EasyUI+js實現動態載入導航欄
引言
小編最近在做專案的時候遇到一個許可權控制的功能,就是根據許可權的大小來控制導航欄中的內容,這就遇到了
動態載入導航欄的功能了,但是根據整個介面的風格需要需要用到EasyUI,在開始的時候沒有頭緒來解決這個問題,
所以就查閱了EasyUI的API文件,俗話說:“如果學會了檢視某個技術的API文件,那麼程式設計就成功了一半”,所以我
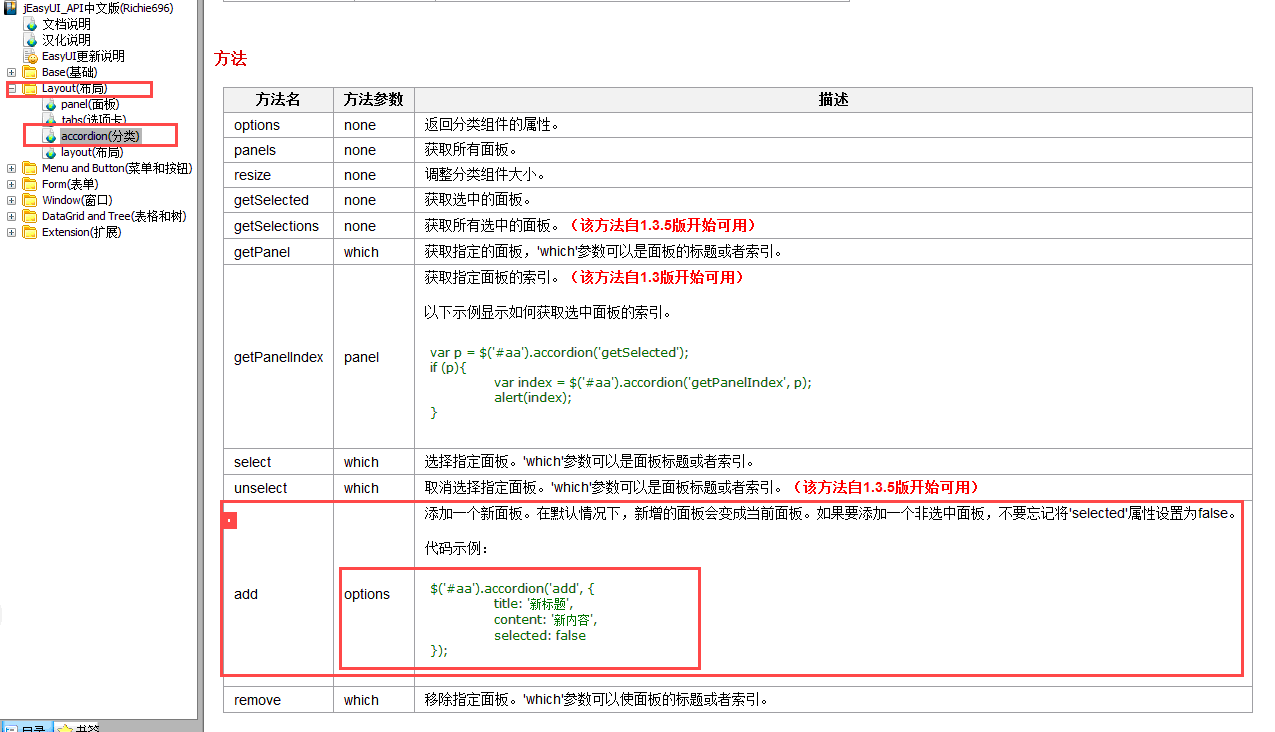
在API文件中找到了一絲的靈感,其中有一個封裝好的方法來解決這個問題,下面給大家分享這個方法。
API文件展示
例項展示
在小編的專案中的需求是這樣的,當用戶登入的時候先判斷使用者的許可權,然後就可以知道該使用者可以操作的內
容有哪些,這樣的話就可以讓導航欄中加載出這些內容,其餘的不能操作的內容,就不顯示在導航欄中。這樣的話只
有API中的這個簡單的內容是不能實現的,這裡還用到了一個比價讓人頭疼的東西,那就是DIV的拼接問題,下面就給
大家展示一下程式碼:
首先來看一下大家都比較關心的js程式碼:
//通過accordion+動態拼接DIV實現父選單的動態載入 $(function () { $(function () { $.getJSON("/Role/getOperateContentByRoleName", null, function (data) { for (var m = 0; m < data.Length; m++) { $("#aa").accordion('add', { title: data.Title[m], content: "<div style='text-align:center' id='tableDiv" + m + "'>" + ini(data, m) + "</div>" }); } }); //加載出表格 //initTable(); //getjson(); }); //加載出表格 //initTable(); //getjson(); }); //通過accordion+動態拼接DIV實現子選單的動態載入 function ini(data, num) { var maxCol = 0; //var strTbody = ["<table>"]; var strTbody = ["<table width='120px' align='center'>"]; strTbody += "<tr>"; for (var i = 0; i < data.Content[num].length; i++) { strTbody += "<td><a href='#' style='font-size: 14px; text-align: center; margin-left: 20px; text-decoration: none;'" + "onclick=" + "AddTabs(this)" + ">" + data.Content[num][i] + "</a>" + "</td>"; maxCol++; if (maxCol % 1 == 0) { strTbody += "</tr>"; strTbody += "<tr>"; } } strTbody += "</tr>"; strTbody += "</table>"; return strTbody; }
下面來展示前臺給js傳遞資料的程式碼:
#region 獲取可操作的內容 鄭浩-2015年8月28日11:18:47 public ActionResult getOperateContentByRoleName() { Guid roleID = new Guid(Session["RoleInfo"].ToString()); List<RoleOperationsViewModel> operateContent = new List<RoleOperationsViewModel>(); //根據roleID獲取操作內容 operateContent = iRoleOperationsManagerWCF.QueryOperateContentByRoleID(roleID); int length = operateContent.Count; List<string> title = new List<string>(); IList<String> tempContent = new List<String>(); IList<IList<string>> content = new List<IList<string>>(); for (int i = 0; i < length; i++) { //新增標題的時候,防止加入重複資料 if (!title.Contains(operateContent[i].OperateContent)) { title.Add(operateContent[i].OperateContent); //新增子選單 var OperateContentSub = from t in operateContent where t.OperateContent == operateContent[i].OperateContent select t; foreach (var item in OperateContentSub) { tempContent.Add(item.OperateContentSub); } content.Add(tempContent.ToList()); //指標型別 tempContent.Clear(); } } var data = new { Length = title.Count, Title = title, Content = content }; return Json(data, JsonRequestBehavior.AllowGet); } #endregion
在這小編個讀者們簡單一下解決這個問題的思路,既然是動態的載入導航欄,那麼我們的思路肯定是放在動態拼接
這個方向,因為我們的介面佈局是不固定的,所以只能通過迴圈等手段來動態的載入,在這個專案中小編首先在登入
的時候畫的一個許可權,然後根據許可權去資料庫中讀取可以操作的父選單和子選單的內容,讓後在controller中定了一
個Ilist,裡面存放兩個list分別是父選單的內容,第二個list存放的是此父選單對應的子選單,最後將這個IList傳
遞到js中,然後利用上面的程式碼進行動態的拼接,然後完成顯示。
小結
當小編接到這個任務的時候那叫一個愁啊,對著東西一點都不熟悉怎麼動實現這個功能呢?所以遲遲沒有下手
實現,最後沒有辦法了就利用自己的思路實現了一版,但是效果非常的不好,所以被否定了,然後在幫別人除錯程式碼
的時候偶然發現,在他們的專案中有這功能的影子,所有就看了一下。人家就是在EasyUI的封裝的基礎上進行了改
進,所以實現的非常的完美,但是自己在發現了一個方法以後,不知道怎樣去修改人家封裝好的方法,所以沒有思
路,這就體現了現在自己學的東西還非常的淺顯需要不斷的深入,所以我們在學習知識的時候不僅需要廣度更需要深
度,這樣我們才能靈活的運用這些方法,所以在以後的學習中會增加深度的思考,這樣自己提高的會更快,加油!!