小程式更新後,wx.getUserInfo 介面不再出現授權彈窗,新方法獲取使用者資訊
阿新 • • 發佈:2019-02-05
看了很多篇教程,感覺有點亂,於是自己封裝了一套方法。僅供大家參考,寫的不好,還請提些寶貴意見!
言歸正傳,就是使用 button 元件,並將 open-type 指定為 getUserInfo 型別,獲取使用者基本資訊。
下面直接上程式碼:
上面圖是使用微信 bindgetuserinfo="getUserInfoFun" 的請求方式!
下面看下js裡是怎麼寫的;
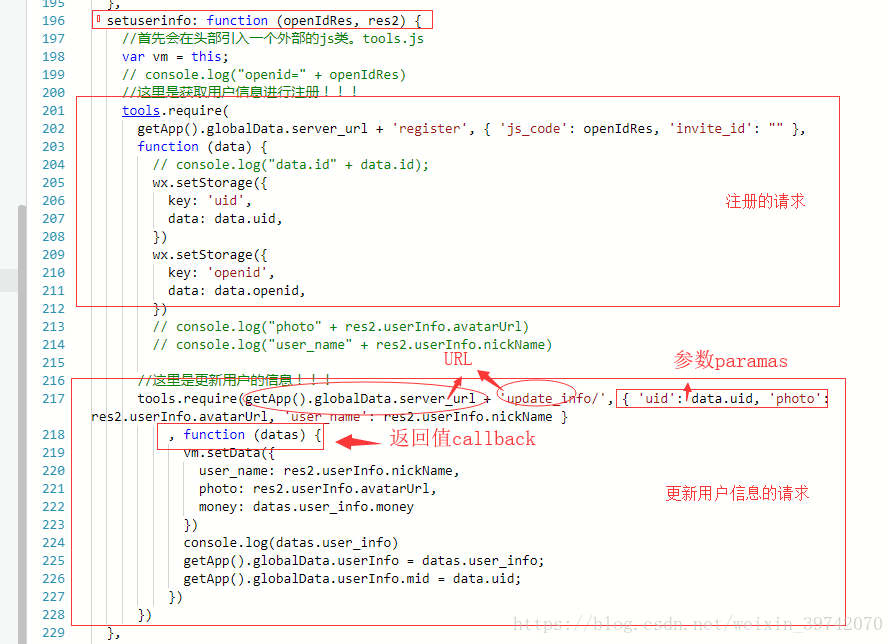
首先授權後,獲取使用者的資訊和code , 呼叫setuserinfo 方法,通過它來實現使用者點選授權後的,註冊,完善資訊等操作!
const tools = require('../../utils/tools.js');url 定義了全域性的變數,server_url(這個不能忽視)!首先要引入這個js檔案,後端的資料請求操作都在這個檔案進行。詳細看下面介紹:
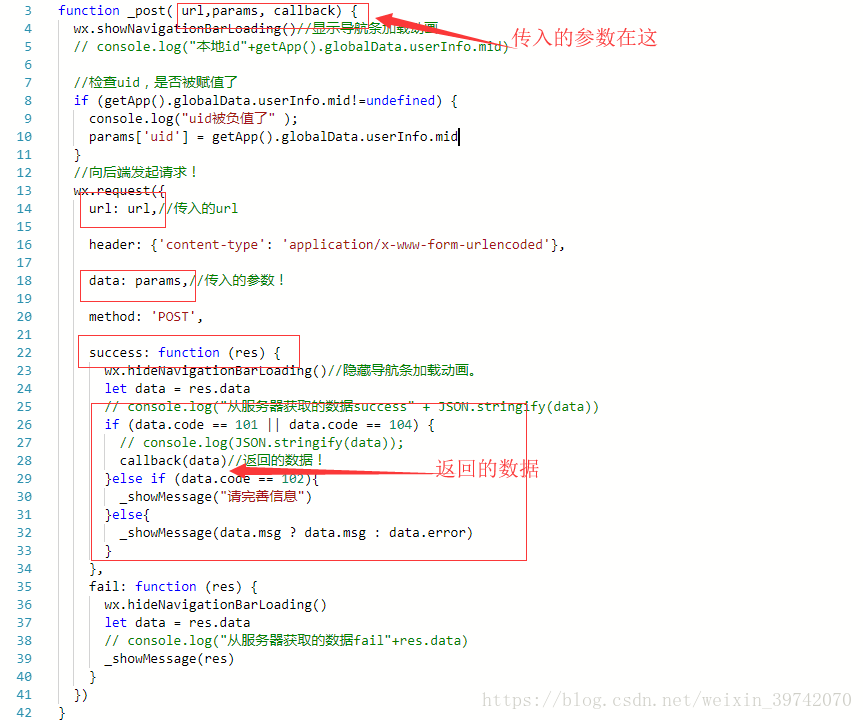
接下來,看一下,tools.js 是怎麼執行操作的 tools.require(url,paramas,callback)
返回的資料就是上面那個callback 呼叫的!
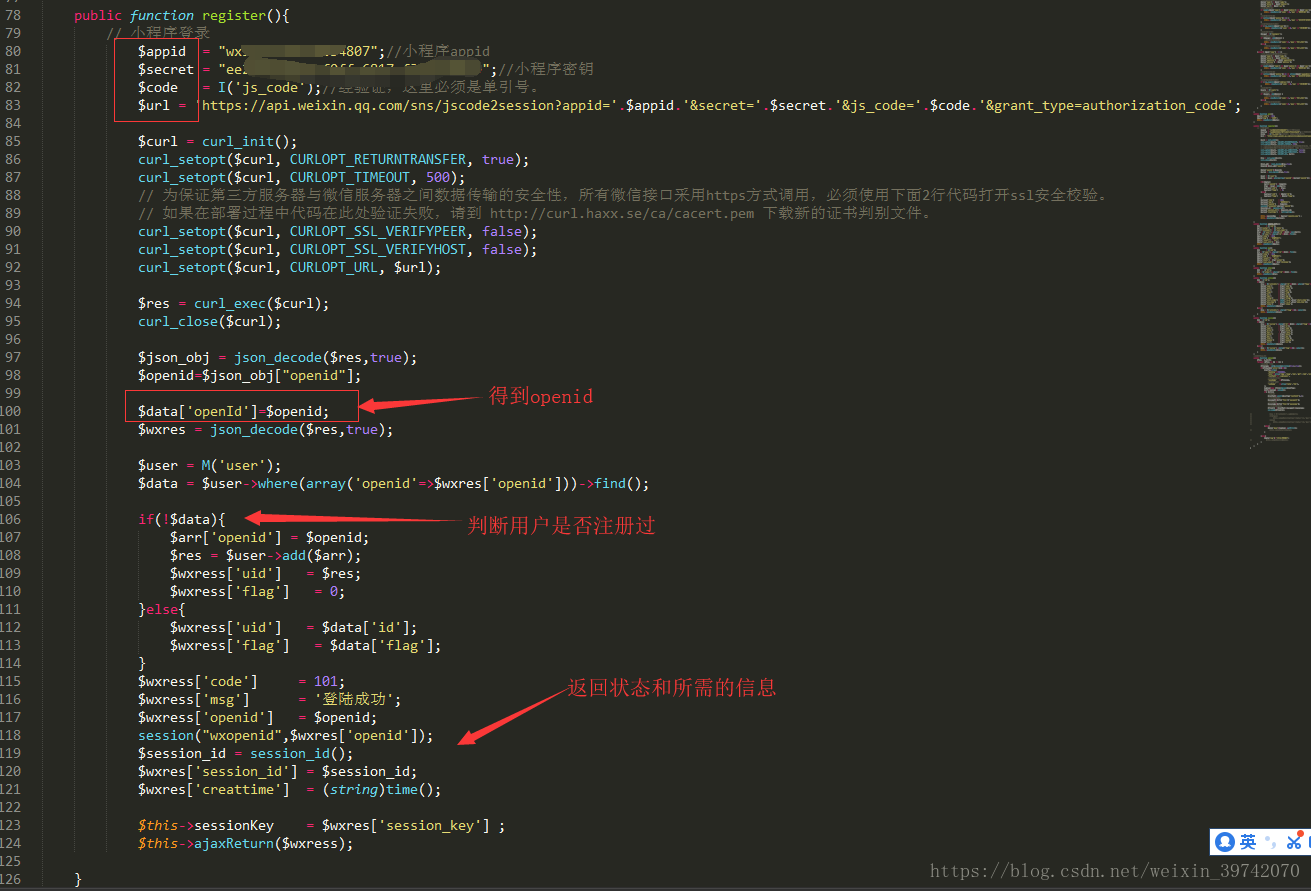
後端的話:api 介面,一個 註冊register類,,,一個 更新使用者資訊update_info類;
下面主要說下,註冊類。這裡用到了curl 方法(百度很多的);
這個方法主要是獲取openid, 然後生成使用者的資訊,返回使用者的uid,然後在前端再根據uid ,去更新使用者的資訊。這樣,一個點選登入授權,儲存使用者資訊的操作就已經完成了。歡迎大家一起探討學習小程式!