SVG 複用(defs、symbol、use)
阿新 • • 發佈:2019-02-05
<defs>與<symbol>的相同點
- <defs>元素用於預定義一個元素使其能夠在SVG影象中重複使用。
- <symbol>元素用於定義可重複使用的符號。
- 嵌入在<defs>或<symbol>元素中的圖形是不會被直接顯示的,除非你使用<use>元素來引用它。
<defs>與<symbol>的不同點
- xlink定義了一套標準的在 XML 文件中建立超級連結的方法,可以用它來引用<symbol>元素或<defs>內定義的元素和組。
- 一個<symbol>元素可以有preserveAspectRatio和viewBox屬性。而<g>元素不能擁有這些屬性。
因此相比於在<defs>元素中使用<g>的方式來複用圖形,使用<symbol>元素也許是一個更好的選擇。
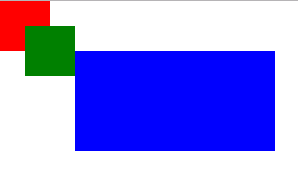
<symbol>的preserveAspectRatio、viewBox屬性
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="300">
<symbol id="shape1" preserveAspectRatio="xMinYMin meet" viewBox="0 0 50 100" <use>的transform屬性
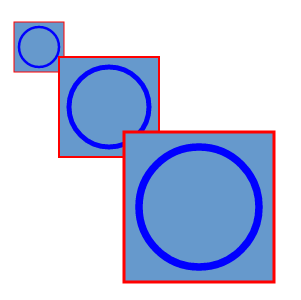
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="400">
<defs>
<g id="ShapeGroup">
<rect x="50" y="50" width="100" height="100" fill="#69C" stroke="red" stroke-width="2"/>
<circle cx="100" cy="100" r="40" stroke="#00f" fill="none" stroke-width="5"/>
</g>
</defs>
<use xlink:href="#ShapeGroup" transform="translate(-10,0) scale(0.5)"/>
<use xlink:href="#ShapeGroup" transform="translate(10,10) scale(1)"/>
<use xlink:href="#ShapeGroup" transform="translate(50,60) scale(1.5)"/>
</svg><use>的x、y屬性
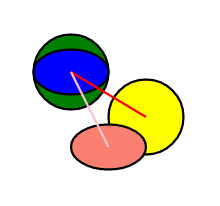
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="300">
<circle cx = "100" cy = "100" r = "50" fill = "green" stroke = "black" stroke-width = "3"/>
<ellipse cx = "100" cy = "100" rx = "50" ry = "30" fill = "blue" stroke = "black" stroke-width = "3"/>
<defs>
<circle id = "s1" cx = "100" cy = "100" r = "50" fill = "yellow" stroke = "black" stroke-width = "3"/>
<ellipse id = "s2" cx = "100" cy = "100" rx = "50" ry = "30" fill = "salmon" stroke = "black" stroke-width = "3"/>
</defs>
<use x = "100" y = "60" xlink:href = "#s1"/>
<use x = "50" y = "100" xlink:href = "#s2"/>
<line x1="100" y1="100" x2="200" y2="160" stroke="red" stroke-width = "3"/>
<line x1="100" y1="100" x2="150" y2="200" stroke="pink" stroke-width = "3"/>
</svg>如下圖可以看出,<use> 中的 x 和 y 相當於 <text> 標籤中的 dx 和 dy。但是注意:<use>標籤並不支援 dx 和 dy。