C#使用chart繪製實時折線圖,波形圖
阿新 • • 發佈:2019-02-05
採用VS自帶的Chart圖表控制元件,製作實時動態顯示的折線圖,和波形圖
涉及知識點:
- Chart 控制元件,功能強大,可以繪製柱狀圖,折線圖,波形圖,餅狀圖,大大簡化了對圖的開發與定製。
Chart控制元件的相關概念:
- ChartArea,表示圖表區域,一個Chart可以繪製多個ChartArea,重疊在一起。
- Series ,表示資料序列,每個ChartArea可以有多個數據線。即,Series屬於ChartArea.
- AxisX,AxisY,表示主座標軸,每一個ChartArea都有對應的座標軸,包括主座標軸,輔座標軸
- Queue集合,表示先進先出的集合。
主要有兩個方法:
- Dequeue() 表示移除並返回位於 System.Collections.Generic.Queue<T> 開始處的物件。
- Enqueue() 表示將物件新增到 System.Collections.Generic.Queue<T> 的結尾處。
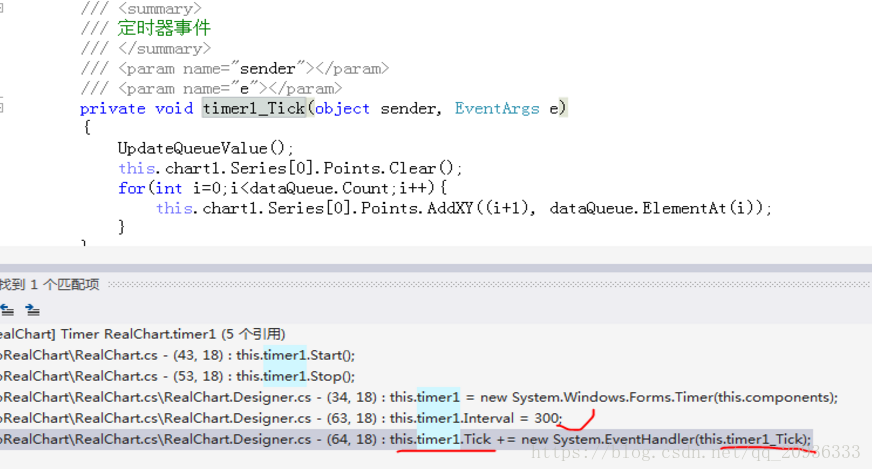
- Timer ,定時器,定時之行相應的功能,更新資料,重新整理圖表。
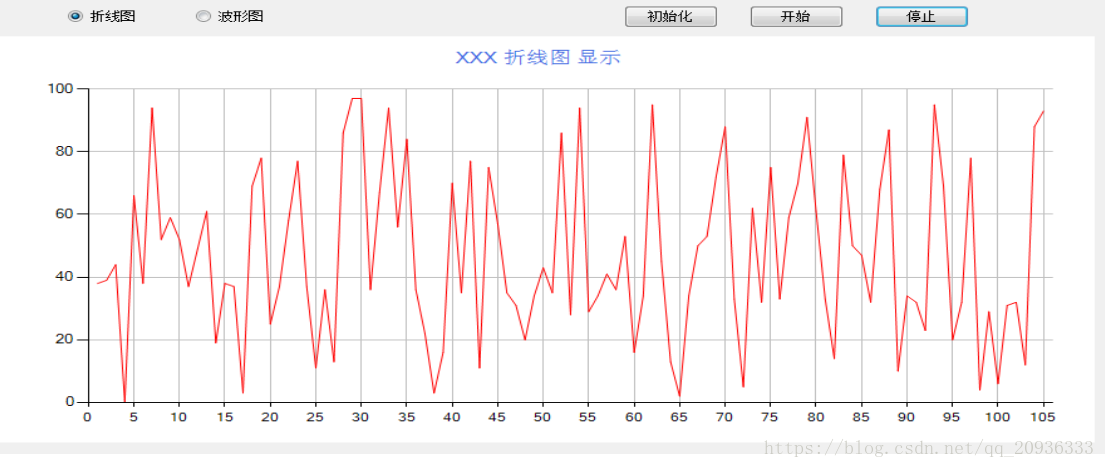
【折線圖,是取[0,100]之間的隨即數進行填充】:
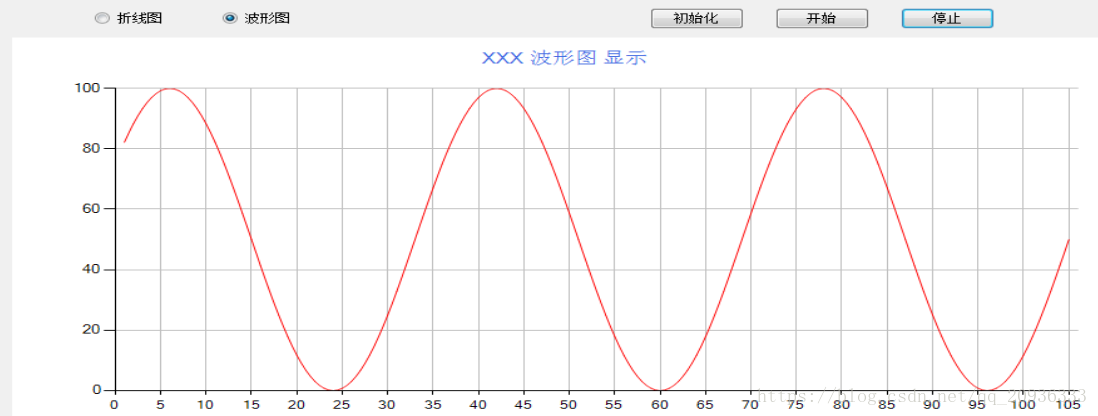
【波形圖,是取正玄值,並放大50倍,然後上移50】
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using System.Windows.Forms.DataVisualization.Charting; namespace WindowsFormsApplication1 { public partial class RealChart : Form { private Queue<double> dataQueue = new Queue<double>(100); private int curValue = 0; private int num = 5;//每次刪除增加幾個點 public RealChart() { InitializeComponent(); } /// <summary> /// 初始化事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnInit_Click(object sender, EventArgs e) { InitChart(); } /// <summary> /// 開始事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnStart_Click(object sender, EventArgs e) { this.timer1.Start(); } /// <summary> /// 停止事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnStop_Click(object sender, EventArgs e) { this.timer1.Stop(); } /// <summary> /// 定時器事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void timer1_Tick(object sender, EventArgs e) { UpdateQueueValue(); this.chart1.Series[0].Points.Clear(); for(int i=0;i<dataQueue.Count;i++){ this.chart1.Series[0].Points.AddXY((i+1), dataQueue.ElementAt(i)); } } /// <summary> /// 初始化圖表 /// </summary> private void InitChart() { //定義圖表區域 this.chart1.ChartAreas.Clear(); ChartArea chartArea1 = new ChartArea("C1"); this.chart1.ChartAreas.Add(chartArea1); //定義儲存和顯示點的容器 this.chart1.Series.Clear(); Series series1 = new Series("S1"); series1.ChartArea = "C1"; this.chart1.Series.Add(series1); //設定圖表顯示樣式 this.chart1.ChartAreas[0].AxisY.Minimum = 0; this.chart1.ChartAreas[0].AxisY.Maximum =100; this.chart1.ChartAreas[0].AxisX.Interval = 5; this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver; this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver; //設定標題 this.chart1.Titles.Clear(); this.chart1.Titles.Add("S01"); this.chart1.Titles[0].Text = "XXX顯示"; this.chart1.Titles[0].ForeColor = Color.RoyalBlue; this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F); //設定圖表顯示樣式 this.chart1.Series[0].Color = Color.Red; if (rb1.Checked) { this.chart1.Titles[0].Text =string.Format( "XXX {0} 顯示",rb1.Text); this.chart1.Series[0].ChartType = SeriesChartType.Line; } if (rb2.Checked) { this.chart1.Titles[0].Text = string.Format("XXX {0} 顯示", rb2.Text); this.chart1.Series[0].ChartType = SeriesChartType.Spline; } this.chart1.Series[0].Points.Clear(); } //更新佇列中的值 private void UpdateQueueValue() { if (dataQueue.Count > 100) { //先出列 for (int i = 0; i < num; i++) { dataQueue.Dequeue(); } } if (rb1.Checked) { Random r = new Random(); for (int i = 0; i < num; i++) { dataQueue.Enqueue(r.Next(0, 100)); } } if (rb2.Checked) { for (int i = 0; i < num; i++) { //對curValue只取[0,360]之間的值 curValue = curValue % 360; //對得到的正玄值,放大50倍,並上移50 dataQueue.Enqueue((50*Math.Sin(curValue*Math.PI / 180))+50); curValue=curValue+10; } } } } }
關於定時器Timer:
說明:表示在相同的時間間隔,引發使用者自定義的事情 。實現使用者需要的功能。本例中是用來定時更新佇列中的資料,並重新整理圖表。
常用說明:
- Interval 時間間隔,以毫秒為單位,本例是300毫秒。
- Tick 定時觸發的事件,本例對應timer1_Tick事件方法。
- Start(),Stop() 表示定時器的啟動和停止。Enabled 表示定時器是否啟用,預設值為 false,需要手動設定為true。