安卓 BottomNavigationBar 底部導航的使用
阿新 • • 發佈:2019-02-05
簡介:Google推出的BottomNavigationBar底部導航欄
- 1 、基本的使用(add和replace方式)
- 2、擴充套件新增訊息和圖形
- 3、修改圖片大小與文字間距
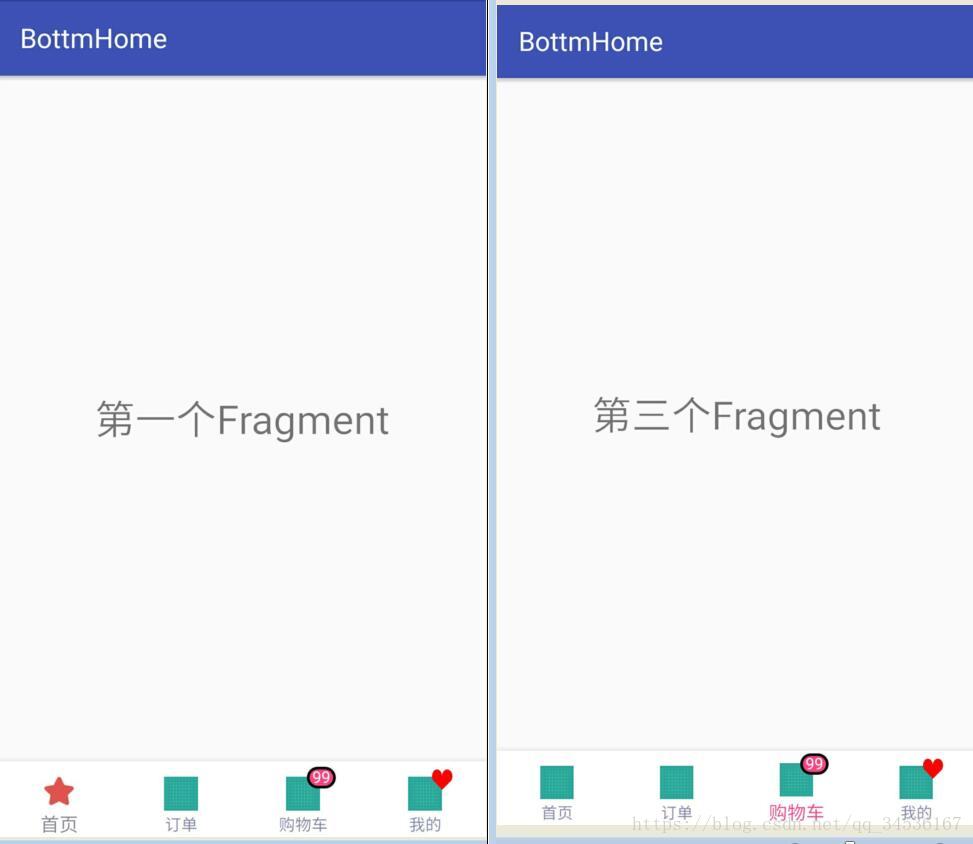
1、預設使用studio背景圖,防止少圖片資源(效果圖雖不盡人意~)
2、專案build.gradle新增依賴:(注意studio3.0以下將implementation 換成 compile)
implementation 'com.ashokvarma.android:bottom-navigation-bar:2.0.4'3、MainActivity
import android.graphics.Color;
import 其中有4個碎片在這隻貼出FirstFragment (其餘幾乎一致)
4、FirstFragment
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FirstFragment extends Fragment {
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.activity_first_fragment, container, false);
return view;
}
}注意引用V4的包
其佈局:activity_first_fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一個Fragment"
android:textSize="30sp" />
</LinearLayout>
5、若要使用replace的顯示方式,將onTabSelected監聽處改為如下程式碼即可
1、switch處
switch (position) {
case 0:
firstFragment = new FirstFragment();
transaction.replace(R.id.tb, firstFragment);
break;
case 1:
secondFragment = new SecondFragment();
transaction.replace(R.id.tb, secondFragment);
break;
case 2:
thirdFragment = new ThirdFragment();
transaction.replace(R.id.tb, thirdFragment);
break;
case 3:
fourthFragment = new FourthFragment();
transaction.replace(R.id.tb, fourthFragment);
break;
}2、註釋 //hideFragment(transaction);這個方法
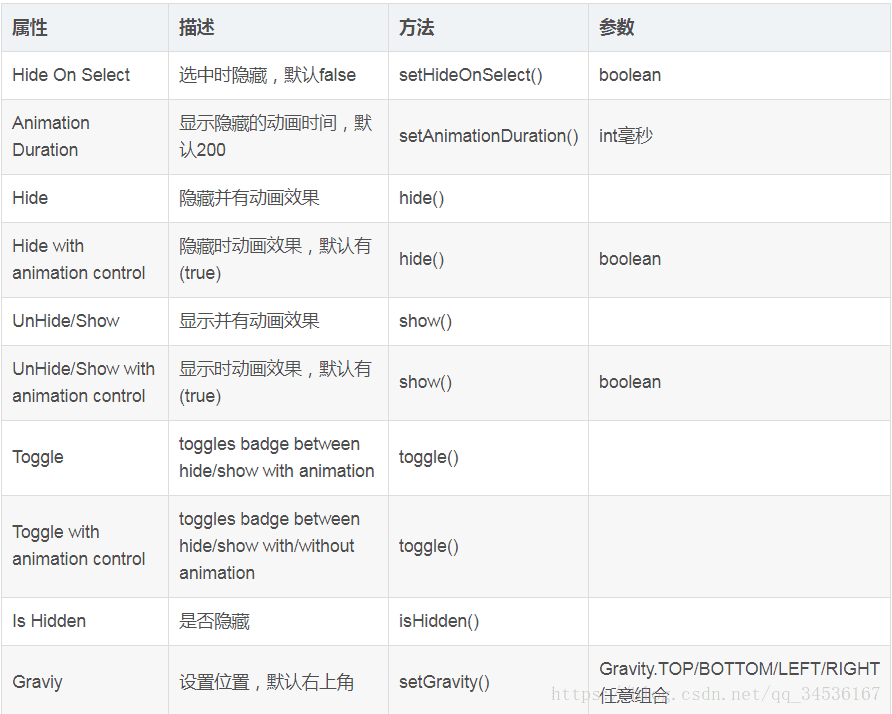
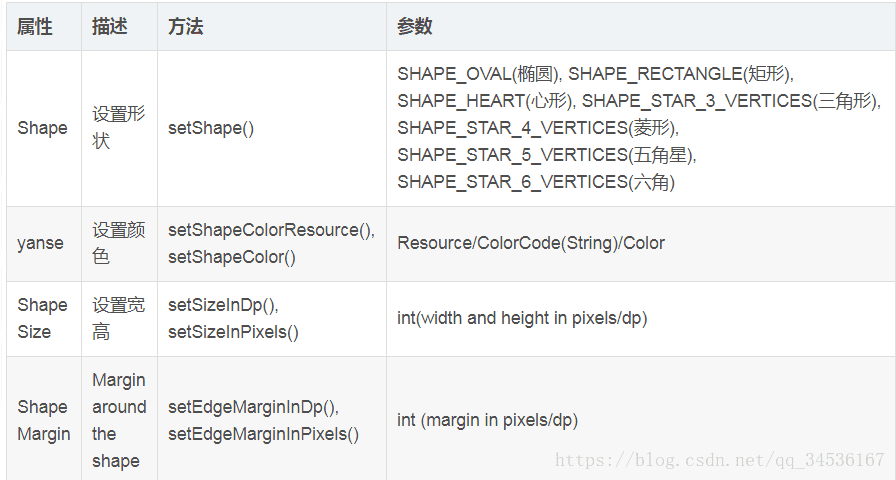
6、最後貼出TextBadgeItem和ShapeBadgeItem的屬性圖