UE4實現紋理不隨物體縮放(WorldAlignedTexture)
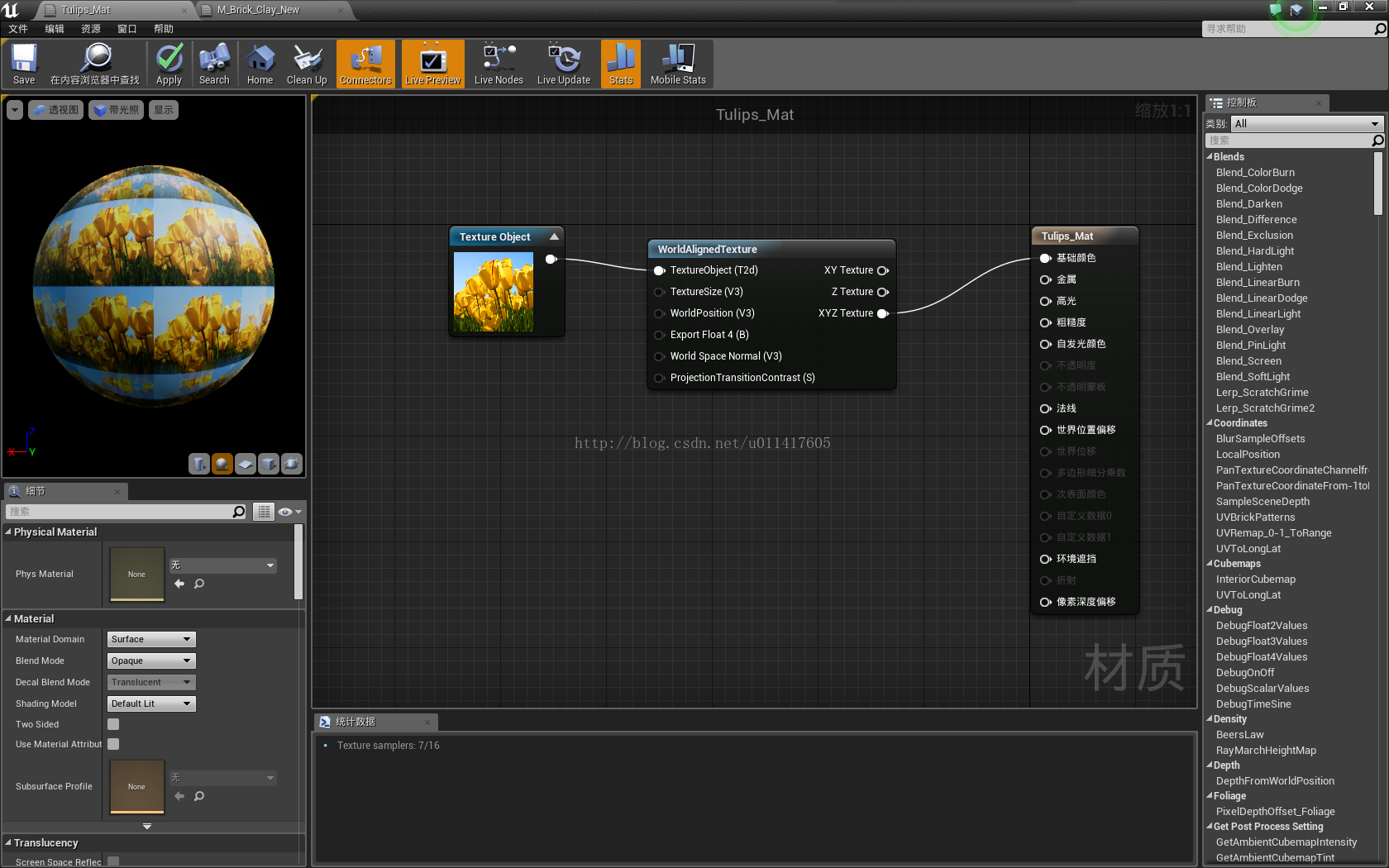
一般情況下,紋理會跟著物體的縮放而縮放:

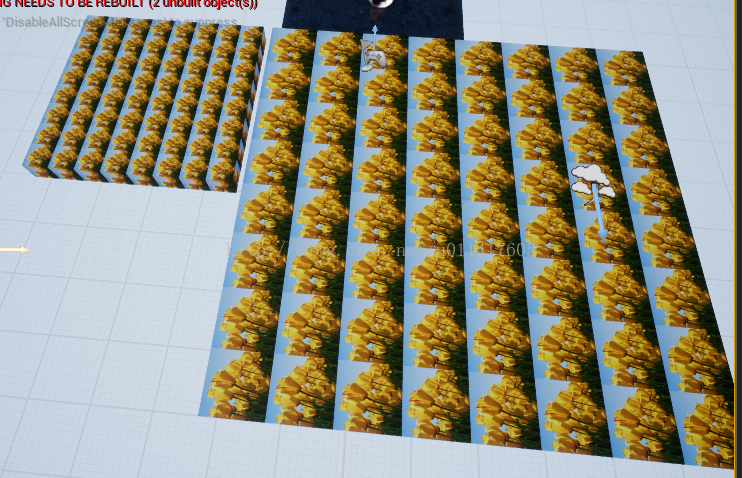
效果如下:

相關推薦
UE4實現紋理不隨物體縮放(WorldAlignedTexture)
UE4編輯器藍圖實現物體縮放,紋理不隨著物體縮放: 一般情況下,紋理會跟著物體的縮放而縮放: 那麼如果不想紋理跟著物體縮放而縮放,可以通過藍圖來實現:基本思路是讓貼圖在世界座標中進行重疊,所以無論
CSS實現背景圖尺寸不隨瀏覽器縮放而變化的兩種方法
簡單 fix chrom per 實現 瀏覽器 webkit 只需要 div 方法一. 把圖片作為background 有幾個CSS的屬性要提一下:background-size:cover,這個CSS3的屬性作用是把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域,背景
【移動端佈局】讓圖片保持等比例縮放 (實用)
原文出處:https://www.aliyun.com/jiaocheng/639739.html 摘要: 前端寫頁面佈局時,圖片變形是個很令人頭疼的問題,手機螢幕解析度不一樣,出來的效果就不一樣,下面的程式碼可以解決這些問題,保持圖片在不同解析度下面也可以讓圖片不變形 1、首先不
「機器學習演算法」多維縮放(MDS)
簡介 多維縮放(Mutiple Dimensional Scaling)是一種經典的降維方法,可以緩解在高維情形下出現的資料樣本稀疏和距離計算困難等問題,即“維數災難”. 演算法原理及推導 假定m 個樣本在原始空間的距離矩陣為
android 雙屏異顯 副螢幕不隨主螢幕退出(轉載)
import android.annotation.SuppressLint; import android.app.Service; import android.content.Context; import android.content.Intent; import android.hardware
UE4中實現物體縮放貼圖大小保持不變的思路
我們在進行三維動畫或者遊戲製作的過程中經常回遇到這樣的問題:物體進行放大後發現原來調節好的貼圖大小也會跟著變化。如下圖,左右兩側為同一個材質,右側為放大後的效果。但是如果我們像在物體放大後貼圖大小與原來保持一致,應該怎麼辦呢? 本文將給出兩種解決
jquery easyui dialog不超出父容器以及隨瀏覽器縮放
tag:jquery , easyui, dialog , 縮放 code: <html> <head> <meta http-equiv="Content-type" content="text/html; char
[轉]opencv3 圖像處理 之 圖像縮放( python與c++實現 )
space original 註意 libs 波紋 輸出 uil iostream 3.5 轉自:https://www.cnblogs.com/dyufei/p/8205121.html 一. 主要函數介紹 1) 圖像大小變換 cvResize () 原型: void
影象處理之影象基本變化(平移、縮放、旋轉)(Octave實現)
在模式識別及計算機視覺中,要經常進行影象的變化。 例如:在識別手寫數字中,我們可能在廣泛應用中要求所有的圖片都是20*20這麼好的規格。所以,我們就需要進行縮放來達到目的。 今天來總結下學到的影象的基本變換。 首先我們計 (w,v) (w,v)為源影象的
java實現圖片的合併與縮放
公司有一個需求是 將一個二維碼放在 一個背景圖當中。 因為二維碼是從微信小程式官方獲取的一個byte[],所以需要做一定的調整。 BufferedImage ground = ImageIO.read(this.getClass().getClassLoader().getResource
WinForm版影象編輯小程式(實現影象拖動、縮放、旋轉、摳圖)
WinForm版影象編輯小程式(實現影象拖動、縮放、旋轉、摳圖) 閒暇之餘,開發一個圖片編輯小程式。程式主要特點就是可方便的對多個影象編輯,實現了一些基本的操作。本文主要介紹一下程式的功能、設計思路。 執行程式 下載地址: 百度網盤。https://pan.baidu.com/s/1cs
問題解決——MFC SDI程式 CFormView中控制元件隨視窗縮放
從來都是做對話方塊程式,這次想做個SDI的程式,想著用一下帶Robbin介面的office2007風格,就不用使用那些花錢的商業控制元件/UI庫了。 如果你不想看我打的文字,可以直接拷走程式碼,自己宣告上定義再略作修改就可以用了,不需大的修改。 -----------------------
原生webgl學習(八) WebGL實現動畫:平移、縮放和旋轉
筆者在前面的文章主要是針對二維的靜態圖形進行開發;但有時候我們需要模型動起來,就像真實世界中的一切運動變化一樣。場景如果不是動態的,那麼可想而知,我們的世界是多麼枯燥乏味。為了讓我們開發的圖形應用看上去更加高大上,這一節筆者將和大家一起做一個動畫的例子;本節的內容用到了前面文
Shader-紋理新增偏移和縮放
// Upgrade NOTE: replaced '_World2Object' with 'unity_WorldToObject' // Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObject
使用rem實現全螢幕自動適配(等比例縮放佈局樣式)
rem這是個低調的css單位,近一兩年開始嶄露頭角,有許多同學對rem的評價不一,有的在嘗試使用,有的在使用過程中遇到坑就棄用了。但是我對rem綜合評價是用來做web app它絕對是最合適的人選之一。 rem是什麼? rem(font size of th
用DirectX實現魔方(三)視角變換及縮放(附原始碼)
在本系列第一篇介紹過滑鼠按鍵的功能,如下。 左鍵拖拽 - 旋轉魔方 右鍵拖拽 - 變換視角 滾輪 - 縮放魔方 今天研究一下如何實現後面兩個功能,用到的技術主要是Arcball,Arcball是實現Model-View-Camera的重要技術,這裡的旋轉基於Quaternion(四元數)來實現
使用libjpeg-turbo庫中的TurboJPEG API實現圖片解壓,縮放及壓縮功能
概述:前一篇部落格中說到libjpeg-turbo的使用,有一些錯誤也在前篇部落格中糾正了,現在呢,就用TurboJPEG API實現圖片的解壓,縮放,壓縮。 1,直接上程式碼(簡單粗暴,重要程式碼都加了註釋,我就不多費口舌了) #include <s
Android實現手指滑動控制元件縮放
ImageView設定手指滑動縮放 本來就是我平時的兩篇練習,但是昨天看了一下感覺其實還挺有用的.就把他拿出了獻醜了,還有另外一篇關於控制元件抖動效果的部落格大家可以關注. 實現步驟 1, imageview設定scaletype為 android:s
字型隨瀏覽器縮放變化
當瀏覽器進行“Ctrl+/-”操作縮放瀏覽器時導致結構錯亂,那麼可以限定父標籤的高寬,這樣子標籤的字型就會隨之自動進行縮放 在移動端可以使用font-size:1em進行控制字型自動縮放;因為em單位就是以百分比進行計算的 限定父標籤的高度就可以做到當瀏覽器進行縮放操作時,
PictureBox中的圖片實現鼠標滑輪控制縮放和平移
bsp 容器 select drawing oid ane box move style 昨天剛學會了如何實現PictureBox控件中的圖像自動縮放和平移,下面我把過程給大家說一下: 參考了:https://www.cnblogs.com/jinqier/p/34972