React Native第三方元件庫彙總
移動跨平臺框架React Native經過4年的發展,其生態已經變得異常豐富,在使用React Native開發專案的過程中,為了提高開發效率,我們經常會借鑑一些使用使用率比較高的開源庫,根據大眾的需求,對這些使用較高的 React-Native UI 庫,我們做一個簡單的總結和歸類,方便大家更好地入門 React Native。
本文只是收集了一些常見的UI庫和功能庫,除了上面介紹的知名第三方庫之外,還有很多實現小功能的庫,這些庫可以大大的提高我們的開發效率,並且可以在此基礎上進行二次開發。並且歡迎大家關注我的《React Native移動開發實戰》,第二版修改版會再近期再版,歡迎持續關注。
第三方庫
UI套件
1, NativeBase
NativeBase 是一個廣受歡迎的 UI 元件庫,為 React Native 提供了數十個跨平臺元件。在使用 NativeBase 時,你可以使用任意開箱即用的第三方原生庫,而這個專案本身也擁有一個豐富的生態系統,從有用的入門套件到可定製的主題模板。
NativeBase 專案地址: https://github.com/GeekyAnts/NativeBase
入門學習地址: https://reactnativeseed.com/
2,React Native Elements
React Native Elements是一個高度可定製的跨平臺 UI 工具包,完全用 Javascript 構建。該庫的作者聲稱“React Native Elements 的想法更多的是關於元件結構而不是設計,這意味著在使用某些元素時可以減少樣板程式碼,但可以完全控制它們的設計”,這對於開發新手和經驗豐富的老手來說都很有吸引力。
React Native Elements 專案地址:
React Native Elements 示例專案:
https://react-native-training.github.io/react-native-elements/
3,Shoutem
Shoutem也是一個 React Native UI 工具包,由 3 個部分組成:UI 元件、主題和元件動畫。該庫為 iOS 和 Android 提供了一組跨平臺元件,所有元件都是可組合和可定製的。每個元件還提供了與其他元件一致的預定義樣式,這樣可以在無需手動定義複雜樣式的情況下構建複雜的元件。
4, UI Kitten
5,React Native Material UI
React Native Material UI是一組高度可定製的 UI 元件,實現了谷歌的 Material Design。請注意,這個庫使用了一個名為 uiTheme 的 JS 物件,這個物件在上下文間傳遞,以實現最大化的定製化能力。
6,React Native Material Kit
React Native Material Kit是一套很有用的 UI 元件和主題,實現了谷歌的 Material Design。不過需要說明的是, React Native Material Kit在2017 年 12 月之後就停止維護了。
專案地址: https://github.com/xinthink/react-native-material-kit
7,Nachos UI
Nachos UI 是一個 React Native 元件庫,提供了 30 多個可定製的元件,這些元件也可以通過 react-native-web 在 Web 上執行。它通過了快照測試,支援格式化和 yarn,提供了熱火的設計和全域性主題管理器。
專案地址: https://github.com/nachos-ui/nachos-ui
8,React Native UI Library
Wix 工程公司正致力於開發這個最先進的 UI 工具集和元件庫,它還支援 react-native-animatable 和 react-native-blur。這個庫附帶了一組預定義的樣式預設(轉換為修飾符),包括 Color、Typography、Shadow、Border Radius 等。
專案地址: https://github.com/wix/react-native-ui-lib
9,React Native Paper
React Native Paper是一個跨平臺的 UI 元件庫,它遵循 Material Design 指南,提供了全域性主題支援和可選的 babel 外掛,用以減少捆綁包大小。
React Native Paper 專案地址:
https://github.com/callstack/react-native-paper
10,React Native Vector Icons
11,Teaset
Teaset是一個 React Native UI 庫,提供了 20 多個純 JS(ES6)元件,用於內容顯示和動作控制。雖然它的文件不夠詳盡,但它簡潔的設計吸引了我的眼球。
專案地址:https://github.com/rilyu/teaset
其他庫
1,antd-mobile
2,react-native-button
react-native-button是github上一個開源的button元件,目前仍保持比較快的更新頻率,提供比較豐富的Button功能。
專案地址:https://github.com/ide/react-native-button
3,react-native-image-viewer
4,react-native-image-picker
5,react-native-picker
6,react-native-scrollable-tab-view
react-native-scrollable-tab-view是一個帶有TabBar和可切換頁面的控制元件。,在Android中可以看成是ViewPager和TabLayout的結合。
專案地址:https://github.com/happypancake/react-native-scrollable-tab-view
7,react-native-app-intro
react-native-app-intro是實現引導頁的庫,當然開發者也可以自己手動實現。
8,3D Touch
9,react-native-snap-carousel
10,react-native-blur
11,react-native-actionsheet
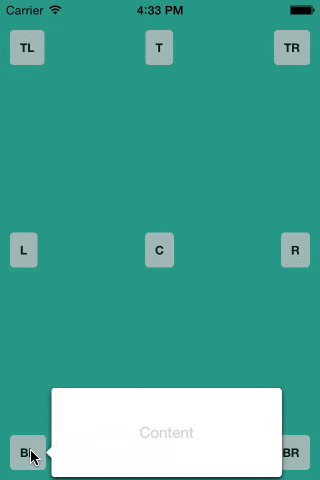
12,react-native-popover
react-native-popover是React Native開發中常見的彈出提示框操作,其效果如下圖所示:
13,react-native-charts-wrapper
14,react-native-spinkit
15,Facebook Design-iOS 10 iPhone GUI
Facebook Design-iOS 10 iPhone GUI是iOS 10 公開版的 GUI 元素模板,包括 Sketch、Photoshop、Figma、XD 和 Craft。
專案首頁:https://facebook.design/ios10