【Ionic3】關閉新增頁面,跳轉到列表後重新整理(回顯)
阿新 • • 發佈:2019-02-05
一、問題描述
看了好多帖子要麼沒講到重點,要麼都是ionic1,ionic2的東西;
需求:從列表頁面,到達新增頁面,建立新增的物件,關閉新增頁面後,重新整理列表記錄;
二、解決辦法
//跳轉到請假新增頁面
gotoLeaveAddPage() {
let modal = this.modalCtrl.create('LeaveAddComponent',{
leave:this.leave
});
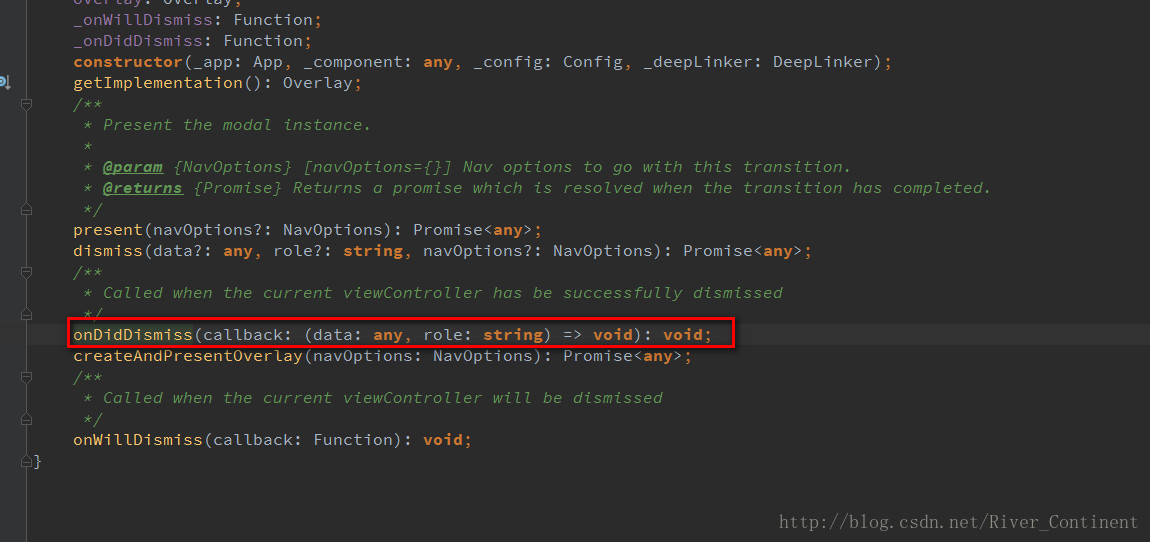
modal.onDidDismiss(data => {
//核心功能,在這裡重新整理,即重新查一遍即可 這裡核心的部分是modal裡面的onDidDismiss()方法;
這個方法表示,當我們新建的模態框被關閉的時候,會跳到這個頁面裡來,接下來,我們在這個方法裡面從新查一遍列表即可;
gotoLeaveAddPage() {
let modal = this.modalCtrl.create('LeaveAddComponent',{
leave:this.leave
});
//