為什麼在元素設定float之後就可以改變寬和高了呢?
阿新 • • 發佈:2019-02-05
今天一個朋友說遇到一個面試題,無論是何種元素(inline,inline-block,block)在設定float之後,都可以改變他的寬度和高度了。做前端這麼久我竟然都沒思考過這個問題。下面一個小小例子,測試一下。
<div>
<span>首頁</span>
<span>關於</span>
<span>冷知識庫</span>
<span>為了湊數</span>
</div>div span{
color:green;
margin-right: 10px;
background: #c9e2b3;
} 效果圖:
現在這種情況下 ,如果想讓他們看起來好看點只能設定padding來擴充,因為span是行內元素,無法設定寬度和高度,全靠裡面的內容撐起來。
接下來,我們開始讓他們浮動。在樣式中加了這些程式碼
div span{
color:green;
margin-right: 10px;
background: #c9e2b3;
float: left;
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
} 現在已經很明顯能看出來了。因為你如果想利用padding達到這種效果的話,需要單獨設定每一個span,還得計算不同的padding,可想而知。。。
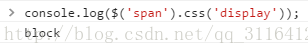
為了更直觀的看出來 ,是否span真的變成了block元素,我又加了一行驗證程式碼:
span真的變成了block元素。
另外 position:absolute;fixed;relative;也可以將元素變成block元素。