iOS開發中拉伸圖片的幾種方式
在iOS開發中,經常會遇到控制元件尺寸和圖片大小不匹配的情況. 一些情況下, 我們需要對圖片進行拉伸, 以滿足美觀需求.
總的來說, 圖片的拉伸方式可以分為兩種, 一種是通過Xcode自帶的Show Slicing功能, 一種是通過程式碼進行拉伸.
首先, 介紹Xcode自帶的Show Slicing 功能.
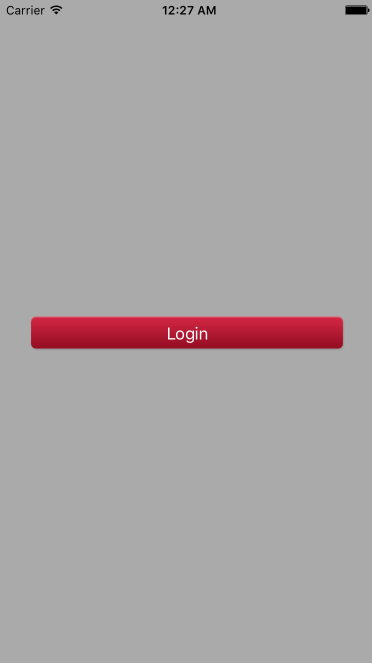
1. 如下圖所示的圖片, 如果不進行拉伸, 直接設定給一個長度比較長的button以後,其執行效果如圖所示.
2. 用Show Slicing 進行拉伸.
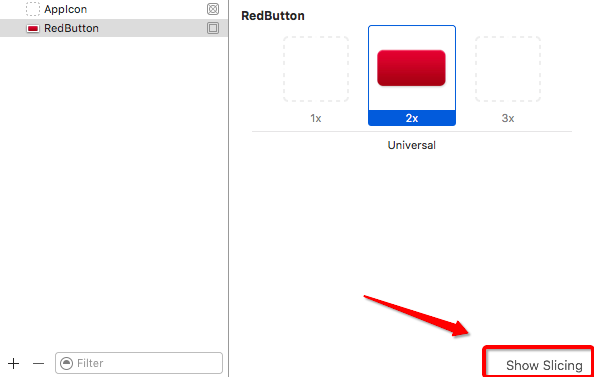
1)選中Assets中的圖片,右下角有一個Show Slicing ,如圖所示.
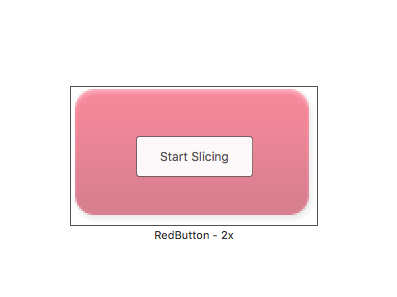
2)點選Show Slicing 以後, 會顯示如下介面, 點選圖中的Start Slicing
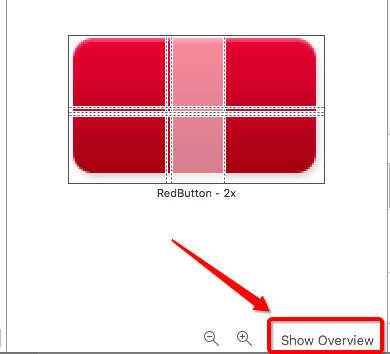
3)拖動虛線,調整拉伸區域, 虛線內的白色區域會被拉伸, 注意要保留住四周的圓角,選擇好拉伸區域以後, 點選右下角的Show Overview,就會儲存拉伸後的效果了.
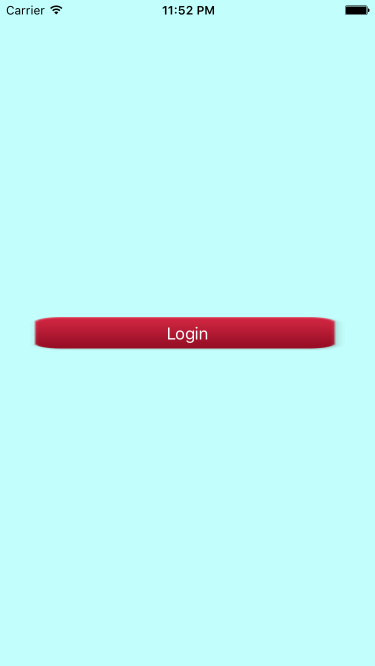
4)這個時候,在給button設定這張背景圖片,執行效果如圖,這樣就比原先美觀多了.
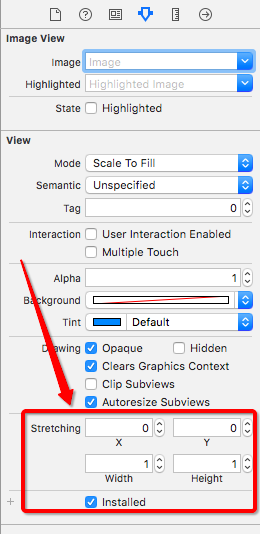
5)當給UIImageView設定尺寸大小不匹配的背景圖片時,還可以通過Stretching 功能,當設定了Image以後, 在Stretching的四個引數中,填入0-1的數值, 調整拉伸效果.
3. 用程式碼進行拉伸
1)第一種拉伸方法
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED;
使用示例:
UIImage *image = [UIImage imageNamed:@"RedButton"];
image = [image stretchableImageWithLeftCapWidth:image.size.width * 0.5 topCapHeight
[self.loginButtonsetBackgroundImage:image forState:UIControlStateNormal];
使用效果:
 2)第二種拉伸方法
2)第二種拉伸方法
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0); // create a resizable version of this image. the interior is tiled when drawn.
使用示例:
UIImage *image = [UIImage imageNamed:@"RedButton"];
image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(image.size.height * 0.5, image.size.width * 0.5, image.size.height * 0.5, image.size.width * 0.5)];
[self.loginButtonsetBackgroundImage:image forState:UIControlStateNormal];
使用效果:
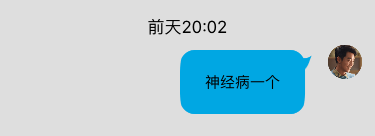
4.在我們經常使用的微信, QQ中,聊天內容會有一個類似於氣泡的背景圖,如圖所示
有的時候,一次回覆了幾百個字, 這個圖片就會根據內容的多少進行拉伸,要實現這種效果就可以使用程式碼拉伸的方式.