSS3選單欄目中分享了許多CSS3選單。今天我們分享的這款是CSS3手風琴選單,選單項在展開和收縮的時候選單項會有彈性動畫效果。每一層父級選單有一個小三角,選單項在展開的時候這個小三角也會出現動畫,非常酷。
2、CSS3動畫下拉選單 帶動畫圖示
利用CSS3可以製作很多精美的下拉選單,而且這些選單一般都會有挺不錯的下拉動畫。利用CSS3的Animation屬性,我們可以非常方便的定製一些漂亮的選單動畫。今天介紹的這款CSS3選單就非常完美的應用了CSS3的這些特性。
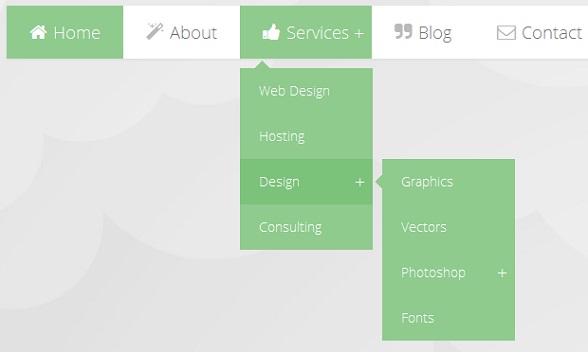
3、CSS3多級下拉選單 彈性展開下拉動畫
利用CSS3製作的網頁選單外觀都十分絢麗,而且都帶有一定的動畫特效。今天分享的這款CSS3多級下拉選單可以方便地配置選單的層級數,而且每一個選單項都有自己的小圖示,顯得非常清新亮麗。該CSS3下拉選單在展開子級選單時會有彈性展開的動畫特效,是一款非常酷的下拉選單。
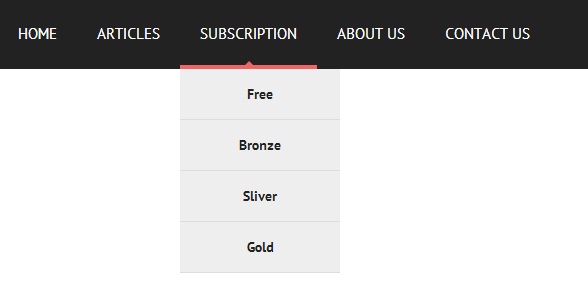
4、CSS3 Lava Lamp動畫下拉選單 選單很簡潔
之前我們分享過一些漂亮的CSS3選單,來回顧一下:CSS3灰色按鈕選單、CSS3 飄帶選單等,大家可以前往CSS3選單類目下檢視演示和下載原始碼。今天我們分享的這款CSS3選單也是下拉選單,滑鼠滑動到相應選單項時,選單項下方會滑過一條漂亮的線條。
5、CSS3 飄帶選單 超酷3D CSS3選單
6、純CSS3圓形麵包屑選單 有展開動畫
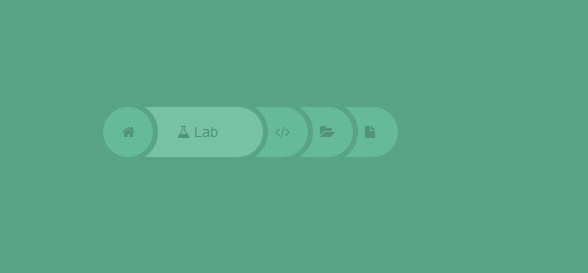
上一次我們介紹過一款CSS3扁平化麵包屑選單導航,非常漂亮和實用。今天我們再來介紹一款CSS3圓形麵包屑選單,該CSS3選單的選單項預設是圓形的,當滑鼠滑過選單項時,選單項即會展開,並伴隨展開動畫。讓我們一起來看看這款純CSS3實現的圓形麵包屑選單吧。
7、CSS3扁平化麵包屑選單導航 選單很精巧
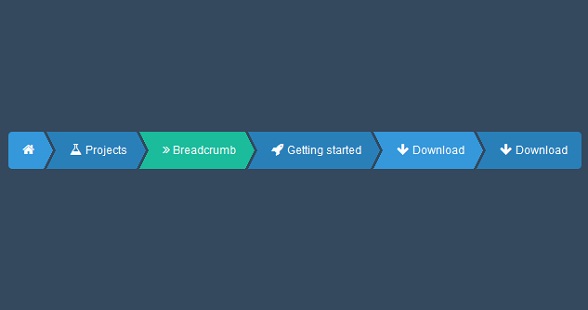
麵包屑選單一般貫穿整個網站,可以很清晰地描述訪客的當前層級目錄,讓使用者更清楚地瞭解網站各個頻道之間的關係。這款CSS3麵包屑選單十分精巧,它採用了扁平化設計,讓選單顯得更加簡單易用,視覺效果也非常不錯。該CSS3麵包屑選單的箭頭也是用純CSS3程式碼實現。
8、CSS3垂直選單 選單有立體動畫視覺
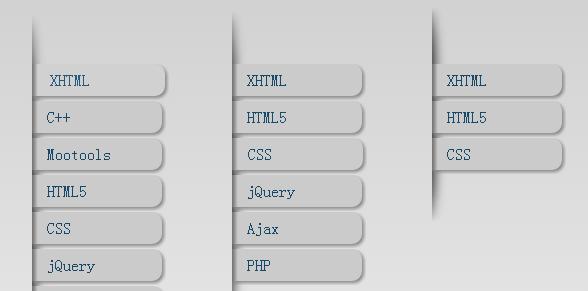
這款基於CSS3的垂直選單實現很簡單,該CSS3垂直選單有幾個特點: 1、選單外觀呈立體視覺效果,非常有質感 2、滑鼠滑過選單項時,選單項會出現伸縮動畫。
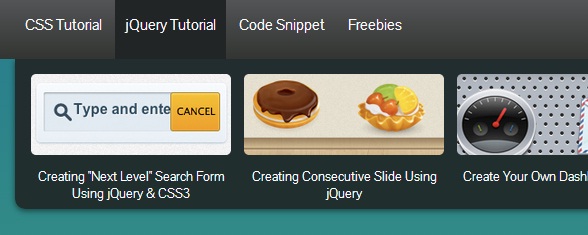
9、CSS3/jQuery創意盒子動畫選單
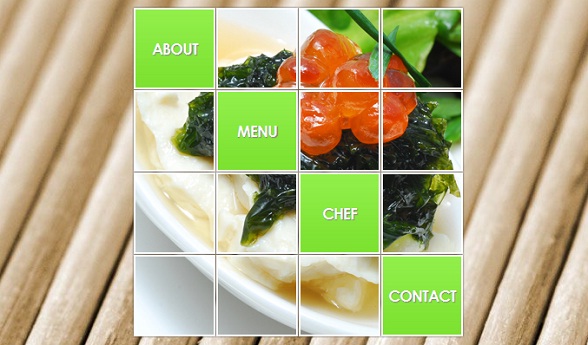
作為前端開發者,各種各樣的jQuery選單見過不少,這款jQuery/CSS3選單卻是別具一格,選單項嵌入到九宮格中,像小盒子一樣,加上溫馨的背景,選單整體外觀十分可愛。點選選單項,盒子就會展開,展示該選單項具體的內容。該CSS3選單在展開時也有不錯的動畫效果。
10、CSS3灰色按鈕選單 超具3D立體感
CSS3在按鈕應用中非常常見,效果也都不錯,一般利用CSS3製作的按鈕都會有以下幾個特點:1、色彩豐富,按鈕不像CSS那樣單一,利用CSS3的漸變色可以讓按鈕變得色彩多姿。2、3D立體效果,利用CSS3投影和陰影特性往往可以讓按鈕充滿立體感。
以上就是10款超酷的HTML5/CSS3選單,歡迎收藏分享。(www.html5tricks.com)