基於HTML5實現3D監控應用流動效果
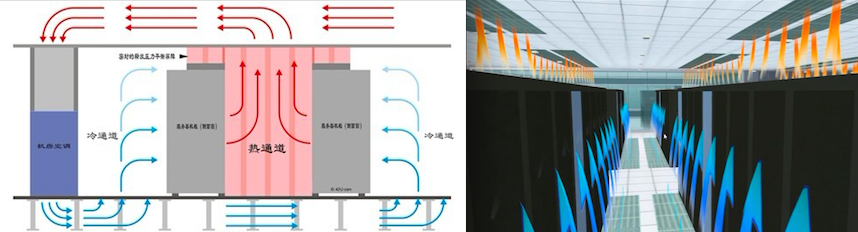
流動效果在3D領域有著廣泛的應用場景,如上圖中醫學領域可通過3D的流動直觀的觀察人體血液的流動,燃氣領域可用於監控管道內流動的液體或氣體的流向、流速和溫度等指標。

如今企業資料中心機房普遍面臨著裝置散熱的問題,採用冷熱通道方案可大大提高資料中心的散熱能力,充分有效利用機櫃和機房的空間,因此在電信的3D機房監控領域,也常需要藉助流動的效果,對機房冷熱通道系統進行監控。
Hightopo的HT for Web作為3D客戶端呈現解決方案,今天介紹的重點不在於採集這些指標,而在於如何應用HT的預定於3D元素來實現流動的效果。在《透過WebGL
3D看動畫Easing函式本質》這篇介紹的基於
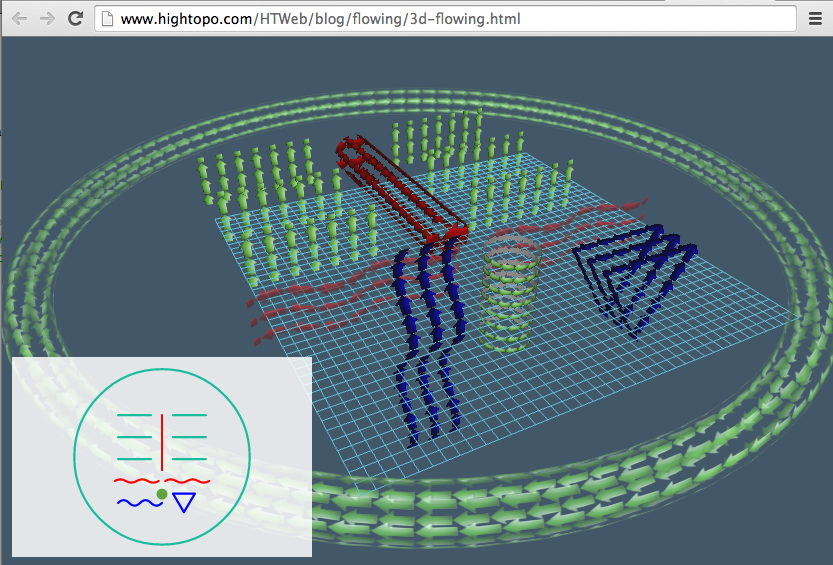
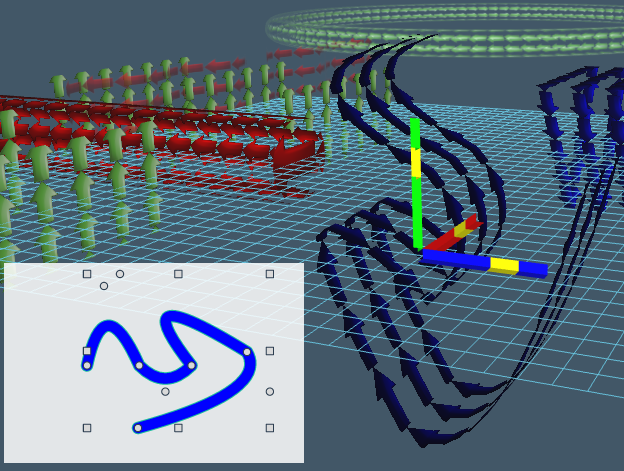
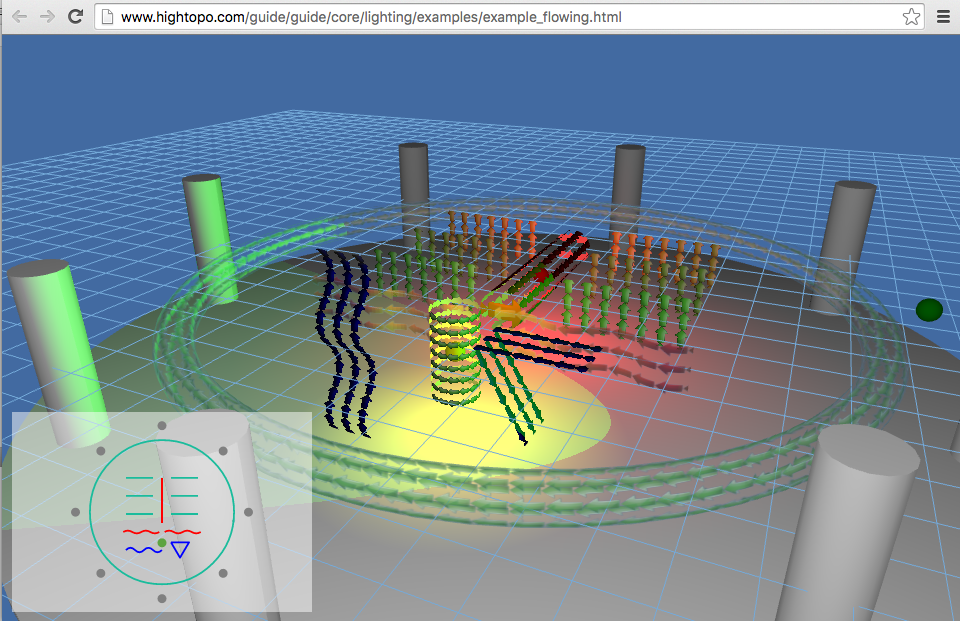
該例子主要應用了ht.Shape型別物件,該物件在ht.graph.GraphView中呈現了多邊形的效果,而該模型在ht.graph3d.Graph3dView中則常用於繪製牆面、管道等三維模型物件,在《HT for Web 3D手冊
整個例子我們僅僅用了上圖的一個箭頭圖片,通過uvScale可設定平鋪的效果,通過設定’front.uv’: [0,1, 1,1, 1,0, 0,0]我們可以改變箭頭的方向,最後實現動畫僅僅是這樣一行程式碼offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改動畫間隔,或者offset每次步進,這樣就可以控制流動的快慢,同時我們通過改變’shape3d.blend’: ‘red’可動態改變箭頭圖片的渲染顏色,這樣無需美工提供多種圖片,我們甚至可以根據溫度值等指標動態改變箭頭顏色。
該例子左下角擺放了ht.graph.GraphView的2D拓撲圖,2D和3D共同繫結ht.DataModel的資料模型,因此可隨意操作2D拓撲或3D引擎上的圖形元件,你會發現他們會自動聯動,任何一處的改變會同時在另一個元件上實時呈現改變效果,這也是HT所有元件可繫結同一資料模型的OVM(Object-View mapping)設計模式帶來的好處:
相關推薦
基於HTML5實現3D監控應用流動效果
流動效果在3D領域有著廣泛的應用場景,如上圖中醫學領域可通過3D的流動直觀的觀察人體血液的流動,燃氣領域可用於監控管道內流動的液體或氣體的流向、流速和溫度等指標。 如今企業資料中心機房普遍面臨著裝置散熱的問題,採用冷熱通道方案可大大提高資料中心的散熱能力,充分有效
基於HTML5技術的電力3D監控應用(一)
最近參與了國網計量中心的四線一庫自動化檢定系統的專案開發,團隊封閉開發了大半年終於快到尾聲了,整個專案過程實在非常累,我的mentor楊楊老師是這樣描述的:累的不想說話了。我估計是我太渴望新知識,整天不斷問他問題把他搞煩了。 對我這種新人來說還是相當充實的,整個系統需要和硬
Android實戰簡易教程-第二十六槍(基於ViewPager實現微信頁面切換效果)
stat addview data android tid des viewpage 聊天 == 1.頭部布局文件top.xml:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:and
前端入門:快速開發基於 HTML5 網絡拓撲圖應用
簡寫 我們 圖片路徑 urn setattr bsp left return 管理 計算機網絡的拓撲結構是引用拓撲學中研究與大小,形狀無關的點、線關系的方法。把網絡中的計算機和通信設備抽象為一個點,把傳輸介質抽象為一條線,由點和線組成的幾何圖形就是計算機網絡的拓撲結構。網絡
WPF實現3D翻轉的動畫效果
紋理映射 svi host child rotate diffuse lean mouse sem 1、前端代碼實現 1.1 原理見代碼註析 1 <Grid MouseDown="Grid_MouseDown"> 2 <Viewport3D&
vue-awesome-swiper - 基於vue實現h5滑動翻頁效果
return wheel res 初始化 回調 param get export tick 說到h5的翻頁,很定第一時間想到的是swiper。但是我當時想到的卻是,vue裏邊怎麽用swiper?! 中國有句古話叫:天塌下來有個高的頂著。 在前端圈裏,總有前仆後繼的仁人誌
vue-awesome-swiper極速快三平臺出租 - 基於vue實現h5滑動翻頁效果
www. 準備 其中 use 代碼 dsl 有時 module 大神 中國極速快三平臺出租【大神源碼論壇】dsluntan.com 【布丁源碼論壇】budingbbs.com 企娥3393756370有句古話叫:天塌下來有個高的頂著。 在前端圈裏,總有前仆後繼的仁人誌士相
基於Fourinone實現檔案監控
一、 任務簡介 建立兩臺Ubuntu虛擬機器,部署fourinone。一個主節點一個從節點,從節點監控某資料夾下檔案資訊,對一天內被修改十次以上的檔案進行轉移,轉移到主節點某目錄下。 二、 思路 從節點開啟一個監控執行緒,每三秒
[原始碼和報告分享]基於HTML5實現的一筆畫小遊戲
1 遊戲介紹 一筆畫是圖論中一個著名的問題,它起源於柯尼斯堡七橋問題。數學家尤拉在他1736年發表的論文《柯尼斯堡的七橋》中不僅解決了七橋問題,也提出了一筆畫定理,順帶解決了一筆畫問題。用圖論的術語來說,對於一個給定的連通圖存在一條恰好包含所有線段並且沒有重複的路徑,這條路徑就是「一筆畫」。 尋找連通圖這
Unity功能記錄(十一) ------ 實現3D模型遮罩效果
事情是這樣的,之前呢,用Sprite Mask做了遮罩效果,但是,老闆想要月球來回轉動,就不能用圖片轉動,只能用UI了,那相應的,遮罩怎麼辦呢,老闆也是神人,給我指了一條新的思路,就是將3D遮罩轉化成2D遮罩,不過放在手機上卡成狗,幸好群裡大佬ific指點了一下遮罩的shader,效果
C++基於OpenCV實現實時監控和運動檢測記錄
基於OpenCV實現實時監控並通過運動檢測記錄視訊 一、課程介紹 1. 課程來源 課程
基於vue實現上下滑動翻頁效果
18年年底的時候,一直在做年度報告的H5頁面,因為專案需要,需要實現上下滑動翻頁,並且上滑的頁面比正常頁面的比例要縮小一定比例。 效果類似於http://www.17sucai.com/pins/demo-show?id=7834,這個連結是基於jquery實現的,我寫的是和這個例子效果一樣
CSS實現3D正方體動態旋轉效果【原始碼+GIF圖】
小夥伴們看到那些頁面上炫酷的正方體,是不是都覺得美美的很精緻,很想自己動手寫一個屬於自己的,但是又學業繁忙而找不到時間去實現,今天我就為大家寫一個,噠噠噠,廢話不多說,開始上程式碼~ 額,要不先說說它的實現原理吧,方便理解,嘿嘿。 實現原理:transition-proper
[GitHub開源]基於HTML5實現的輕量級Google Earth三維地圖引擎,帶你暢遊世界
A WebGL virtual globe and map engine WebGlobe WebGlobe是基於HTML5原生WebGL實現的輕量級Google Earth三維地圖引擎。
基於HTML5的3D網路拓撲樹呈現
/** * 建立連線 * @param {ht.DataModel} dataModel - 資料容器 * @param {ht.Node} source - 起點 * @param {ht.Node} target - 終點 */ function createEdge(dataModel, s
基於HTML5的電信網管3D機房監控應用
先上段視訊,不是在玩遊戲哦,是規規矩矩的電信網管企業應用,嗯,全鍵盤的漫遊3D機房: 隨著PC端支援HTML5瀏覽器的普及,加上主流移動終端Android和iOS都已支援HTML5技術,新一代的電信網管應用幾乎一致性的首選HTML5,當然Flex和Silverl
基於 HTML5 的 WebGL 3D 智能樓宇監控系統
組件 節點 卡頓 ati topo shape 頂部對齊 處理 oar 前言 智能監控的領域已經涉及到了各大領域,工控、電信、電力、軌道交通、航天航空等等,為了減少人員的消耗,監控系統必不可少。之前我寫過一篇 2D 的智能地鐵監控系統廣受好評,突然覺得,既然 2D 的這麽受
基於 HTML5 Canvas 的 3D 渲染引擎介面以及吸附等效果的運用
前言 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 這口號是當年心目中的產品方向,接著就朝這個方向慢慢打磨,如今 HT 算是達到了這樣的效果,談不上用盡洪荒之力,但我們對產品結果很滿意,特別是 HT 的使用者
基於HTML5陀螺儀實現ofo首頁眼睛移動效果
最近用ofo小黃車App的時候,發現以前下方掃一掃變成了一個眼睛動的小黃人,覺得蠻有意思的,這裡用HTML5仿一下效果。 ofo眼睛效果 效果分析 從效果中不難看出,是使用陀螺儀事件實現的。 這裡先來看一下HTML5中陀螺儀事件的一些概念。
基於 HTML5 的 WebGL 3D 智慧樓宇監控系統
前言智慧監控的領域已經涉及到了各大領域,工控、電信、電力、軌道交通、航天航空等等,為了減少人員的消耗,監控系統必不可少。之前我寫過一篇 2D 的智慧地鐵監控系統廣受好評,突然覺得,既然 2D 的這麼受歡迎,那麼 3D 的需求量肯定也是非常大的,3D 畢竟比 2D 來說還是更直