微信小程式一行程式碼實現微信公眾號頁面程式碼複用
最近在弄微信小程式,剛開始看官方文件,BOSS想要註冊一個小程式,通過點選小程式分享出來的的連結直接進入微信公眾號的首頁,這樣省的再寫一套小程式的程式碼,省時省事(其實是BOSS覺得小程式分享出去的頁面比較好看)。
一開始想到的是把分享的頁面做的像小程式的分享頁面一樣,不通過小程式,直接進入微信公眾號。後來沒有找到解決方法,這個方案被拋棄了。
既然必須要先開啟小程式,那就乾脆用webview吧小程式官方文件webview。這裡要注意的是個人型別與海外型別的小程式暫時是不支援使用webview的,博主後來用BOSS的公眾號去註冊了一個。
接下里寫程式碼。非常簡單,在index.wxml裡寫如下程式碼:
<webview src="https://www.baidu.com"></webview>那麼問題來了。這裡以百度首頁為例:
<webview src="https://www.baidu.com"></webview>出現如下頁面:
嗯???看來沒有想象的那麼簡單。
這個業務域名是什麼呢,問度娘。
我們登陸微信公眾平臺的小程式,點選“設定->開發設定->業務域名”(前面說過,個人型別和海外型別小程式暫不支援,也沒有業務域名這一版塊)。
然後我們新增業務域名。需要做以下兩步:
- 下載配置業務域名介面提供的效驗檔案(非HTML檔案,博主下載的是txt,不知道還有沒有什麼其他的檔案格式),放到你要配置的域名根目錄下;
- 填寫你要配置成業務域名的域名(必須先完成第一步才能配置域名,否則會報錯)
配置好後該域名下的所有目錄都可以通過webview訪問。(反正博主是成功了)
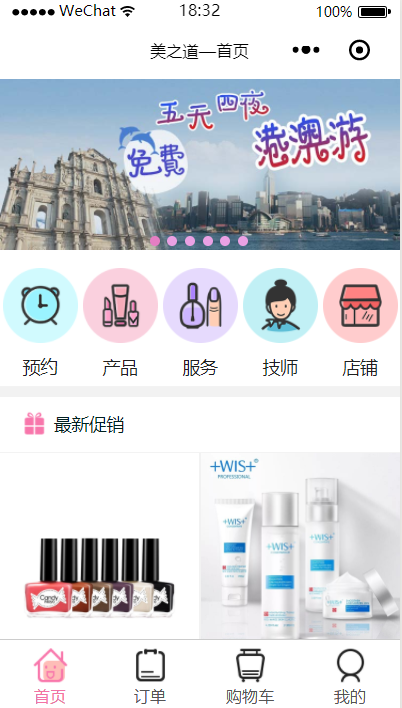
然後是BOSS要的分享功能。就是上圖的三個小黑點,在沒有插入程式碼的時候點選是這個樣子的:
在index.js的page下插入如下程式碼:
onShareAppMessage:function(){ return{ title:'美之道', imageUrl:'../../imgs/1.jpg', desc:'在變美的道路上越走越遠..', path:'/pages/index/index' } }
現在可以進行轉發:
然後我們上傳程式碼,設定版本號為0.0.1,到小程式後臺把當前版本設定為體驗版。
微信掃碼開啟體驗版,試一試轉發功能。轉發出去是這個樣子的:
(圖片是溪哥安悅溪,博主最喜歡的女演員,沒有之一)
至此BOSS交給博主的使命就初步完成了。後續如果需要轉發到其他平臺,只需要在index.js下的page中插入相應程式碼即可,博主在此不再贅述,大家自己動手。
總結一下,小程式的程式碼就兩段:index.wxml一行,index.js不過十行。
偷懶妙招。(據說SDK還是通用的,至少在博主這裡不需要改動)
最後安利一下BOSS的產品:美之道。(微信公眾號:美之道,微訊號:BeBeautyWay)
目前正在開發中,歡迎任何寶貴意見或建議。
我猜有人要說博主打廣告。
我認慫。
我就打個小廣告別噴我。