Atom編輯器入門到精通(八) Markdown支援 (下)
原創時間:2016-12-08
更新時間:2016-12-10
在上一章中我們瞭解了原生Atom對Markdown的支援, 這一講我們一起學習如何使用更多的外掛讓Atom更好地支援Markdown檔案.
Markdown-Writer
如果你跟我一樣, 使用Markdown格式來寫部落格, 那你一定也需要Markdown-Writer外掛, 它能讓更方便地管理和編輯Markdown檔案.
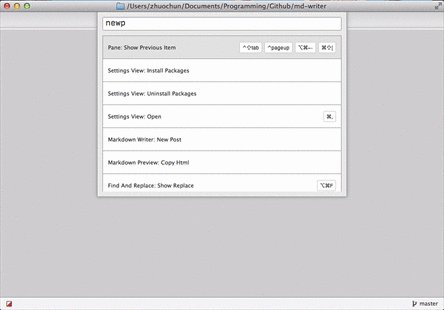
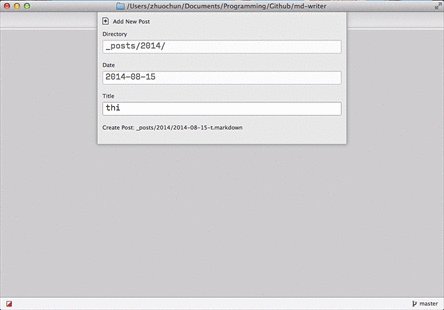
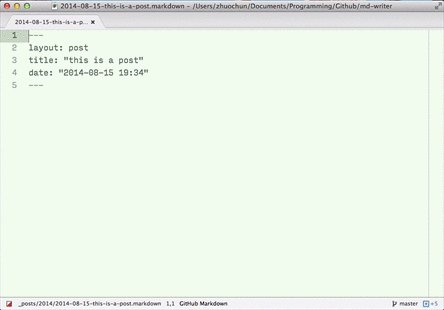
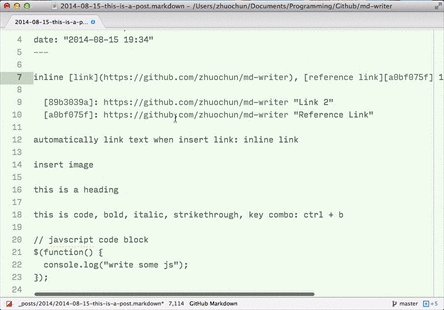
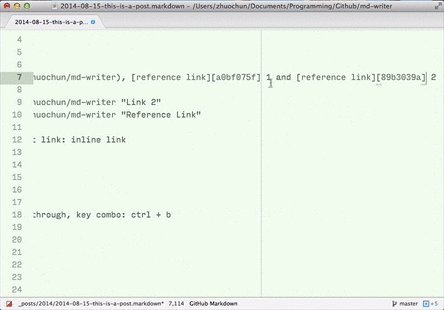
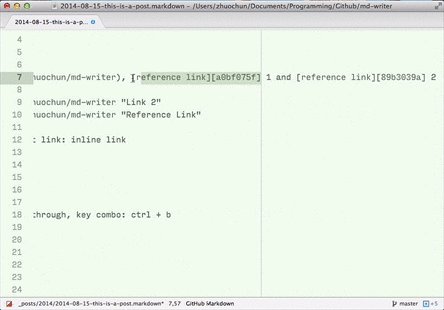
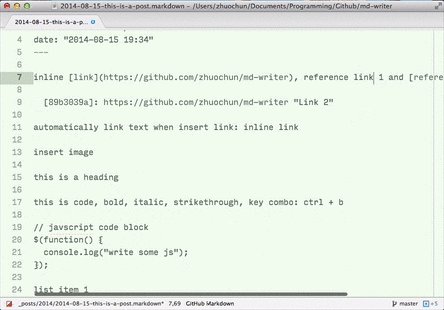
先來幾張官方的GIF感受一下它的功能吧

建立新文章

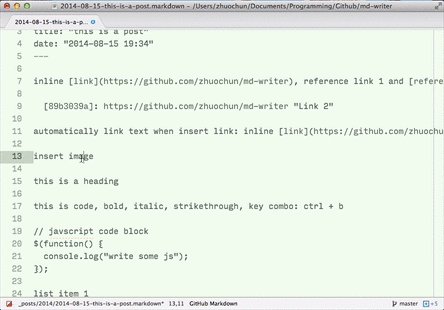
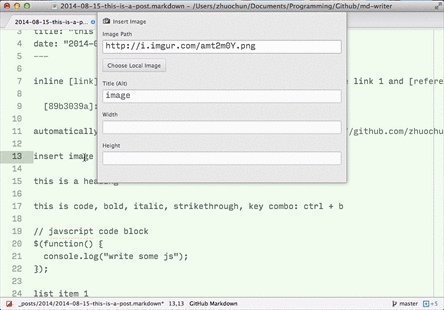
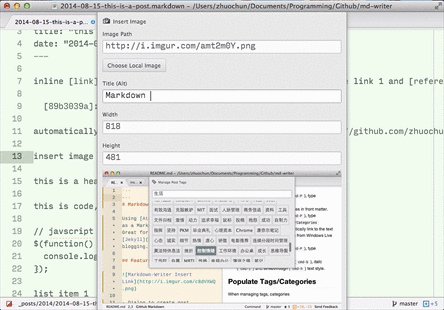
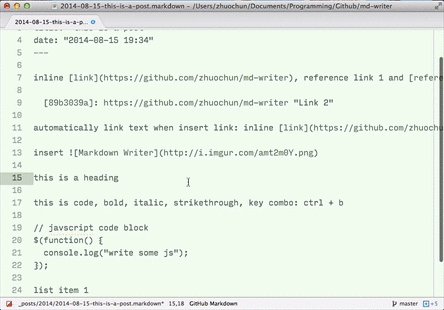
插入圖片

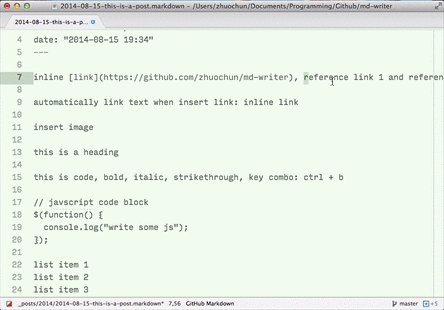
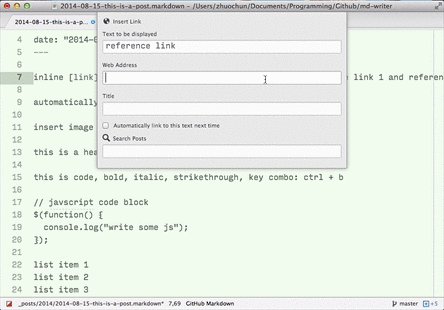
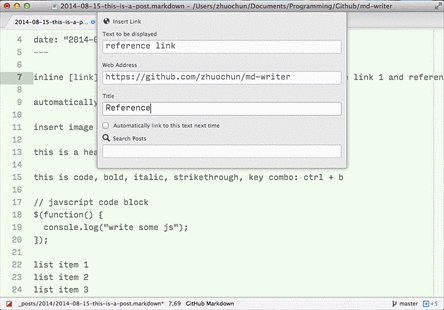
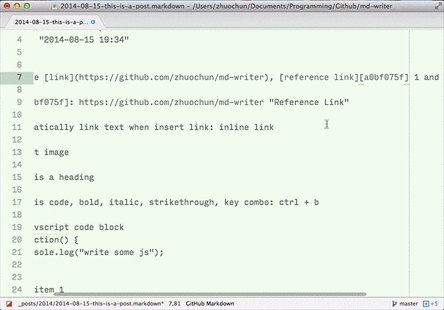
插入連結

移除連結
安裝
apm install markdown-writer配置
我們可以在Atom的設定視窗
Packages->markdown-writer->Settings裡來設定, 或者在上篇文章中介紹的config.cson中配置.
在siteLocalDir設定為部落格根目錄, 如果為空, 將會使用Atom的當前目錄.
fileExtension改為.md
其他配置可以使用預設配置
如果我們同時編輯了幾個部落格, 可以將上述配置寫在一個名為_mdwriter.cson的檔案裡, 並置於部落格的根目錄下, 這樣就能在部落格之間使用不同的配置了. 還有一個簡單的方法是在開啟部落格專案後Ctrl+Shift+P執行命令Markdown Writer: Create Project Configs
Window: Reload來重新讀取配置.
我的config.cson相關配置:
"*":
"markdown-writer":
fileExtension: ".md"
siteLocalDir: "/home/peter/src/peterho.github.com"快捷鍵
Markdown-Writer提供了大量的快捷鍵和命令來增強md檔案的編輯體驗.
要啟用這些快捷鍵, 需要執行命令Markdown Writer: Create Default Keymaps.
該命令會自動將Markdown-Writer的預設熱鍵新增到keymap.cson
".platform-linux atom-text-editor:not([mini])":
"shift-ctrl-K": "markdown-writer:insert-link"
"shift-ctrl-I": "markdown-writer:insert-image"
"ctrl-i": "markdown-writer:toggle-italic-text"
"ctrl-b": "markdown-writer:toggle-bold-text"
"ctrl-'": "markdown-writer:toggle-code-text"
"ctrl-h": "markdown-writer:toggle-strikethrough-text"
"ctrl-1": "markdown-writer:toggle-h1"
"ctrl-2": "markdown-writer:toggle-h2"
"ctrl-3": "markdown-writer:toggle-h3"
"ctrl-4": "markdown-writer:toggle-h4"
"ctrl-5": "markdown-writer:toggle-h5"可以發現這些熱鍵包括插入連結, 圖片, 切換各種字型樣式.
如果你和我一樣使用vim-mode外掛, 還可以新增這些熱鍵
"atom-text-editor.vim-mode.normal-mode":
"g x": "markdown-writer:open-link-in-browser"
"g k": "markdown-writer:jump-to-reference-definition"
"[ h": "markdown-writer:jump-to-previous-heading"
"] h": "markdown-writer:jump-to-next-heading"
", o": "markdown-writer:toggle-ol"
", u": "markdown-writer:toggle-ul"
", t": "markdown-writer:toggle-task"
", T": "markdown-writer:toggle-taskdone"
"atom-text-editor.vim-mode.insert-mode":
"| i": "markdown-writer:insert-table"
"| |": "markdown-writer:jump-to-next-table-cell"
"atom-text-editor.vim-mode.visual-mode":
"_": "markdown-writer:toggle-italic-text"
"8": "markdown-writer:toggle-bold-text"
"`": "markdown-writer:toggle-code-text"下面列出上文還沒有提到的功能列表, 請各位同學自行選擇需要的功能並設為熱鍵吧
# 工作區
"markdown-writer:new-post",
"markdown-writer:new-draft",
"markdown-writer:open-cheat-sheet",
"markdown-writer:create-default-keymaps",
"markdown-writer:create-project-configs"
# 編輯區
"markdown-writer:manage-post-tags",
"markdown-writer:manage-post-categories",
"markdown-writer:insert-footnote",
"markdown-writer:toggle-codeblock-text",
"markdown-writer:toggle-keystroke-text",
"markdown-writer:toggle-blockquote",
"markdown-writer:publish-draft",
"markdown-writer:format-table",
"markdown-writer:correct-order-list-numbers",
"markdown-writer:insert-new-line",
"markdown-writer:indent-list-line"這些命令的名字都很明白, 就不一一解釋了.
Markdown Preview Enhanced
該外掛是Markdown Preview的增強版, 在原生外掛的基礎上增加了很多實用的功能
安裝
apm install markdown-preview-enhanced在外掛頁面禁用內建的Markdown Preview外掛
使用
該外掛的功能很多, 這裡只列出一些最常用的功能, 更多功能請參考中文官方文件
1. 預覽md的快捷鍵任然為Ctrl+Shift+M
2. 編輯預覽同步滾動
3. 命令Create Toc可以在當前位置生成md檔案的toc
4. md檔案匯出為PDF, PNG, JPEG等檔案
5. 命令Insert Table用於插入表格
6. 在預覽視窗右鍵可以選擇在瀏覽器中開啟預覽
7. 支援GitHub Flavored Markdown樣式的TODO List
配置
下面是我的配置
"*":
"markdown-preview-enhanced":
breakOnSingleNewline: true
useGitHubStyle: false
useGitHubSyntaxTheme: false有了以上兩個外掛, Atom已經可以被稱作最好的MD編輯器了.
