javaee實戰專案--農貿產品開發(詳細講解及程式碼實現)
這個專案是我第一個與他人合作完成的專案,我用java寫後臺,綜合性較強,用到了hibernate,jsp,servlet,適合那些javaee已經入門,想要通過專案來提高自己的朋友。
這個專案原始碼免積分提供大家學習,還有一些模組的程式碼(如數字驗證碼),可以稍作修改就能拿來用,也在下載頁面,點我獲取專案程式碼
先附上執行效果插圖:
登入介面:
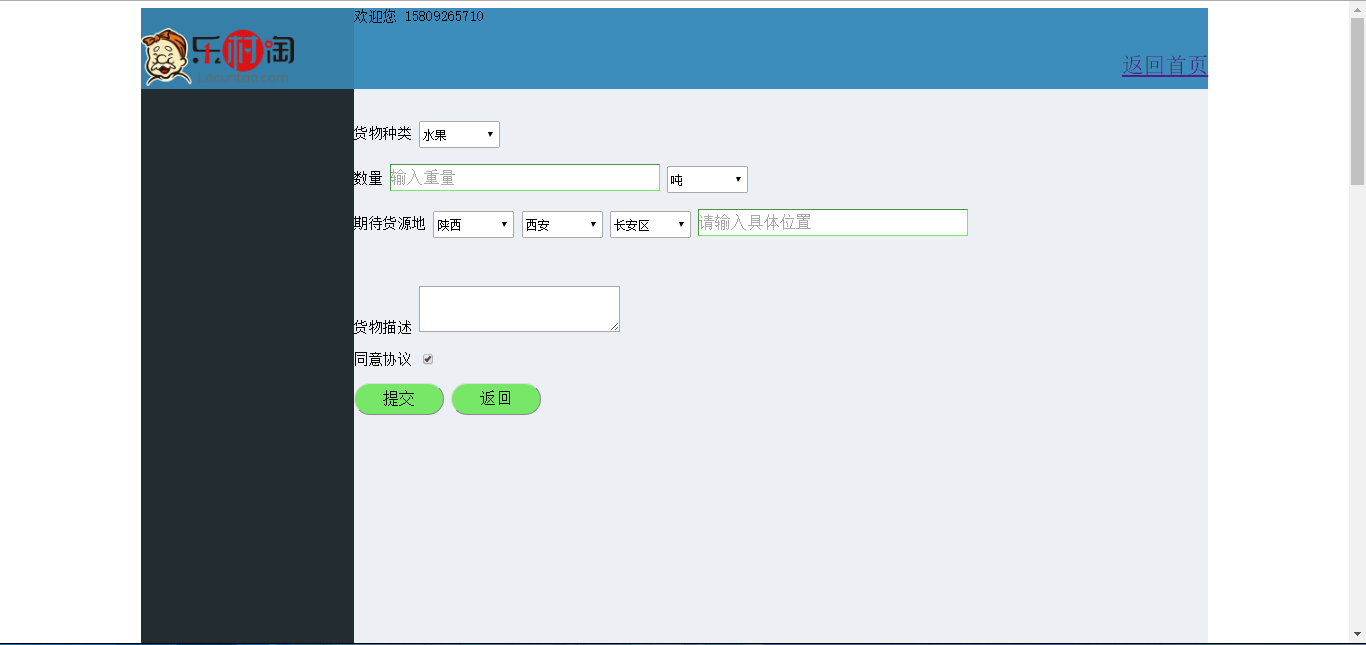
釋出買家資訊介面:
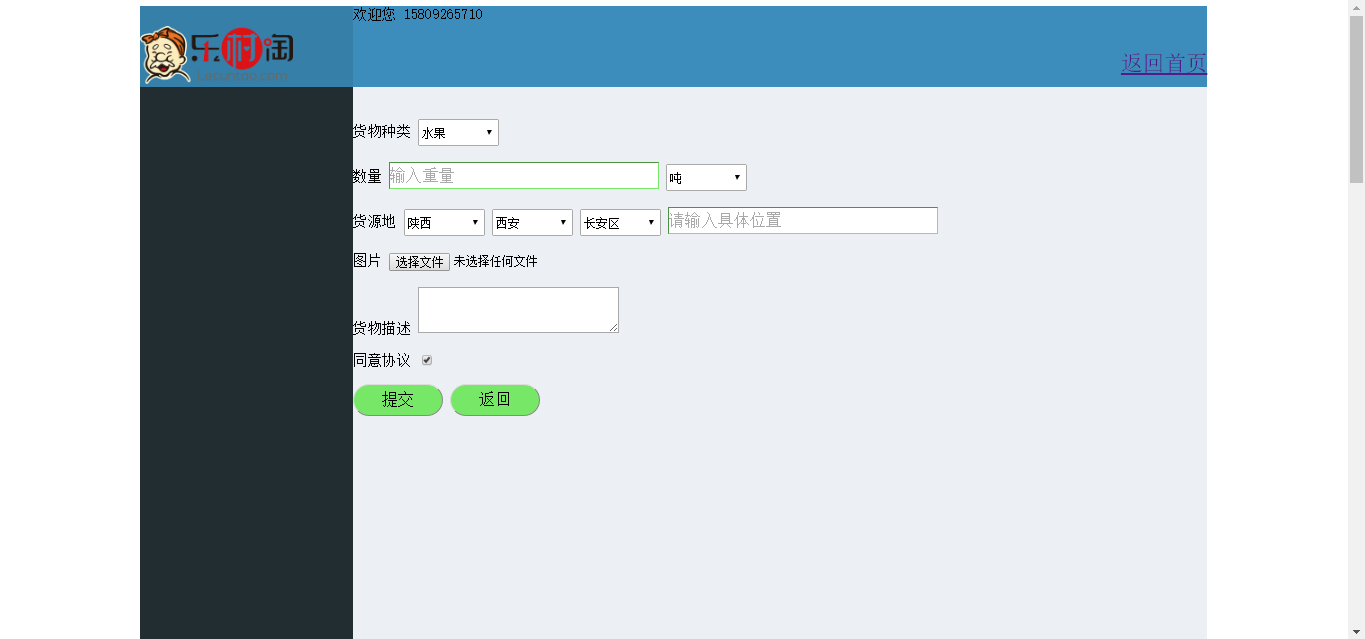
釋出賣家資訊介面:
檢視買家資訊:
省略了一些近似的頁面。
這個產品的所有功能大概是:
1.使用者註冊,使用者名稱,電話,密碼
2.使用者登入
3.用Cookie實現記住密碼,每次登入,密碼可以保留一個月
4.登陸時,設定了驗證碼,必須驗證通過才會登入成功
5.可以進入釋出收購資訊頁面,填入你需要的產品,數量,期望貨源地,產品的期望
6.可以進入釋出出售資訊頁面,填入你需出售的產品,數量,貨源地,產品的描述,上傳一張產品圖片
7.你可以檢視所有的收購者們釋出的全部收購資訊,及聯絡方式,姓名
8.你可以通過姓名來查詢特定的收購者
9.你可以檢視所有的出售者們釋出的全部出售資訊,及聯絡方式,姓名
10.你可以通過貨源地和產品種類來查詢特定的出售者
11.你把滑鼠放在出售者連結上,就會顯示出售者的產品的圖片
然後自己總結下複雜功能是這樣實現的,若讀者還有任何問題,歡迎在評論區與我討論:
一.驗證碼問題:把testcode.zip(這個壓縮檔案在自己的
<servlet>
<servlet-name>ValidateCodeServlet</servlet-name>
<servlet-class>testcode.ValidateCodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<
<url-pattern>/ValidateCodeServlet</url-pattern>
</servlet-mapping>
然後把register.html與你的那個需要驗證碼的jsp或html頁面匯合,方便起見稱為login.jsp,register.html中的js程式碼直接移到login.jsp,login.jsp表頭屬性加上onsubmit="return validate();",然後直接把驗證碼程式碼移進的login.jsp表單中。
二.資料庫設計:在需求剛下來時,就開始在閒暇時間在腦海裡反覆思考,如何設計資料庫使程式碼最為簡化,不然專案做了一陣時間改變資料庫就會相當麻煩。
對於這個專案,先建一個famersproduct資料庫 ,然後下面建三張表,第一張儲存使用者資訊,第二張,儲存賣家賣貨資訊,第三張儲存買家收購資訊。具體的表可以根據userbean,buy,sell個javabean來設計。
三.在每個頁面都要攜帶你的登入資訊,不然無法確定是誰釋出的訊息,聯絡方式等等,一般情況下只需要一個標誌性欄位就行,比如id,在這個專案裡面,因為涉及到釋出資訊者的聯絡方式,於是就用phone來表示使用者資訊,把phone放在Session,或是放在request裡,每個頁面都攜帶這個資訊。可以把phone放在連結裡 Test\login.jsp?phone=49147917491來攜帶
在jsp中
<% String phone=request.getParameter("phone");
request.setAttribute("phone", phone);%>
在servlet中
request.setAttribute("phone", phone);
request.getRequestDispatcher("/main.jsp").forward(request, response);
四.用form上傳檔案,還要攜帶其他資訊,就應當傳入cos.jar ,
MultipartRequest multi=new MultipartRequest(request,getServletContext().getRealPath("/image"),5*1024*1024,"utf-8");
AnnotationConfiguration cfg = new AnnotationConfiguration().configure();
SessionFactory sf = null;
sf = cfg.buildSessionFactory();
Session sess = sf.getCurrentSession();
try {
sell.setPhone(multi.getParameter("phone"));
sell.setType(multi.getParameter("type"));
sell.setNumber(multi.getParameter("number"));
sell.setUnit(multi.getParameter("unit"));
sell.setSheng(multi.getParameter("sheng"));
sell.setShi(multi.getParameter("shi"));
sell.setQu(multi.getParameter("qu"));
sell.setPlace(multi.getParameter("place"));
sell.setDescription(multi.getParameter("description"));
Enumeration filenames=multi.getFileNames();
String fileName;
while(filenames.hasMoreElements())
{
String name=(String) filenames.nextElement();
fileName=multi.getFilesystemName(name);
File f=multi.getFile(name);
sell.setPicname(fileName);
}
在form表單裡 <formmethod="post" action="${pageContext.request.contextPath}/servlet/RecordingSell?phone=${phone}" enctype="multipart/form-data">還是這樣寫。
五.把滑鼠放在連結上,顯示圖片問題:在網上找:用js實現浮層,而不是jsp實現浮層,雖然說實現浮層的程式碼是在jsp中寫的,不過用到的技術卻是js,應該查詢與解決問題所用技術最接近的那個,沒找到,便要換個關鍵詞。
以後做浮層便可以直接用我做過的。js,style程式碼全部移進你需要浮層的jsp或html,不妨設其為SellerCatalog.jsp,需要注意一點onmouseover="return showInfo.showLayer(event,'C1320');" 和
onmouseout="return showInfo.hideLayer(event,'C1320');"> 中的第二個引數'C1320'設為字串比較好,並且顯示的都是這個區域中的div與這裡的id一致
<div style="display: none" id="C1320" class="helplay">
學號:222222<br>
年齡:18<br>
班級:2<br>
專業:軟開<br>
學院:軟體學院
</div>
若是要修改樣式,需要修改helplay類選擇器即可。若修改懸浮框內容,直接改div。
六. 細節問題: request.getRequestDispatcher("/main.jsp").forward(request, response);
request伺服器請求轉發,所以是以當前伺服器為基礎的,不需要寫當前專案名。 response.sendRedirect(req.getContextPath()+"/SellerCatalog.jsp?phone="+phone);
response重新定向到某一資源,便是要寫專案名稱。