Android開發學習之卡片式佈局的簡單實現
阿新 • • 發佈:2019-02-14
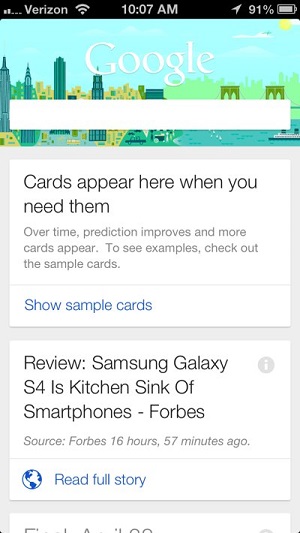
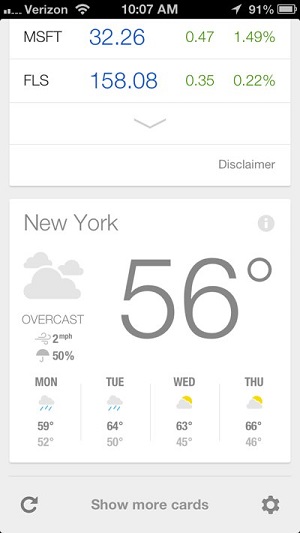
GoogleNow是Android4.1全新推出的一款應用,它可以全面瞭解你的使用習慣,併為你提供現在或者未來可能用到的各種資訊,GoogleNow提供的資訊關聯度較高,幾乎是瞬間返回答案,總而言之,GoogleNow是Google提出的全新搜尋概念。當然,GoogleNow最為引人注目的當屬它的卡片式設計。我們首先來看幾張GoogleNow的圖片:
我們可以看出,這種卡片式的介面設計更為簡潔,可以將使用者需要的資訊直接地呈現在使用者面前,簡潔而不失美觀。那麼現在我們就來一起做一個這樣的卡片式介面吧!
首先我們先來建立一個佈局:
通過這個佈局我們將完成一個圓角卡片的設計,其中圓角的實現是定義了一個Shape,具體程式碼如下:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/radius_bg" android:padding="15dp"> <TextView android:id="@+id/Card_Title" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" android:textIsSelectable="true"/> <ImageView android:id="@+id/Card_Pic" android:layout_width="match_parent" android:layout_height="wrap_content" android:contentDescription="@string/Description" android:scaleType="center" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="8dp"/>
<solid android:color="#ffffff"/>
</shape>接下里我們定義一個介面卡類GoogleCardAdapterpackage com.Android.GoogleCard; public class GoogleCard { private String mDescription; private int mDrawable; public GoogleCard(String mDescription,int mDrawable) { this.mDescription=mDescription; this.mDrawable=mDrawable; } public String getDescription() { return mDescription; } public void setDescription(String mDescription) { this.mDescription = mDescription; } public int getDrawable() { return mDrawable; } public void setDrawable(int mDrawable) { this.mDrawable = mDrawable; } }
package com.Android.GoogleCard;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class GoogleCardAdapter extends BaseAdapter
{
private List<GoogleCard> mCards;
private Context mContext;
public GoogleCardAdapter(Context mContext,List<GoogleCard> mCards)
{
this.mContext=mContext;
this.mCards=mCards;
}
@Override
public int getCount()
{
return mCards.size();
}
@Override
public Object getItem(int Index)
{
return mCards.get(Index);
}
@Override
public long getItemId(int Index)
{
return Index;
}
@Override
public View getView(int Index, View mView, ViewGroup mParent)
{
ViewHolder mHolder=new ViewHolder();
mView=LayoutInflater.from(mContext).inflate(R.layout.layout_item, null);
mHolder.Card_Title=(TextView)mView.findViewById(R.id.Card_Title);
mHolder.Card_Title.setText(mCards.get(Index).getDescription());
mHolder.Card_Pic=(ImageView)mView.findViewById(R.id.Card_Pic);
//記住啊,這裡是setImageResource()方法,不是setBackgroundResource(),否則影象會變形啊
mHolder.Card_Pic.setImageResource(mCards.get(Index).getDrawable());
return mView;
}
private static class ViewHolder
{
TextView Card_Title;
ImageView Card_Pic;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/ListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:dividerHeight="15dp"
android:scrollbarStyle="outsideOverlay" >
</ListView>
</LinearLayout>package com.Android.GoogleCard;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.Window;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_main);
mListView=(ListView) findViewById(R.id.ListView);
GoogleCardAdapter mAdapter=new GoogleCardAdapter(this, getItems());
mListView.setAdapter(mAdapter);
}
private List<GoogleCard> getItems()
{
List<GoogleCard> mCards=new ArrayList<GoogleCard>();
for(int i=0;i<20;i++)
{
GoogleCard mCard=new GoogleCard("這是第"+(i+1)+"張卡片", getResource(i));
mCards.add(mCard);
}
return mCards;
}
private int getResource(int Index)
{
int mResult=0;
switch(Index%2)
{
case 0:
mResult=R.drawable.card_0;
break;
case 1:
mResult=R.drawable.card_1;
break;
}
return mResult;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
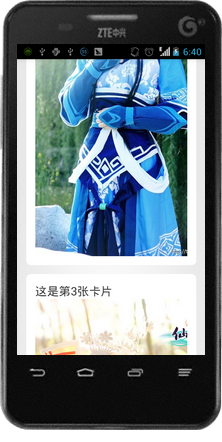
最終程式執行效果如圖所示: