input和output例項
阿新 • • 發佈:2019-02-05
input
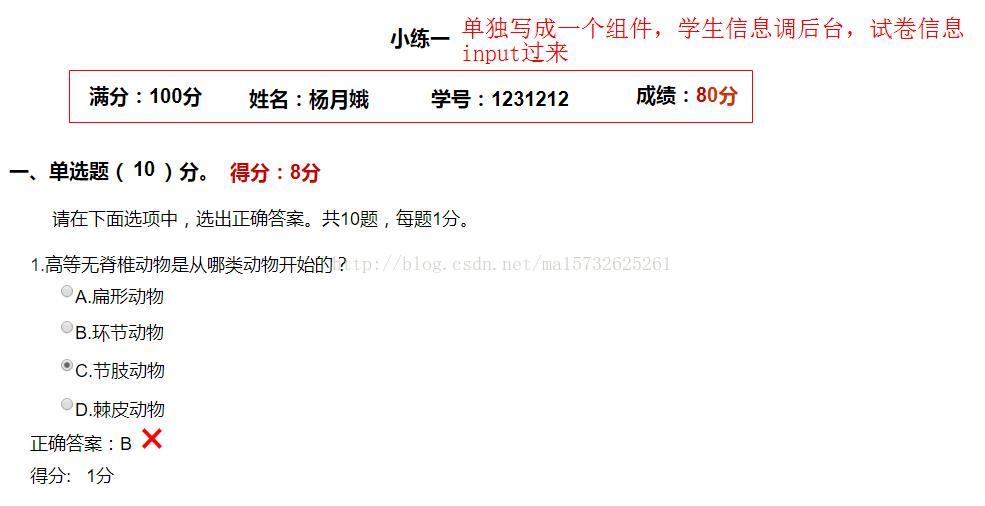
需要做一個檢視考試卷子詳情的介面,其中有卷子主題還有考生資訊,考生資訊主要是學號和學生姓名,不過這些資訊所在區域還有一個滿分和學生得分,如下圖:
父元件:html
通過ts從後臺獲取值,從html傳給子元件:student-information []=""
<div class="student-paper-detail">
<student-information [examTotalScore]="score" [examStudentScore]="paperScore" ></student-information>
</div>ts:
ngOnInit() {
this.questionnaireService.getExamPaperByUrl(url)
.subscribe(
res => {
if (res.code == "0000") {
this.exampaper = res['data'];
this.paperScore = this.exampaper.paperScore;//方便傳值
this.score = this.exampaper.score;
}
if(res.code == "1111"){
alert("獲得試卷失敗!請聯絡管理員");
}
});
}
} 子元件:ts接收 注意命名要和上面的對應上
@Input() examTotalScore: string; //試卷滿分
@Input() examStudentScore: number; //學生成績html顯示:直接顯示就OK了
滿分:<label class="paper_total_score">{{examTotalScore}}</label>
<label class="student_name">姓名:{{studentInfo?.name}}</label>
<label class="student_code">學號:{{studentInfo?.studentCode}}</label>
成績:<label class="student_score">{{examStudentScore}}</label> output
接明霜的工作接觸到了output,學生選課分為公共選修還有專業選修,具體的是分兩個tab頁,具體是公選還是專選吶?我們的主角出場了,監聽tab的click事件:父元件:html中監聽<app-tab (markEmit)="mark($event)" [searchContext]="searchContext"></app-tab>子元件 ts:這裡有個路由跳轉(帶引數)是另一個話題了
@Output() markEmit=new EventEmitter();
mark(obj:any){ if( obj == "專選"){ this.markEmit.emit("專選課程"); this.router.navigate(['workspace/my-curricula-avriable/marjorvariable',this.searchContext]) }else{ this.markEmit.emit("公選課程"); this.router.navigate(['workspace/my-curricula-avriable/publicvariable',this.searchContext]) } }子元件:html的點選事件,相應監聽事件
<div class="tabbable">
<ul class="nav nav-tabs">
<li (click)="mark('公選')" role="presentation" class="active">
<a style="background-color:#48AFEA">公選課程</a></li>
<li (click)="mark('專選')" role="presentation" class="active">
<a #zhuan style="background-color:#48AFEA">專選課程</a></li>
</ul>
</div>然後到父元件ts中
//當前的tab名稱:公選、專選課程
mark(event){
this.type=event;
}
小結:
剛開始的時候很不理解,現在通過運用理解了一些,input和output實現父子元件之間的互動,很有力的幫手,目前小菜還需要繼續努力,好好學習天天向上。