[GitHub開源]基於HTML5實現的輕量級Google Earth三維地圖引擎,帶你暢遊世界

A WebGL virtual globe and map engine
WebGlobe
WebGlobe是基於HTML5原生WebGL實現的輕量級Google Earth三維地圖引擎。
移動版二維碼訪問(小米系統中的微信、小米預設瀏覽器在某些情況下存在已知bug):

如果覺得不錯,歡迎Star和Fork!
Features
沒有使用第三方框架,無需外掛,所有支援WebGL的瀏覽器均可使用。
支援Google、高德、微軟Bing、騰訊、360、OpenStreetMap等底圖服務。
支援影像圖、行政圖以及實施交通圖。
支援搜尋服務,既可以按照POI型別搜尋,也可以按照POI名稱搜尋。
支援路線規劃服務,支援自駕車、公交、步行三種出行方式,自駕車和公交出行均提供多種出行方案。
支援移動瀏覽器並對移動瀏覽器做了優化,並針對移動端做了一個WebApp,能夠實現常用的地圖功能,具有實用性。
Getting Started
在專案的根目錄下執行
npm install,安裝所需模組。執行npm start即可進行打包編譯,在buildOutput目錄中,在瀏覽器中開啟index.html可訪問WebGlobe桌面版,開啟webapp.html可訪問WebGlobe移動版。專案有兩個主要的分支:develop分支和master分支,develop是主分支,開發程式碼提交到該分支,master分支用於釋出新版本。
專案的核心渲染引擎部分使用TypeScript進行開發,移動端WebApp介面採用Babel + React + react-router進行開發,使用Webpack進行構建,推薦使用最新的Visual Studio Code作為編輯器。
package.json中定義了
npm scripts:- npm run clean 用於清除編譯打包的結果
- npm run build:dev 對程式碼進行編譯打包,程式碼沒有壓縮混淆,用於開發環境
- npm run build:prod 對程式碼進行編譯打包,程式碼進行了壓縮混淆,用於生產環境
- npm start 用於執行build:dev
接入持續整合服務
Travis CI,保證程式碼質量。有問題的話歡迎大家提issue或者到Gitter中進行討論。
Screenshots
1. WebGlobe移動端主介面

2. 附近搜尋

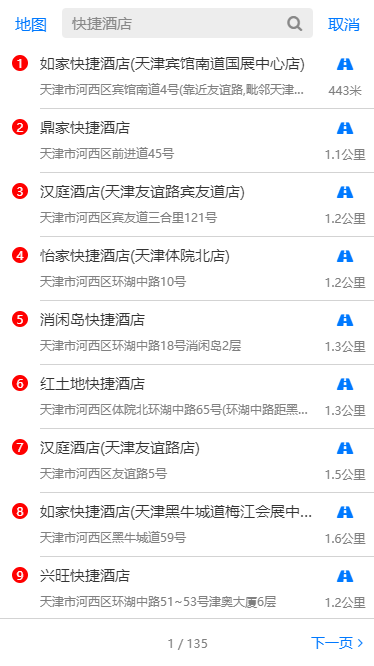
3. 搜尋結果列表展示

4. 搜尋結果地圖展示

5. 路線規劃

6. 駕車出行路線

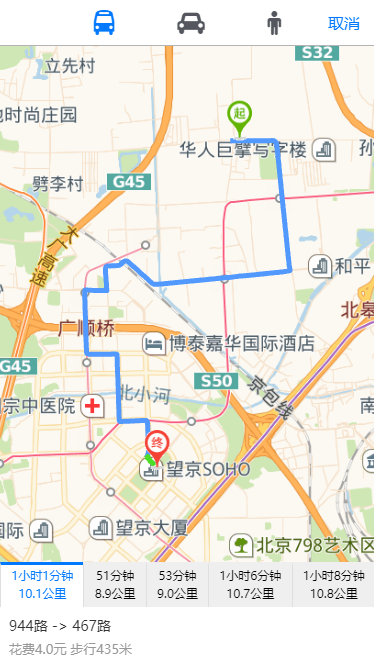
7. 公交出行路線

8. 步行出行路線

其他
2013年這個專案其實就存在了,不過當時把所有程式碼寫到了一個檔案中,當時有人問能不能開源,當時覺得程式碼寫的比較亂,就沒開源。後來把程式碼拆重構了,結構清晰一些。以後會逐漸完善,增加更多功能,目標是使其成為三維線上地圖服務網站。











