android 卡片式檢視元件 cardview的使用
阿新 • • 發佈:2019-02-05
cardview是放在support library v7包中的一個元件(recyclerview也是在這裡喔,詳細會在後邊的部落格裡介紹)
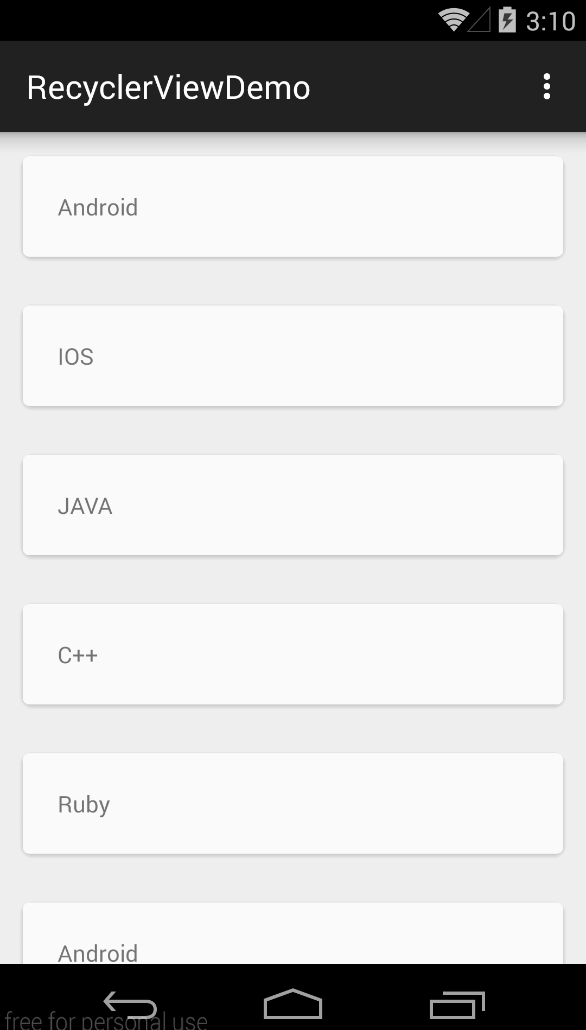
開始在寫recyclerview的demo的時候,發現別人寫出來的都是卡片式的佈局,很好看喔~而我寫的還是和原來的ListView一個樣式,查了半天,最後才發現在條目佈局上出現了不同,這裡也就涉及到了cardview的使用。
大概看到,它也就用CardView控制元件包裹了一下原有的條目佈局,寬高依舊使用填充父窗體<span style="font-size:14px;"><android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dp" card_view:cardBackgroundColor="@color/cardview_dark_background" card_view:cardCornerRadius="5dp" > <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp" android:padding="5dp" > <ImageView android:id="@+id/pic" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:scaleType="centerCrop" /> <TextView android:clickable="true" android:id="@+id/name" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="10dp" android:layout_marginRight="10dp" android:gravity="right|bottom" android:textColor="@android:color/white" android:textSize="24sp" /> </RelativeLayout> </android.support.v7.widget.CardView> </span>
layout_margin 表示卡片之間的間隔,這裡應該是真實間隔的一半(原因你應該懂的)
cardCornerRadius 表示卡片外圍圓角的弧度
cardBackgroundColor表示卡片背景顏色
後兩個屬性是屬於card_view名稱空間的,所以在使用的時候不要忘記加上這個命名控制元件