穿過層層迷霧,走過被人走過的路,看到前人栽下的樹,歷歷在目
前言
隨著公司業務不斷髮展,移動開發專案越來越多,專案任務時間緊,我們內部開發流程是以專案為導向,有別於一般公司對產品不斷迭代的做法,但移動端開發人員資源有限,需要在不同專案之間做業務場景切換開發,就會經常出現專案完成時間 Delay。面對這樣的問題,我們該如何去解決呢?現在瞭解到的現狀是每個業務組都有配備 Web 前端開發人員,那麼是否能把涉及到業務模組分發給具體業務組 Web 前端開發人員去開發,剝離業務模組,我們移動端開發人員則專注於框架的開發或者手機端裝置能力開發,比如可支援呼叫攝像頭,監聽網路狀態變化,提供地理位置資訊等等,有沒有這樣一套適合的解決方案呢,答案當然是有的。我們引入了可利用 Web 前端能力和移動端作業系統原生能力相結合開發模式,叫做 Hybrid 混合開發。
目錄
- 為何選擇 Hybrid 開發模式
- 在實踐過程中碰到什麼問題和解決
- 經驗總結
為何選擇 Hybrid 開發模式
1,目前工作中碰到的問題
隨著公司業務飛速發展,移動端定製的專案越來越多,同時每個專案的業務邏輯呈現出複雜化和差異化特點,每個專案都需要提供 Android 版本和 IOS 版本,增加開發成本,開發週期往往又會被拖長。同時近年來前端技術蓬勃發展,HTML5 大行其道,很多主流 APP 廠商都利用 HTML5 前端能力來編寫業務模組並結合原生裝置能力進行混合開發,常見的比如淘寶、京東、微信、攜程等等。雖然目前業務專案多,但是使用者互動體驗要求不高,常見頁面也是列表,表單居多,適合充分利用HTML 5能力,因此引入Hybrid 混合開發模式,這樣只需要 Web 前端開發人員寫一遍前端業務程式碼,卻能同時在Android 系統和 IOS 系統中執行。
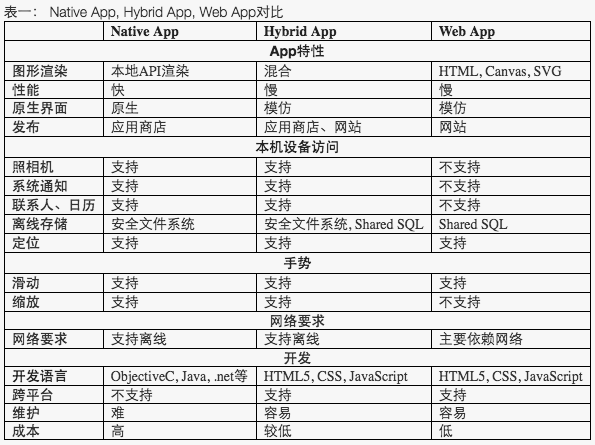
2,Web APP、Hybrid APP、Native APP 對比
目前主流應用程式大體分為三類:Web App、Hybrid App、 Native App,如圖:


Web APP
Web App 指採用Html5 語言寫出的 App,不需要下載安裝。類似於現在所說的輕應用。生存在瀏覽器中的應用,基本上可以說是觸屏版的網頁應用。
優點
(1)開發成本低,更新快
(2)更新無需通知使用者,不需要手動升級
(3)能夠跨多個平臺和終端
缺點:
(1)臨時性的入口
(2)無法獲取系統級別的通知,提醒,動效等等
(3)使用者留存率低
(4)設計受限制諸多
(5)體驗較差
Hybrid App
Hybrid App 從外觀上來看是一個Native App ,實則只有一個UIWebView,裡面訪問的是一個Web App ,如新聞類和視訊類的應用普遍採取該策略:Native 的框架加上Web 的內容。不同於Native App 需要針對不同的平臺使用不同的開發語言(如使用Objective-C、Swift開發iOS應用,使用Java等開發Android應用),Hybrid App 允許開發者僅使用一套網頁語言程式碼(HTML5+CSS+JavaScript),即可開發能夠在不同平臺上部署的類原生應用 。由於Hybrid App 結合了Native app良好使用者互動體驗和Web App 跨平臺開發的優勢,能夠顯著節省移動應用開發的時間和成本,Hybrid App 得到越來越多公司的青睞。
按照網頁語言和程式語言的混合,Hybrid App 通常可以分為三種類型:
- 多View混合型:Native View 和 Web View 獨立展示,交替出現。 其應用主體通常是Native App,Web技術作為補充。即在需要的時候,將 Web View作為獨立的 View 執行,在 Web View內完成相關的展示操作。開發難度與Native App相當.比如:微信裡的公眾號文章使用的是Web View 。
- 單View混合型:在同一個View 內,Native View 和Web View 為層疊關係,同時出現。開發成本較高,難度較大,但是體驗較好。比如:百度搜索同時實現充分的靈活性和較好的使用者體驗。
- Web主體型:應用主體是Web View ,穿插 Native 功能,主要以網頁語言編寫。整體開發難度低,基本可以實現跨平臺,而使用者體驗好壞,主要取決於底層中介軟體的互動與跨平臺能力。比如:專案管理工具 Basecamp 使用Web view呈現內容,呼叫系統原生 API 實現介面導航等功能來提高使用者體驗。
Hybrid App 也並非是完美的解決方案。由於其使用 HTML5,某些依賴於複雜的原生功能或者繁重的過渡動畫的應用會出現卡頓。同時,為了模擬Native App 的UI和感官,需要投入額外的時間和精力;儘管可以跨平臺,但是並不能完全支援所有的裝置和作業系統。最後,如果應用的體驗不夠原生化,如一個簡單的網站,則還有被Apple App Store拒絕的風險。
Native App
Native APP 指的是原生程式,一般依託於作業系統,有很強的互動,是一個完整的 App,可拓展性強。需要使用者下載安裝使用。
優點:
(1)打造完美的使用者體驗,效能穩定
(2)操作速度快,上手流暢
(3)訪問本地資源(通訊錄,相簿)
(4)設計出色的動效,轉場,
(5)擁有系統級別的貼心通知或提醒,使用者留存率高
缺點:
(1)分發成本高(不同平臺有不同的開發語言和介面適配)
(2)維護成本高(例如一款App已更新至V5版本,但仍有使用者在使用V2, V3, V4版本,需要更多的開發人員維護之前的版本)
(3)更新緩慢,根據不同平臺,提交–稽核–上線 等等不同的流程,需要經過的流程較複雜
三者技術特性
如下圖表中對比了Native App、 Hybrid App、Web App在不同方面的表現,可以根據實際情況選擇最佳的解決方案。

3,主流 APP Hybrid 應用比例
那麼在實際應用場景中,有哪些選擇了Hybrid app呢?實際上,我們很可能使用過很多Hybrid app,卻並沒有意識到它們是借了Native臺子唱戲的Web app。根據Appcelerator的官網,目前單是執行基於它的平臺搭建的Hybrid app的裝置就有近2.86億臺。國外常見的有LinkedIn、Yelp、Netflix、Wunderlist ,國內主流的大廠基本也是採用了Hybrid 模式,應該是應用很廣泛,同時技術上也是成熟穩定。

4,選擇 Hybrid 混合開發的原因
-
Hybrid 開發模式在開發頁面 UI 上有天生的便利,而原生的則如果需要一個比較華麗的介面,就需要花很長的時間去開發。
-
在業務上,看具體情況,有些簡單業務在 Web上就可以處理,而如果涉及到複雜的業務,則可以用原生來寫。
-
在基本能力上,原生的強,可以提供手機端獨有的特性,但 Hybrid 則需要依賴 Javascript 中間層進行轉化獲取裝置能力。
-
對於少介面,重業務的可以用原生,對於多介面,重效果的,可以用 Web 方式開發
在實踐過程中碰到什麼問題和解決
專案背景介紹
目前在一個專案實行的開發模式就是 Hybrid 混合開發,Web 技術與 Android 原生能力結合開發,Web 技術負責介面開發和相關業務, Android 原生能力則提供手機端特有裝置能力,比如呼叫攝像頭,網路狀態監聽,資料庫操作等等。但這個專案的特殊性相關業務與我們提供的 Android 原生外掛能力高度耦合,比如為這個專案提供資料庫外掛就是專門定製開發的,對於 Excel 外掛的能力也是高度依賴一機一檔相關欄位,這跟我們選型用Hybrid 混合開發模式 的初心是相背離。我們初心是希望 Web 開發人員只需要專注於業務開發和介面繪製,原生部分則是提供相應的Android 裝置能力集即可,每個外掛跟業務是完全無關,這樣就可以做到原生開發和Web開發互相解耦,兩者之間通過介面隔離即可。
實踐過程中碰到的問題
無論如何,一機一檔專案是第一個應用 Hybrid 混合開發進行實戰的專案,遇到的問題或者坑都是很正常,積極面對解決,並且不斷進行總結和反思。把之前碰到的問題,簡單羅列總結下:
- 開發人員除錯困難問題。前端人員在開發時候是編寫HTML5頁面,所執行的環境跟 PC 端有很大的不同,因為需要執行在具體手機的環境上,因此需要每次編寫完,需要通過移動端人員整合打包出一個APP 包進行安裝驗證,每新增或修改一個頁面就需要重新打包驗證,每次都需要整合測試,步驟繁瑣,效率低下。
- 專案整合測試問題。Android 系統 Webview 和 PC 端瀏覽器核心版本差異問題導致載入效果不一致。
- 前端開發框架相容問題。前端開發人員技術選型是基於 Vue.js 框架,這是一個漸進式 Javascript 框架,剛開始不支援。
- 文件不規範問題。在前期開發階段,文件提供不詳細,開發人員使用規則不清楚,導致溝通成本增加。
- Webview 效能問題。
如何解決
- 關於除錯困難問題。提供一個除錯工具叫做 Chrome DevTool,通過 Inspect 模式載入手機端裡的 HTML5 頁面,為何選擇用 Chrome,因為Chrome 是目前主流前端開發除錯利器,不僅能支援 Web 端開發,對於 HTML5 頁面除錯開發同樣是能監聽到 Javascript 報錯或 CSS 報錯,對於資源、網路、日誌、記憶體等等,都是一步到位。同時在 APP 裡提供一個線上除錯環境,就是 Web 前端開發人員佈置一個站點,在手機端通過 IP 地址遠端訪問站點,這樣就可以在手機端實時看到剛剛修改內容是什麼。
- 關於專案整合測試問題。在整合測試階段,對Android 系統 Webview 和 PC 端瀏覽器核心版本區別有進一步認識,在Android 5.0 之前選用的是 Webkit 核心來載入 Web 資原始檔,而在 Android 5.0 之後,則選用 Chromium 作為核心來載入,那麼在為 PC 端瀏覽器端,如果你選擇的是 Chorme 作為你預設瀏覽器的話,它的核心也是 Chromium 。儘管兩者核心型別一樣,都是 Chromium ,但兩者載入 Javascript 效果上表現也不一樣,比如最新瀏覽器版本可支援 ES 6 特性,但是在最新版的手機上就不一定 ES 6特性,目前通過調查 Android 5.0 之前的系統市場佔有率,發現比例為不到20%,暫時適配到 Android 5.0 版本。
- 關於前端開發框架相容問題。剛開始選用 Hybrid 開發模式時,對於公司內部 前端開發人員選用何種前端框架不甚瞭解,我們這邊提供的 Demo 則是最原始的 HTML + Javascript + CSS 寫法,以為前端人員只需要簡單瞭解下就能上手,但在實踐中發現卻不是這樣的。他們選型的前端技術是基於 Vue.js ,因為 Vue.js 是需要編譯打包,生成釋出的內容是混淆過的HTML + Javascript ,裡面 Javascript 檔案載入順序使得我們開發 Javascript 外掛呼叫引起問題,那樣就會導致前端人員在呼叫具體外掛能力時候,發現這個外掛裡的某個方法還沒定義,就導致頁面資料出錯。後來通過了解 Vue.js 開發方式,調整專案工程中 Javascript 執行順序, 確保具體外掛呼叫在 Vue.js 執行前觸發。
- 關於文件不規範問題。在前期開發階段,前端人員沒有統一查詢目前已有外掛能力的地方,僅僅根據我們提供的 Javascript 檔案裡的方法註釋,雖然是針對每個方法的 Demo 用法,但是在實際開發中,前端開發人員也會調用出錯。不是這個方法回撥方法寫錯,就是引數型別傳入傳錯,這樣就導致的一個結果,前端開發人員不斷地過來詢問這個方法是如何呼叫的,我明明已經根據你的 Demo 寫法進行編碼了,為何還是報錯的,前期的溝通成本還是很高。所以需要一個提供統一文件地方,裡面寫明瞭具體配置如何,寫法如何,怎麼是一步一步走,基本上可以避免類似的錯誤,更好的提高工作效率,減少溝通成本,所以一個規範的文件是很有必要的。
- 關於 WebView 效能載入問題。這是在解決 WebView 載入 HTML + Javascript + CSS 等資源時發現一個白屏問題,同時用 HTML5 做頁面本身就會比原生載入來的慢。為了提高使用者體驗,在載入等待時,提供一個載入框來提示,等 HTML 資原始檔全部渲染完畢後,等待框再消失,這樣就可以避免一定的白屏現象。
經驗總結
整體來說,為何會選擇 Hybrid 混合開發模式是基於當前業務場景需要,技術是服務於業務發展,業務場景變化導致技術解決方案的選型也需要相應變化。面對以專案導向的開發現狀,不能一昧追求最新最酷的技術,也不能對過時的技術方案過分保守,應該需要對當前業務場景進行判斷,選擇合適的解決方案才最佳的策略,沒有一勞永逸的技術手段,只有時刻變化的業務需求和不斷更新迭代技術方案。通過在具體專案中實戰,面對問題,積極解決問題,也正是在解決問題過程中,產生新的想法和嘗試,不斷地完善框架能力,使得框架功能越來越全,進而更好的服務於業務開發問題,提高業務響應能力,降低開發成本,提升工作效率。
